
This time I will show you how to make Vue2.0 make single selection mutually exclusive. What are the things to pay attention to when Vue2.0 makes single selection mutually exclusive? The following is a practical case. Let’s take a look. one time. This article introduces the method of implementing radio selection mutual exclusion in Vue2.0 and shares it with everyone. The details are as follows:
 Needs to implement the function as shown above
Needs to implement the function as shown above
1. When loading the page for the first time, highlight the corresponding option according to the catgoryId in the data
2. Click on an option, the option will be highlighted, and the highlighting will be removed for others
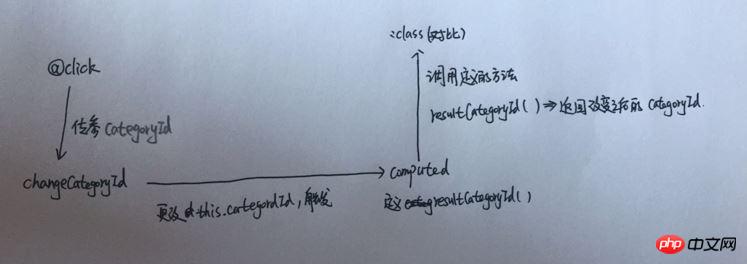
Code structure:
<template>
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>Self-understanding
 I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of commonly used components in vueWhat are the methods for operating render executionThe above is the detailed content of How to make Vue2.0 make radio selection mutually exclusive. For more information, please follow other related articles on the PHP Chinese website!




