
This time I will bring you jQuery to implement the function of appending arrays and removing duplicates. What are the precautions for jQuery to implement the function of appending arrays and removing duplicates. Here is a practical case, let’s take a look.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery不重复地追加数组元素</title>
</head>
<body>
<script lanage="javaScript" src="jquery.js"></script>
<script lanage="javaScript">
<!--
var arr=["tmp1","tmp2","tmp3","tmp4"];
var arr2=["tmp1","tmp1","tmp5"];
for(i=0,len=arr2.length;i<len;i++){
if($.inArray(arr2[i],arr)<0){
arr.push(arr2[i]);
}
}
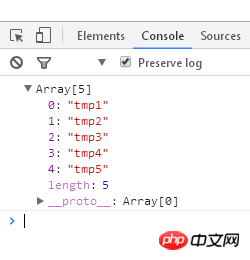
console.log(arr);
-->
</script>
</body>
</html>Run results:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps to build the Koa project
JS implementation of text font printing interface
The above is the detailed content of jQuery implements the function of appending arrays and removing duplicates. For more information, please follow other related articles on the PHP Chinese website!




