
This time I will show you how to installvue on Mac, and what are the precautions for installing vue on Mac. The following is a practical case, let’s take a look.
npm -v <br>cnpm -v
These environments have been configured successfully. If not, please click this article to view: node and cnpm installation to see One article is enough
If everything is OK, then let’s get to the point
First open the terminal and enter the following content
sudo cnpm install -g vue -cli
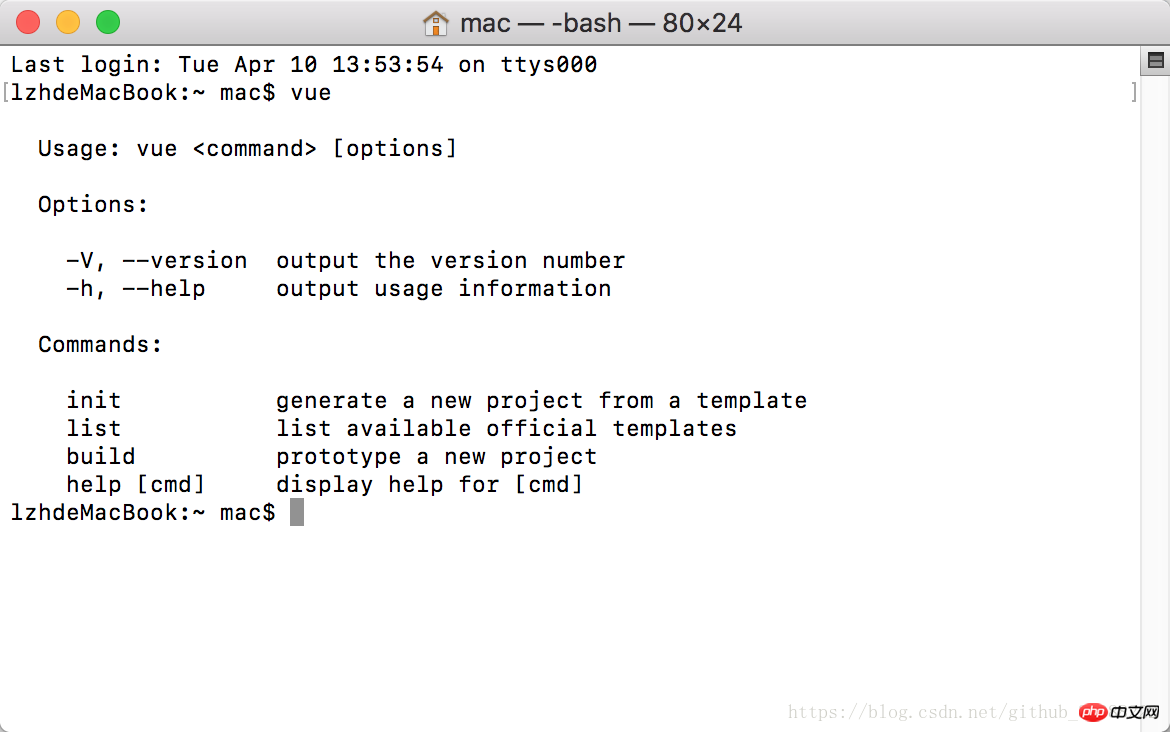
After successful installation, enter vue and the following content will appear:

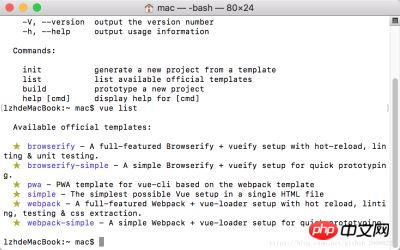
Enter vue list to view:

#OK When these appear, your global vue will be installed successfully.
Install the webpack template and set the project information
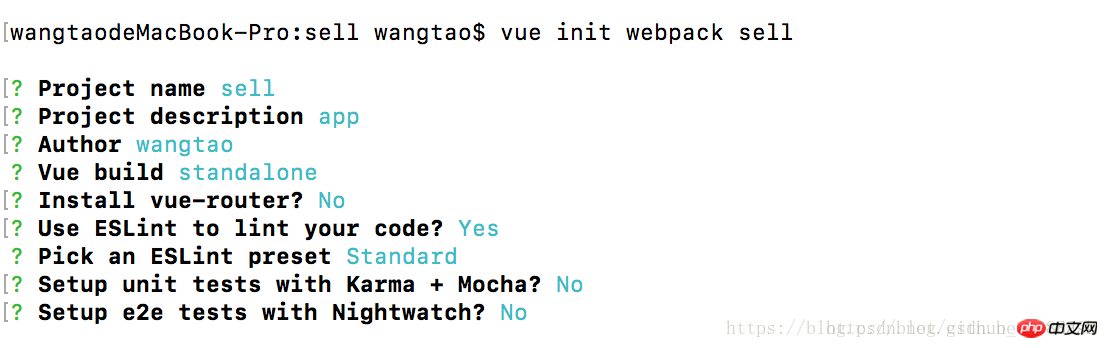
Enter the command vue init webpack sell
Note: sell is the name, you can name it whatever you want
Next enter the project name, project description, author, whether to install routing, whether to use the post-ES detector, enter y, yes, whether a front-end test library is required n, no, complete.

Then enter the command cd sell
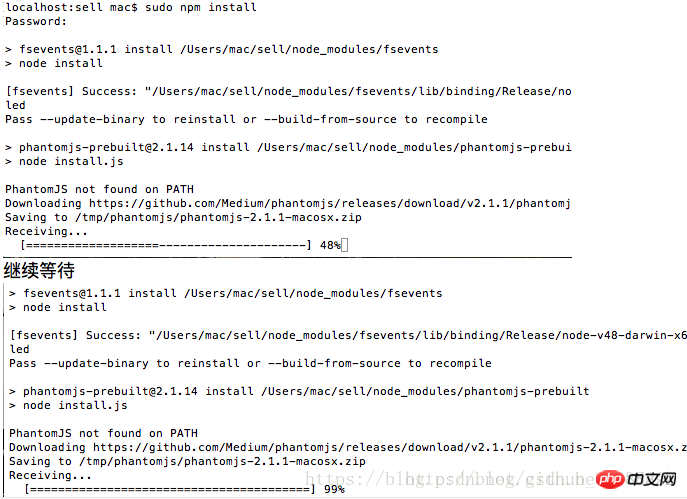
Enter the command sudo cnpm install

Enter the commandsudo cnpm run dev

The above is the method to install vue. Now the installation and creation are successful~ ~~
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to remove duplicate data when merging multiple arrays
What is required for vue configuration to request local json data step
The above is the detailed content of How to install vue on Mac. For more information, please follow other related articles on the PHP Chinese website!
 The difference between Java and Java
The difference between Java and Java
 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers
 How to read database in html
How to read database in html
 Introduction to the main work content of front-end engineers
Introduction to the main work content of front-end engineers
 mysql engine introduction
mysql engine introduction
 cdr file opening method
cdr file opening method
 What are the mysql update statements?
What are the mysql update statements?
 The most promising coin in 2024
The most promising coin in 2024




