Detailed explanation of steps to build ReactApp with webpack
This time I will bring you a detailed explanation of the steps to build ReactApp with webpack. What are the precautions for building ReactApp with webpack? Here are practical cases, let’s take a look.
1 2 3 4 |
|
Using Taobao NPM image
Using React and Webpack requires installing a lot of dependency packages. Without an agent, the speed will be very slow and very slow. It is easy to make mistakes, so it is recommended to use Taobao's npm image to install, the speed is very ideal. It only takes two steps to install the npm package using Taobao mirror: Install cnpm1 |
|
1 |
|
Start the first React
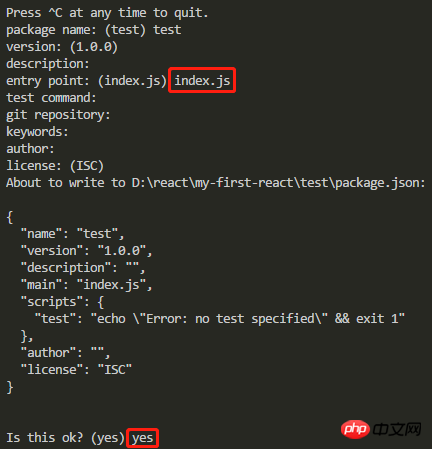
Initialize a json1 |
|

1 |
|
Install the compilation tool babel
Copy code The code is as follows :
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-devInstall packaging tool wepback
It is best to install both the global and current folder, so that you can package it in a fancy way.1 2 3 4 |
|
Configuration webpack
For convenience, all the following files are built in the same folder. Create new webpack.config.js and add the following content1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
1 2 3 4 5 6 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
Start
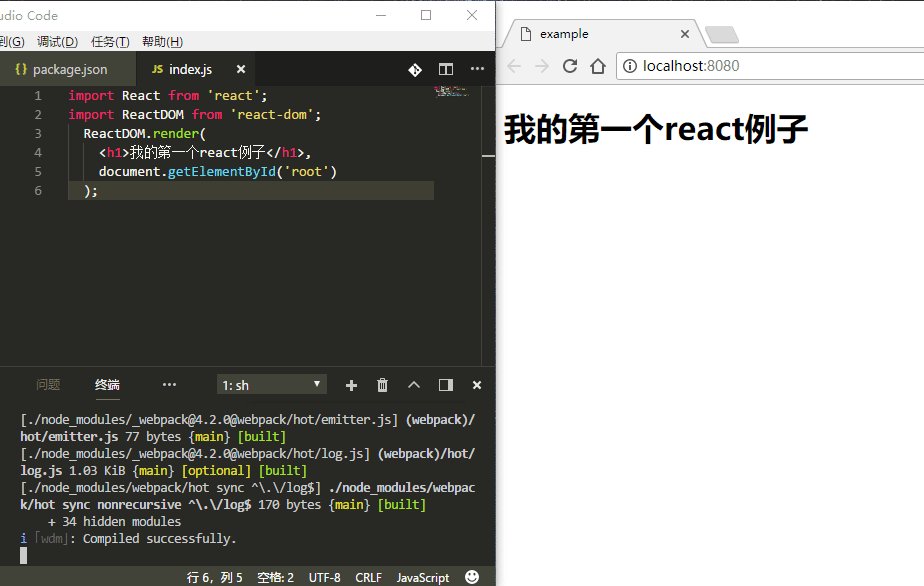
Finally execute webpack to package index.js and generate a browser-executable bundle.js file. At this point, the index.html file is ready to be executed in the browser. Attach my package.json file and directly execute cnpm install to install all dependencies.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Hot start
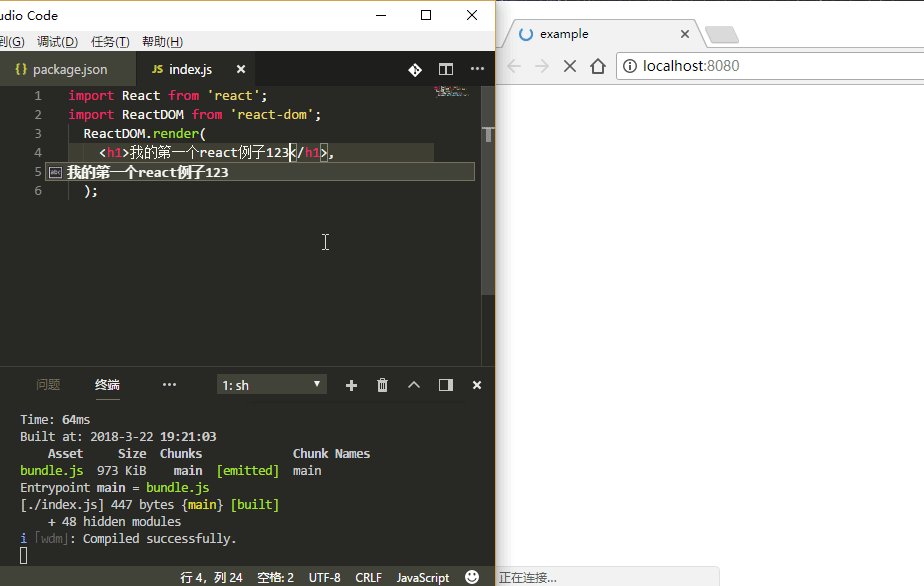
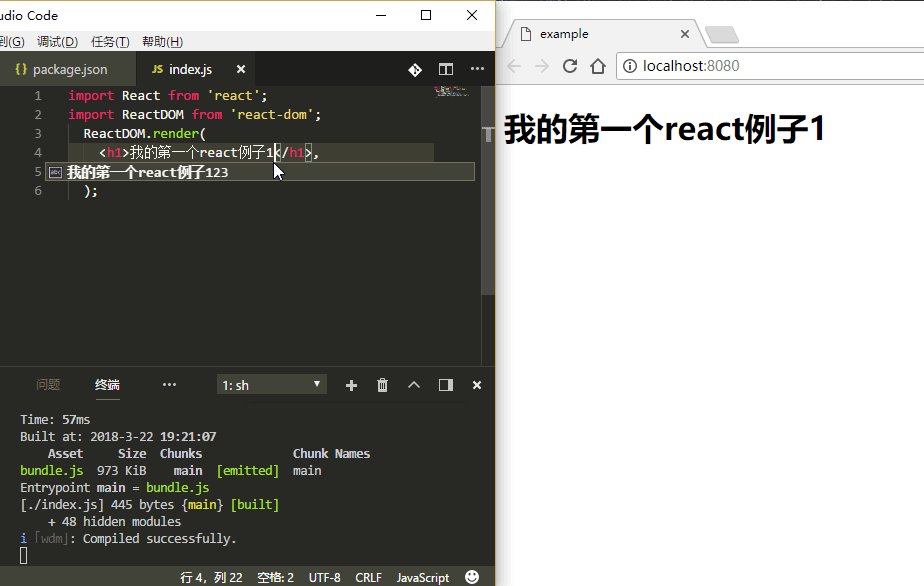
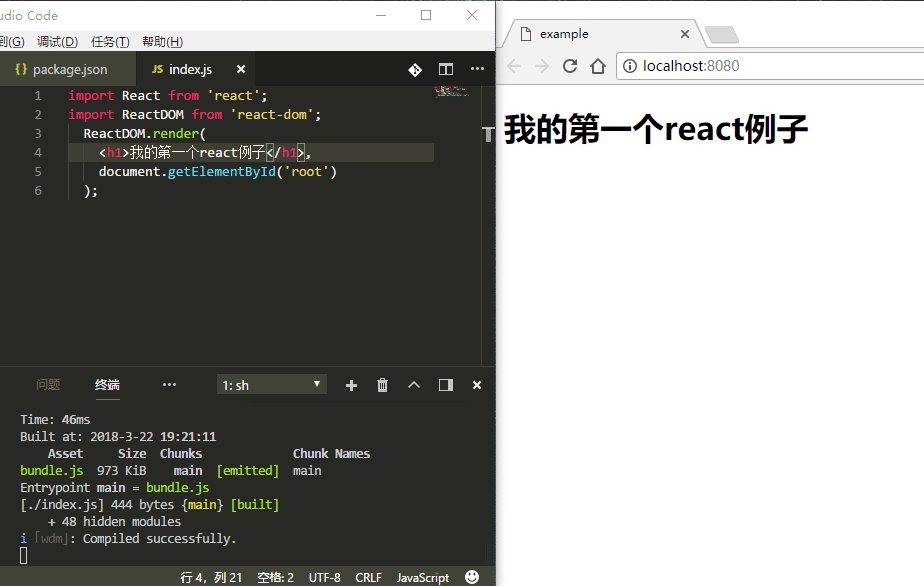
If index.js changes, you need to compile and package it again to update the bundle.js file, which is very inefficient. webpack provides a command to compile and package in real time.1 |
|

How to remove duplicate data when merging multiple arrays
What steps are needed to determine the type and size of uploaded images
What steps are needed to configure vue to request local json data
The above is the detailed content of Detailed explanation of steps to build ReactApp with webpack. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1661
1661
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
Vue is an excellent JavaScript framework that can help us quickly build interactive and efficient web applications. Vue3 is the latest version of Vue, which introduces many new features and functionality. Webpack is currently one of the most popular JavaScript module packagers and build tools, which can help us manage various resources in our projects. This article will introduce how to use Webpack to package and build Vue3 applications. 1. Install Webpack
 How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
How to use Nginx web server caddy
May 30, 2023 pm 12:19 PM
Introduction to Caddy Caddy is a powerful and highly scalable web server that currently has 38K+ stars on Github. Caddy is written in Go language and can be used for static resource hosting and reverse proxy. Caddy has the following main features: Compared with the complex configuration of Nginx, its original Caddyfile configuration is very simple; it can dynamically modify the configuration through the AdminAPI it provides; it supports automated HTTPS configuration by default, and can automatically apply for HTTPS certificates and configure it; it can be expanded to data Tens of thousands of sites; can be executed anywhere with no additional dependencies; written in Go language, memory safety is more guaranteed. First of all, we install it directly in CentO
 Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web server processing in Java API development
Jun 18, 2023 am 10:42 AM
Using Jetty7 for Web Server Processing in JavaAPI Development With the development of the Internet, the Web server has become the core part of application development and is also the focus of many enterprises. In order to meet the growing business needs, many developers choose to use Jetty for web server development, and its flexibility and scalability are widely recognized. This article will introduce how to use Jetty7 in JavaAPI development for We
 How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
How to implement form validation for web applications using Golang
Jun 24, 2023 am 09:08 AM
Form validation is a very important link in web application development. It can check the validity of the data before submitting the form data to avoid security vulnerabilities and data errors in the application. Form validation for web applications can be easily implemented using Golang. This article will introduce how to use Golang to implement form validation for web applications. 1. Basic elements of form validation Before introducing how to implement form validation, we need to know what the basic elements of form validation are. Form elements: form elements are
 How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
How to configure nginx to ensure that the frps server and web share port 80
Jun 03, 2023 am 08:19 AM
First of all, you will have a doubt, what is frp? Simply put, frp is an intranet penetration tool. After configuring the client, you can access the intranet through the server. Now my server has used nginx as the website, and there is only one port 80. So what should I do if the FRP server also wants to use port 80? After querying, this can be achieved by using nginx's reverse proxy. To add: frps is the server, frpc is the client. Step 1: Modify the nginx.conf configuration file in the server and add the following parameters to http{} in nginx.conf, server{listen80
 Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Real-time protection against face-blocking barrages on the web (based on machine learning)
Jun 10, 2023 pm 01:03 PM
Face-blocking barrage means that a large number of barrages float by without blocking the person in the video, making it look like they are floating from behind the person. Machine learning has been popular for several years, but many people don’t know that these capabilities can also be run in browsers. This article introduces the practical optimization process in video barrages. At the end of the article, it lists some applicable scenarios for this solution, hoping to open it up. Some ideas. mediapipeDemo (https://google.github.io/mediapipe/) demonstrates the mainstream implementation principle of face-blocking barrage on-demand up upload. The server background calculation extracts the portrait area in the video screen, and converts it into svg storage while the client plays the video. Download svg from the server and combine it with barrage, portrait
 What are web standards?
Oct 18, 2023 pm 05:24 PM
What are web standards?
Oct 18, 2023 pm 05:24 PM
Web standards are a set of specifications and guidelines developed by W3C and other related organizations. It includes standardization of HTML, CSS, JavaScript, DOM, Web accessibility and performance optimization. By following these standards, the compatibility of pages can be improved. , accessibility, maintainability and performance. The goal of web standards is to enable web content to be displayed and interacted consistently on different platforms, browsers and devices, providing better user experience and development efficiency.
 How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
How to enable administrative access from the cockpit web UI
Mar 20, 2024 pm 06:56 PM
Cockpit is a web-based graphical interface for Linux servers. It is mainly intended to make managing Linux servers easier for new/expert users. In this article, we will discuss Cockpit access modes and how to switch administrative access to Cockpit from CockpitWebUI. Content Topics: Cockpit Entry Modes Finding the Current Cockpit Access Mode Enable Administrative Access for Cockpit from CockpitWebUI Disabling Administrative Access for Cockpit from CockpitWebUI Conclusion Cockpit Entry Modes The cockpit has two access modes: Restricted Access: This is the default for the cockpit access mode. In this access mode you cannot access the web user from the cockpit




