
这次给大家带来vue下拉列表实现方法,vue下拉列表实现的注意事项有哪些,下面就是实战案例,一起来看一下。
喜欢的请反手来个star,有issue的欢迎提出
安装
cnpm install vue-droplist --save
组件中导入
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
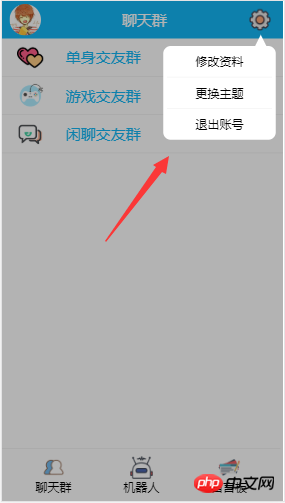
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Vue drop-down list implementation method. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the meaning of invalid password
Introduction to the meaning of invalid password
 How to remove other people's TikTok watermarks from TikTok videos
How to remove other people's TikTok watermarks from TikTok videos
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 Which platform does Tonglian Payment belong to?
Which platform does Tonglian Payment belong to?
 word to ppt
word to ppt
 What to do if there is an IP conflict
What to do if there is an IP conflict
 How to create a new folder in pycharm
How to create a new folder in pycharm
 Introduction to java access control modifiers
Introduction to java access control modifiers




