
This time I will show you how to split the page code and load it on demand. What are the precautions. Here is a practical case, let's take a look.
Modify configuration
Development environment: webpack@v3, react-router@v4
InstallationDependencies:
$ yarn add babel-plugin-syntax-dynamic-import -dev
Modify the .babelrc file: add "syntax-dynamic-import" in plugins
Modify the project code
Install dependencies:
$ yarn add react-loadable
According to the react-loadable documentation, we need to provide a Loading component when loading a new page, and also provide different prompts for loading and timeout status:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};Change the page component import method:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>Then the packaging results will separate the codes of each page:

In the page we only need to load the entry file app.js, other scripts are in This file will be loaded when the corresponding page is accessed.
Verification results
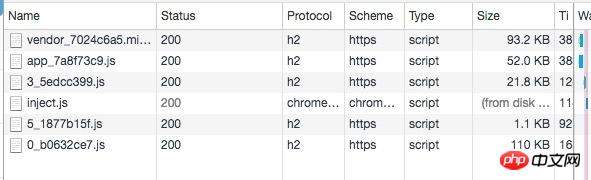
After uploading static resources to cdn, load app.css and app.js in the page, and access after running Each page will load the corresponding script in turn. The result is as shown in the figure:

#It can be seen that the page script loaded when accessing the first page is only 21.8 after gzip compression. KB! ! ! Of course, this is also related to the complexity of the page, but compared with loading all scripts, it has been greatly reduced. This optimization is particularly obvious to users with highly targeted access.
Another benefit of doing this is that when we only change the business code of some pages in the project, the code of other pages remains unchanged, so at this time other pages use client cache. Another level of optimization has been done.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of slot sockets in vue components
Steps to implement js same-origin policy and cross-domain access Detailed explanation
The above is the detailed content of How to split page code and load on demand. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the usage of vbs whole code
Introduction to the usage of vbs whole code
 How to create a new folder in webstorm
How to create a new folder in webstorm
 java calls webservice
java calls webservice
 How to import mdf files into database
How to import mdf files into database
 How to enable secondary logon service
How to enable secondary logon service
 How to configure jdk environment variables
How to configure jdk environment variables
 The difference between linux and windows
The difference between linux and windows
 border-collapse
border-collapse
 How to fix the computer default gateway is unavailable
How to fix the computer default gateway is unavailable




