Cross-domain issues and solutions in Vue projects
This time I will bring you cross-domain issues and handling methods in the Vue project. What are the precautions for cross-domain issues and handling methods in the Vue project? The following is a practical case, let's take a look.
Problem description
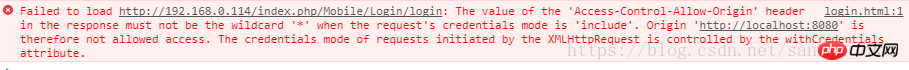
Front-end vue framework, background php, Baidu cross-domain problem background add this codeheader("Access-Control-Allow-Origin: *");The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.

Solution
Article link: CORS: credentials mode is 'include'xhrFields: {
withCredentials: false
},withCredentials: true to withCredentials: false. Of course, this error will not be reported if you do not add the above code. Although the solution is very simple, I found that I have not mastered a lot of knowledge and have to sort it out.
Access-Control-Allow-Origin to "*". Because the request header carries Cookie information. To set the value of Access-Control-Allow-Origin to http://www.zrt.local:8080.
Set-Cookie field, trying to modify the Cookie. If the operation fails, an exception will be thrown.
crossDomain: true,
xhrFields: {
withCredentials: true
}Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
crossDomain: true,
xhrFields: {
withCredentials: true
}How to use jQuery to automatically add when the input text exceeds the specified number of lines after obtaining the ModelAndView Ellipses
The above is the detailed content of Cross-domain issues and solutions in Vue projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
1. First, we right-click the blank space of the taskbar and select the [Task Manager] option, or right-click the start logo, and then select the [Task Manager] option. 2. In the opened Task Manager interface, we click the [Services] tab on the far right. 3. In the opened [Service] tab, click the [Open Service] option below. 4. In the [Services] window that opens, right-click the [InternetConnectionSharing(ICS)] service, and then select the [Properties] option. 5. In the properties window that opens, change [Open with] to [Disabled], click [Apply] and then click [OK]. 6. Click the start logo, then click the shutdown button, select [Restart], and complete the computer restart.
 A quick guide to CSV file manipulation
Dec 26, 2023 pm 02:23 PM
A quick guide to CSV file manipulation
Dec 26, 2023 pm 02:23 PM
Quickly learn how to open and process CSV format files. With the continuous development of data analysis and processing, CSV format has become one of the widely used file formats. A CSV file is a simple and easy-to-read text file with different data fields separated by commas. Whether in academic research, business analysis or data processing, we often encounter situations where we need to open and process CSV files. The following guide will show you how to quickly learn to open and process CSV format files. Step 1: Understand the CSV file format First,
 Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
In the process of PHP development, dealing with special characters is a common problem, especially in string processing, special characters are often escaped. Among them, converting special characters into single quotes is a relatively common requirement, because in PHP, single quotes are a common way to wrap strings. In this article, we will explain how to handle special character conversion single quotes in PHP and provide specific code examples. In PHP, special characters include but are not limited to single quotes ('), double quotes ("), backslash (), etc. In strings
 How to solve the problem after the upgrade from win7 to win10 fails?
Dec 26, 2023 pm 07:49 PM
How to solve the problem after the upgrade from win7 to win10 fails?
Dec 26, 2023 pm 07:49 PM
If the operating system we use is win7, some friends may fail to upgrade from win7 to win10 when upgrading. The editor thinks we can try upgrading again to see if it can solve the problem. Let’s take a look at what the editor did for details~ What to do if win7 fails to upgrade to win10. Method 1: 1. It is recommended to download a driver first to evaluate whether your computer can be upgraded to Win10. 2. Then use the driver test after upgrading. Check if there are any driver abnormalities, and then fix them with one click. Method 2: 1. Delete all files under C:\Windows\SoftwareDistribution\Download. 2.win+R run "wuauclt.e
 Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Known for its powerful performance and versatile features, the iPhone is not immune to the occasional hiccup or technical difficulty, a common trait among complex electronic devices. Experiencing iPhone problems can be frustrating, but usually no alarm is needed. In this comprehensive guide, we aim to demystify some of the most commonly encountered challenges associated with iPhone usage. Our step-by-step approach is designed to help you resolve these common issues, providing practical solutions and troubleshooting tips to get your equipment back in peak working order. Whether you're facing a glitch or a more complex problem, this article can help you resolve them effectively. General Troubleshooting Tips Before delving into specific troubleshooting steps, here are some helpful
 How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
To solve the problem that jQuery.val() cannot be used, specific code examples are required. For front-end developers, using jQuery is one of the common operations. Among them, using the .val() method to get or set the value of a form element is a very common operation. However, in some specific cases, the problem of not being able to use the .val() method may arise. This article will introduce some common situations and solutions, and provide specific code examples. Problem Description When using jQuery to develop front-end pages, sometimes you will encounter
 What are the questions in the Rulong 8 Wine Master exam?
Feb 02, 2024 am 10:18 AM
What are the questions in the Rulong 8 Wine Master exam?
Feb 02, 2024 am 10:18 AM
What are the questions involved in the Yulong 8 Wine Master exam? What is the corresponding answer? How to pass the exam quickly? There are many questions that need to be answered in the Master of Wine Examination activities, and we can refer to the answers to solve them. These questions all involve knowledge of wine. If you need a reference, let’s take a look at the detailed analysis of the answers to the Yakuza 8 Wine Master exam questions! Detailed explanation of answers to questions in the Rulong 8 Wine Master exam 1. Questions about "wine". This is a distilled liquor produced by a distillery established by the royal family. It is brewed from the sugar of sugarcane grown in large quantities in Hawaii. What is the name of this wine? Answer: Rum 2. Question about "wine". The picture shows a drink made from dry ginseng and dry vermouth. It is characterized by the addition of olives and is known as "cockney"
 How to solve the problem of the start menu that cannot be used after win11 installation
Jan 06, 2024 pm 05:14 PM
How to solve the problem of the start menu that cannot be used after win11 installation
Jan 06, 2024 pm 05:14 PM
Many users have tried to update the win11 system, but found that the start menu cannot be used after the update. This may be because there is a problem with the latest update. We can wait for Microsoft to fix or uninstall these updates to solve the problem. Let's take a look at it together. Solution. What to do if the start menu cannot be used after win11 is installed. Method 1: 1. First open the control panel in win11. 2. Then click the "Uninstall a program" button below the program. 3. Enter the uninstall interface and find "View installed updates" in the upper left corner. 4. After entering, you can view the update time in the update information and uninstall all recent updates. Method 2: 1. In addition, we can also directly download the win11 system without updates. 2. This is a product without the most




