This time I bring you the nodejs custom command line tool. What are the precautions for the nodejs custom command line tool? Here is a practical case, let’s take a look.
1. Implement a simple function

##2. Environment
1. System: window 10
2.
Editor: vscode3.node version: 8.7.0
3. Start playing
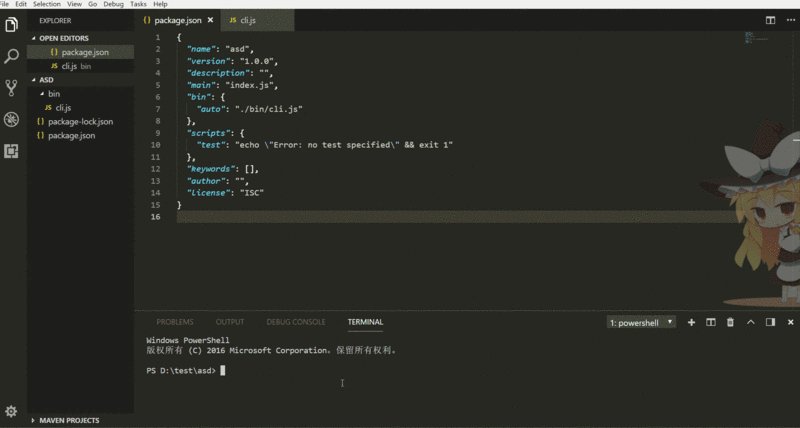
1. Open the command line and create a new pa'ckage.json
At this time, you will see a new package. json is generated, use the editor to open
2. Modify package.json, add a bin
attribute
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | {
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": {
"auto": "./bin/cli.js"
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}
|
Copy after login
3. Create a new cli.js in the current directory Next, simply modify
1 | console.log('hello world')
|
Copy after login
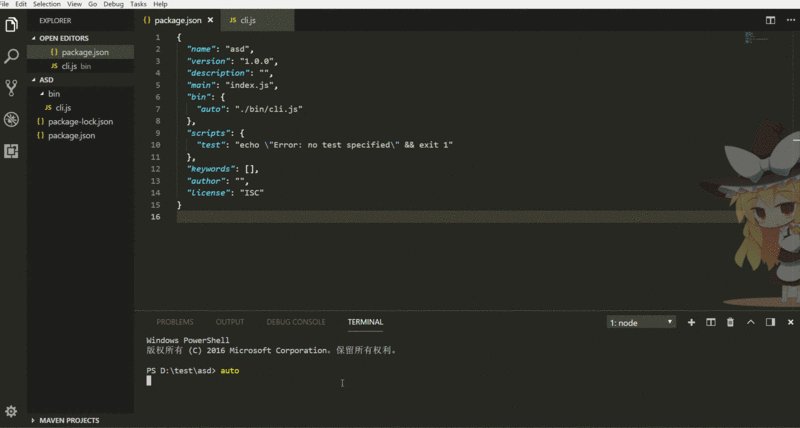
4. Then go to the command line and enter
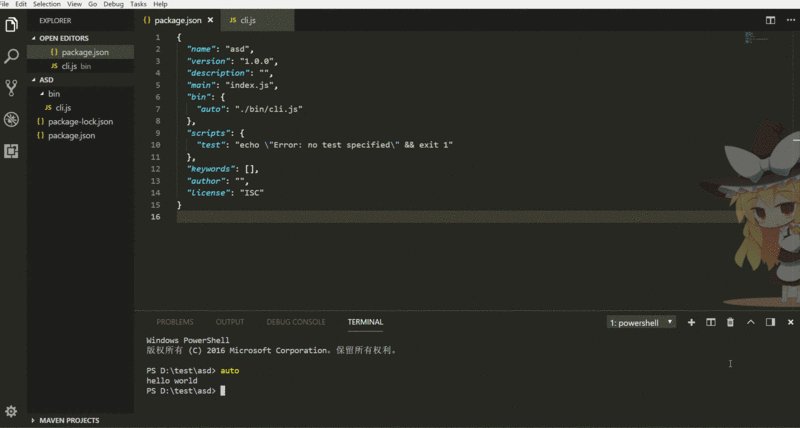
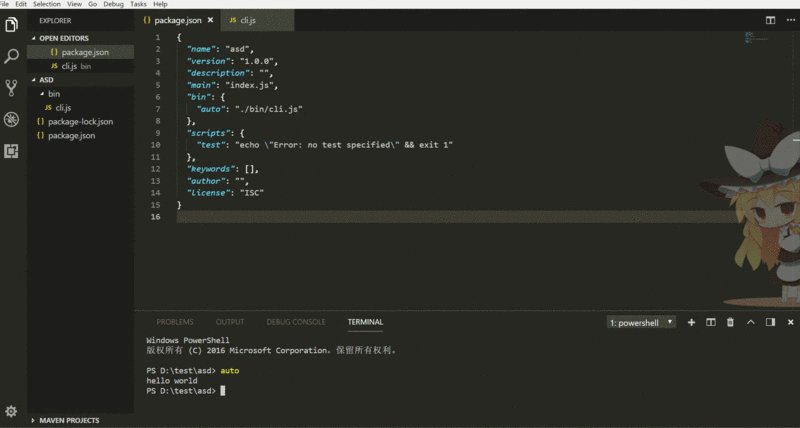
5 to check the effect

prints hello correctly world is successful
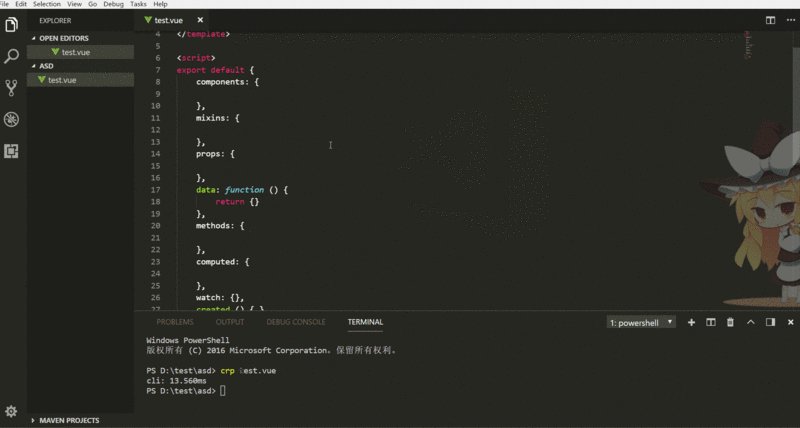
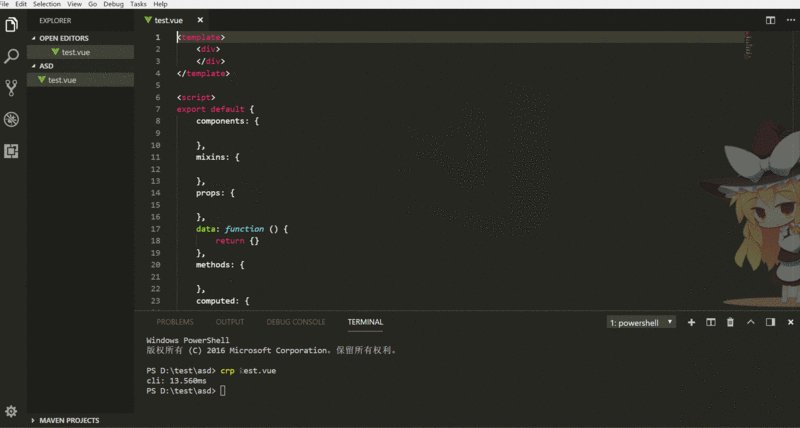
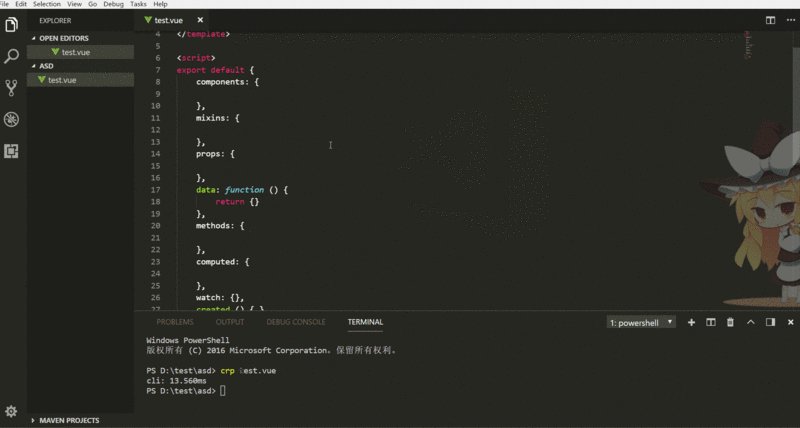
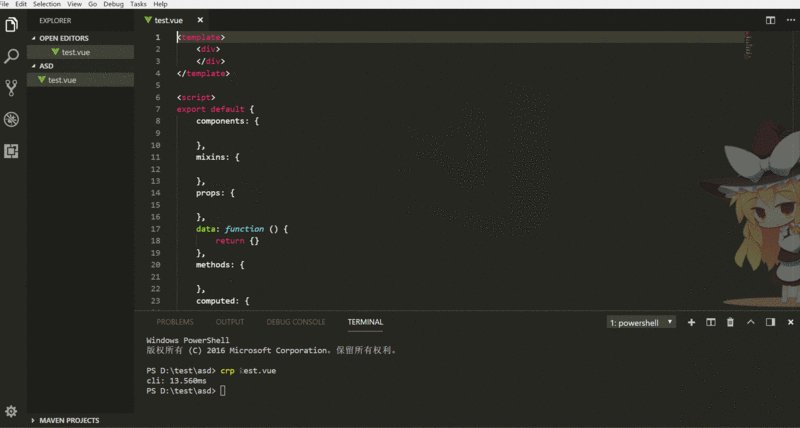
6. To achieve the effect of preview
The principle is that when cli.js is executed, the template set by itself will be read, and then a file will be generated in the current directory ,
Write the content of the template, the simple code is as follows
1 2 3 4 5 6 7 8 9 10 | #! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2)
var content = fs.readFileSync('./template/template.vue')
fs.writeFileSync(args[0], content)
exec('code ' + args[0])
|
Copy after login
Then let go of your imagination, you can combine many of your favorite commands to enjoy your tool
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps for using el expressions in js
Jump after sharing the page in the WeChat applet Return to homepage
The above is the detailed content of nodejs custom command line tool. For more information, please follow other related articles on the PHP Chinese website!