
This time I will bring you js to realize the sliding puzzle verification effect (with code). What are the precautions for js to realize the sliding puzzle verification effect? The following is a practical case, let's take a look.

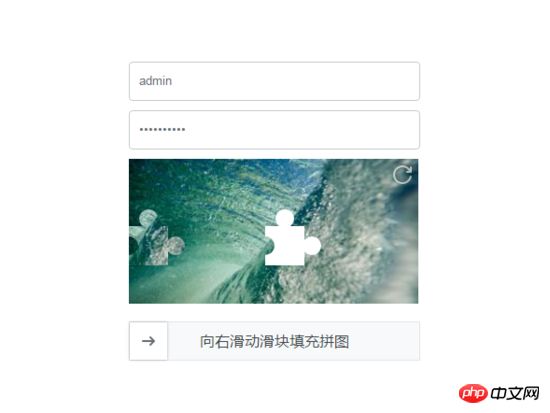
The picture above is NetEase Cloud Shield’s sliding puzzle Verification code, which should have a dedicated picture library, cropped The location is fixed. My idea is to randomly generate pictures, randomly generate positions, and then use canvas to crop out the sliders and background images. The specific steps are described below.
First find a random picture and render it on the canvas. Here #canvas is used as the canvas and #block is used as the cropped small slider.
<canvas width="310" height="155" id="canvas"></canvas>
<canvas width="310" height="155" id="block"></canvas>
var canvas = document.getElementById('canvas')
var block = document.getElementById('block')
var canvas_ctx = canvas.getContext('2d')
var block_ctx = block.getContext('2d')
var img = document.createElement('img')
img.onload = function() {
canvas_ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
};
img.src = 'img.jpg'
Let’s consider how to cut out the shape of the puzzle. The shape of the puzzle is more complicated. First, we draw a square, and then write the above code:
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x, y)
ctx.lineTo(x + w, y)
ctx.lineTo(x + w, y + w)
ctx.lineTo(x, y + w)
ctx.clip()
}
draw(canvas_ctx)
draw(block_ctx)x , y is the coordinate of the upper left corner of the square, now just write down the random number used when generating it later, w is the length of the side of the square, and r is the radius of the circle where the gap is drawn at the back. We first encapsulate the drawing process with functions to facilitate simultaneous manipulation of the background and slider later. Use the clip() method to crop the image and generate a square.

Next draw the circle on the top and right side of the square:
function draw(ctx) {
ctx.beginPath()
ctx.moveTo(x,y)
+ ctx.lineTo(x+w/2,y)
+ ctx.arc(x+w/2,y-r+2, r,0,2*PI) //
+ ctx.lineTo(x+w/2,y)
ctx.lineTo(x+w,y)
+ ctx.lineTo(x+w,y+w/2)
+ ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) //
+ ctx.lineTo(x+w,y+w/2)
ctx.lineTo(x+w,y+w)
ctx.lineTo(x,y+w)
ctx.lineTo(x,y)
ctx.clip()
}
Move the center of the circle to the two commented positions Offset the inside by 2px to achieve the notch style. Then there is the hollow part on the left. Since the clip is the part within the clipping path, it is not possible to draw a circle directly like above. We open a new path, and then draw a circle to "cover" a gap in the square, which will be used here. globalCompositeOperation attribute, 'xor' as the name suggests. The code continues from above:
function draw(ctx) {
ctx.beginPath()
...
ctx.lineTo(x,y)
ctx.clip()
+ ctx.beginPath()
+ ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪
+ ctx.globalCompositeOperation = "xor"
+ ctx.fill()
}
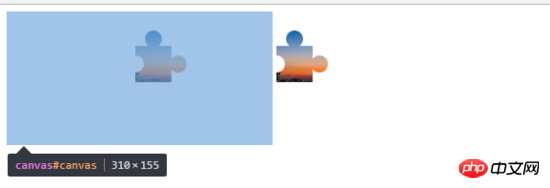
Now that a basic puzzle shape is available, we adjust the size of the #block and place the cropped slider into the #block:
img.onload = function() {
ctx.drawImage(img, 0, 0, 310, 155)
block_ctx.drawImage(img, 0, 0, 310, 155)
+ var blockWidth = w + r * 2
+ var _y = y - r * 2 + 2 // 滑块实际的y坐标
+ var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth)
+ block.width = blockWidth
+ block_ctx.putImageData(ImageData, 0, _y)
}
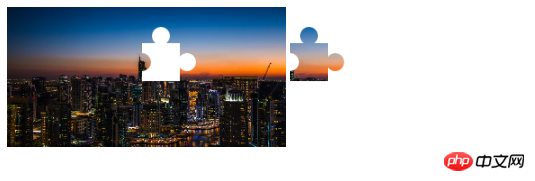
Now we need to display the original picture on the left canvas and cut out the middle slider. The process of drawing the path here is the same, the only difference is clip( ) to fill() to achieve the effect. We have encapsulated the process of drawing the path into a function before, just make a slight change:
- function draw(ctx) {
+ function draw(ctx, operation) {
...
- ctx.clip()
+ ctx.fillStyle = '#fff'
+ ctx[operation]()
...
}
+ draw(canvas_ctx, 'fill')
+ draw(block_ctx, 'clip')
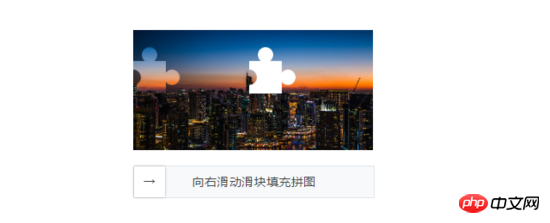
The next step is Write the style, skip:

Then we write the drag event. We can record the mouse position when the mouse is pressed, and then set left to the slider when dragging. value. Finally, when the mouse is released, the left value of the slider at this time and the x value when the slider was first cropped are judged. If they are within a certain range, the verification is passed, otherwise the verification fails.
Finally add random pictures and random cutting positions, and it’s basically ok. In addition, you can judge the change of the y-axis when the mouse moves to determine whether it is operated by a "human". Of course, web security is such a mess, so I won't go into details and just make a simple judgment.
Because there is no border or shadow added to the edge of the slice, the slider of some pictures is not highly identifiable and needs to be improved later (actually I haven't figured it out yet - -), I hope you understand this. God help me improve it //

The code behind is a bit messy, so I won’t post it here. To view the complete code, click here for the demo address and click here
believe it After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How axios operates data request methods and cross-domain processing
How to use js after obtaining ModelAndView
The above is the detailed content of js implements sliding puzzle verification effect (with code). For more information, please follow other related articles on the PHP Chinese website!




