
This time I will bring you the Debug methods of Console and the Precautions of using ConsoleDebug. The following is a practical case, let's take a look.
Preface
Over the past ten years, one of my biggest passions has been front-end development (especially JavaScript). As a "craftsman", I like to specialize in various tools. In this article, I will introduce you to some debugging techniques using the old-fashioned console.
Yes, we all know the following basic skills:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
From now on, I will teach you some skills you don’t know and let you become an experienced driver!
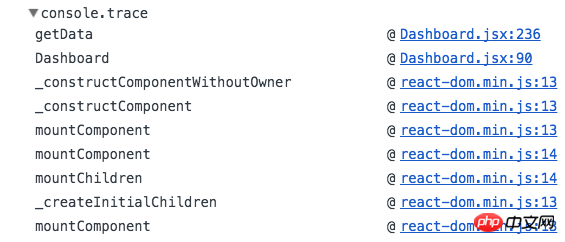
1. console.trace()
If you want to know where the message is printed, use console.trace( ) to get the stacktrace of the data to be printed.

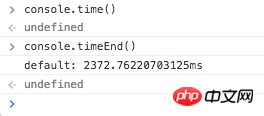
2. console.time() && console.timeEnd()
If you want to analyze For function performance, you can use console.time() to time and console.timeEnd() to end the time. The console will print out the time difference between the two times.

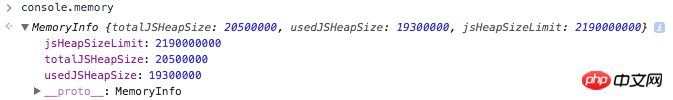
3. console.memory
If you find performance issues difficult to analyze, you may also To consider whether there is a memory leak, you can use console.memory (note that memory is a property of the console, not a function) to check the current heap usage.

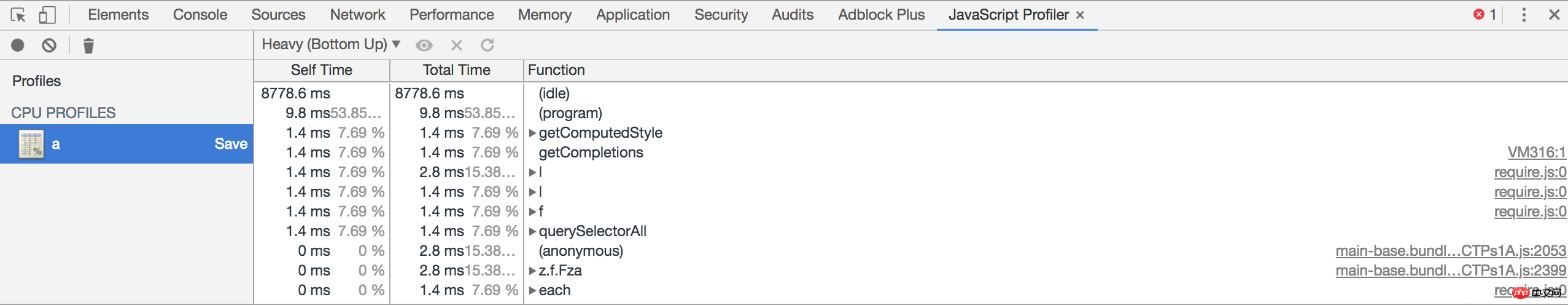
4. console.profile('profileName') & console.profileEnd('profileName')
Although not a standard approach, it is widely accepted and used. You can use these two commands to start and stop profiling. This helps you do accurate profiling in your code. Rather than relying on manual mouse clicks. You can find the profile just now in the browser console JavaScript Profiler.

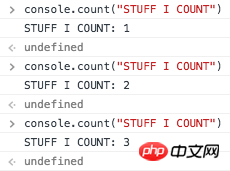
5. console.count(“STUFF I COUNT”)
Sometimes in order to record a How many times a function or a piece of code has been executed repeatedly can be recorded using console.count('?'). Every time this code is executed, it will automatically increase by 1.

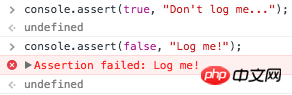
6. console.assert(false, “Log me!”)
You can use console.assertTo output messages under certain false conditions instead of using if-else.
Note: will report an error (Assertion Error) under Node.js.

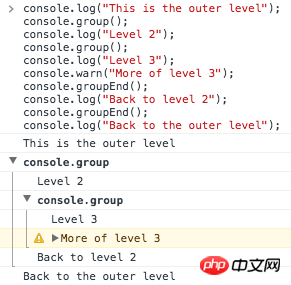
7. console.group('group') & console.groupEnd('group')
If you want to format the printed log, you can use console.group() and console.groupEnd() . Use console.group to aggregate logs into groups and form nested hierarchies.
Please see the example:

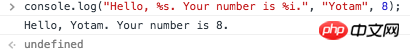
8. String substitutions
You can use console.log to print variables(%s = string, %i = <a href="http://www.php.cn/wiki/54.html" target="_blank">integer</a>, %o = <a href="http://www.php.cn/wiki/60.html" target="_blank">object</a>, %f = float).

9. console.clear()
We have output a lot of records on the console, Use console.clear() to clear it.

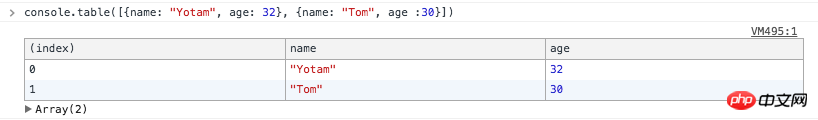
10. console.table()
The last one! You can use console.table() to print the object in table form.

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of Node module module (with code)
js to achieve sliding puzzle verification effect (with code)
Vue globally introduces bass.scss implementation steps
The above is the detailed content of What Debug methods does Console have?. For more information, please follow other related articles on the PHP Chinese website!
 What is the console interface for?
What is the console interface for?
 How to solve unable to connect to nvidia
How to solve unable to connect to nvidia
 What is a Bitcoin wallet
What is a Bitcoin wallet
 host file
host file
 The difference between ++a and a++ in c language
The difference between ++a and a++ in c language
 How to turn off WeChat automatic download
How to turn off WeChat automatic download
 The difference between scilab and matlab
The difference between scilab and matlab
 Detailed explanation of dd command
Detailed explanation of dd command
 what is world wide web
what is world wide web




