
This time I will bring you the implementation method of iview custom verification keyword input box. What are the precautions for implementing iview custom verification keyword input box. The following is a practical case. Let’s take a look. .
1. Verification requirements
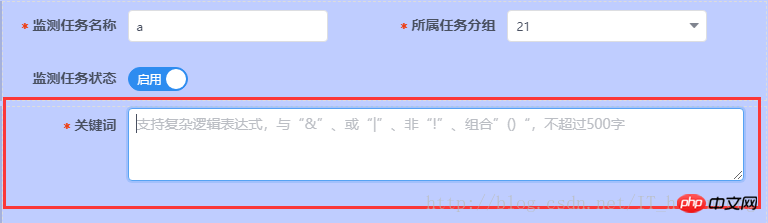
Corresponding to the configured keyword input box, the verification requirements are as follows:
1. Total word count It cannot exceed 7000;
2. Remove the configured keyword special symbols, and the number of keyword groups obtained cannot exceed 300; (such as: aaa&(bbb|ccc)|(!ddd|eee)), remove the special symbols symbols, there are 5 groups)
3. The length of a single keyword cannot exceed 20; (such as: aaaaa&(bbb|ccc)), if the length of aaaaa exceeds 20, it will prompt)

2. Solution
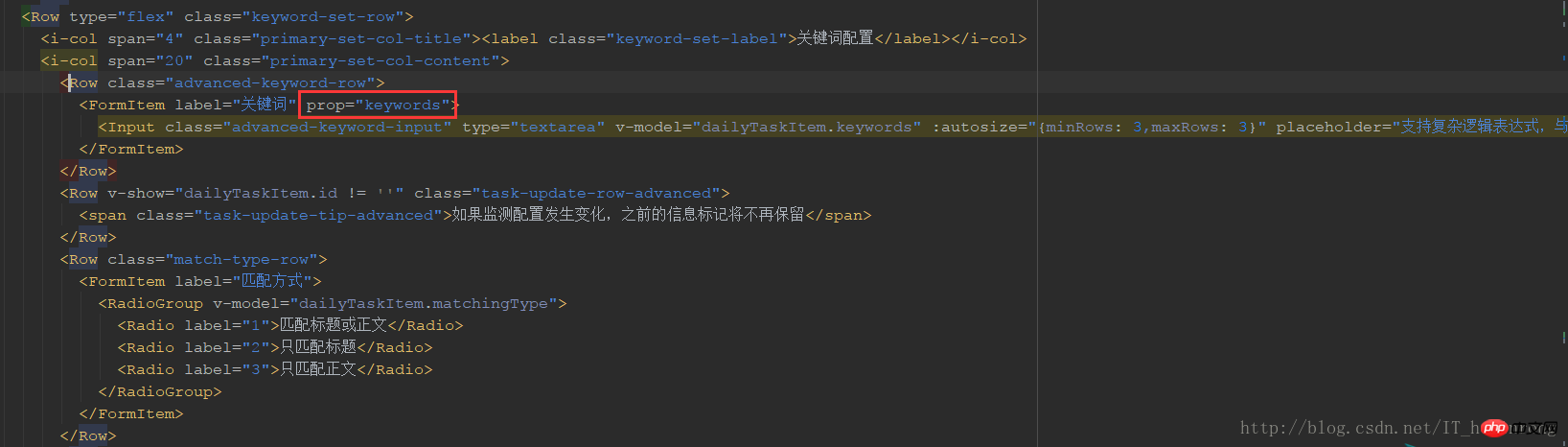
Add a prop attribute to the FormItem corresponding to the keyword input as a verification field Use; note that the FormItem is included in the Form;

Add rules verification in the form form

Because iview has Empty and total length can be directly defined Verification rules, so I only write the other two here. The code is as follows:
//高级配置验证
validateAdvancedFormItem: {
name: [
{required: true, message: '任务名称不能为空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超过20个字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '请选择任务分组', trigger: 'change'}
],
keywords: [
{required: true, message: '关键词不能为空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超过7000个字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暂时注释掉网站分组
{ required: true, type: 'array', min: 1, message: '请选择网站分组', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '请选择信息类型', trigger: 'change'},
],
warnNum: [
{required: true, message: '请填写预警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '请选择预警人员', validator: validatewarnUser, trigger: 'change'},
],
},Custom verification rule method:
//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},Believe it After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of the steps to convert non-array objects to arrays (with code)
How to fix v-show not working Processing
Vue globally introduces bass.scss implementation steps
The above is the detailed content of Implementation method of iview custom verification keyword input box. For more information, please follow other related articles on the PHP Chinese website!




