
This article mainly introduces the implementation of gradual highlighting by moving the mouse over using pure CSS. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
This example mainly uses transition to achieve After the mouse is moved in, the label is gradually highlighted, and there is a gradual process. Specific method: execute background-color, color and other attributes as an animation.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标移入文本高亮显示</title>
<style type="text/css">
li{
width: 400px;
list-style: none;
line-height: 2rem;
color: black;
transition: background-color 1s linear,color 1s linear;
-webkit-transition: background-color 1s linear,color 1s linear;
-moz-transition: background-color 1s linear,color 1s linear;
-o-transition: background-color 1s linear,color 1s linear;
}
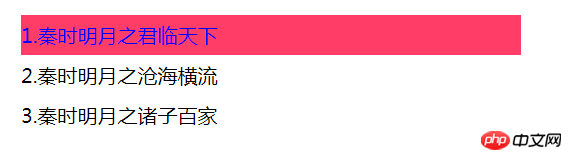
li:hover{
background-color: #FF3d67;
color: blue;
}
</style>
</head>
<body>
<ul>
<li>1.秦时明月之君临天下</li>
<li>2.秦时明月之沧海横流</li>
<li>3.秦时明月之诸子百家</li>
</ul>
</body>
</html>Effect comparison
 |
 |
css to implement multi-level folding menu effect
CSS to implement clear floating problem
The above is the detailed content of Pure css realizes gradual highlighting when the mouse moves into it. For more information, please follow other related articles on the PHP Chinese website!




