
This time I will show you how to write JS when you need to traverse irregular multi-dimensional arrays. What are the precautions ? Here are the practical cases. Let’s take a look. one time.
Go directly to the text: Sometimes when we process data, we may encounter some irregularities (unpredictable data structures), so how do we perform traversal operations when we get this kind of data? For example:var data= {
a: { one: 1, two: 2, three: {four:'2',five:'4'} },
b: { six: 4, seven: 5, eight: 6 },
c: { nine: 7, ten: 8}
}function traverse(obj) {
for (var a in obj) {
if (typeof(obj[a]) == "object") {
traverse(obj[a]); //递归遍历
} else {
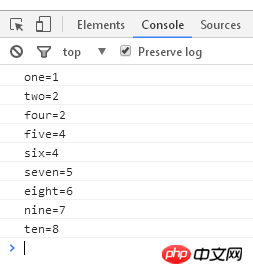
console.log(a + "=" + obj[a]); //如果是值就显示
}
}
}
traverse(data)
js verification of birth date regular expression
Detailed explanation of the use of computed in Vue.js
The above is the detailed content of How to write JS when you need to traverse irregular multi-dimensional arrays. For more information, please follow other related articles on the PHP Chinese website!




