
This time I will show you how to customize the vue project to turn on and off eslint verification, and how to customize the vue project to turn on and off eslint verification. take a look.
JavaScriptverification plug-in, usually used Verify the syntax or writing style of the code. Official documentation:
https://eslint.orgThis article summarizes the rules of eslint: Eslint Rules Description
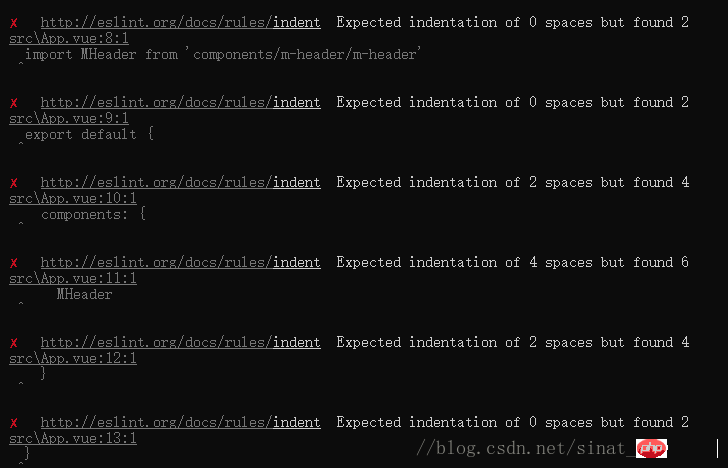
Turn off eslint verificationWith eslint verification, it can standardize the developer's code, which is very good. However, some specifications such as indentation, spaces, and blank lines always report errors during the development process, which is too harsh. Therefore, I will still choose to turn off eslint verification.

The following will introduce how to turn off this verification in the vue project. First of all, when we create a vue project, we will have a choice: Use ESLint to lint your code? (Y/n). At this step, we just choose no. .
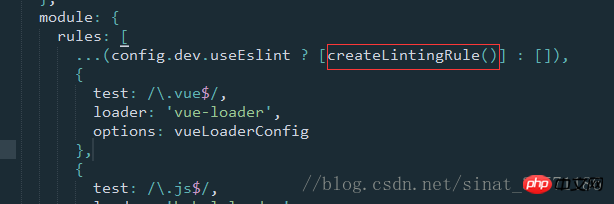
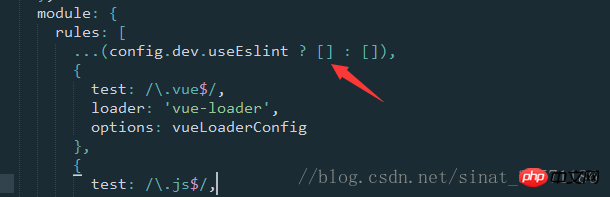
But if we accidentally select Y and keep getting errors during the development process, what should we do? We don't need to delete the project and recreate it, we just need to modify the build\webpack.base.conf.js file.
 In the red box in the picture above, the file content in my project is like this. Other projects may have other contents. We comment out or remove the content in the box. That's it.
In the red box in the picture above, the file content in my project is like this. Other projects may have other contents. We comment out or remove the content in the box. That's it.
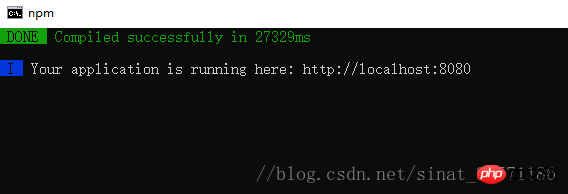
 Now run the project and no error will be reported.
Now run the project and no error will be reported.

Finally Turning off eslint verification is so simple, I hope it helps you.
But eslint can help standardize code style, effectively control code quality, and can also make the code look neater when multiple people collaborate. Therefore, during the development process, it is recommended to retain the eslint verification and develop a good coding habit.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Use selectpicker to implement drop-down box in bootstrapjs verification date of birth regular expressionThe above is the detailed content of How to customize the vue project to turn on and off eslint verification. For more information, please follow other related articles on the PHP Chinese website!




