How to confirm that ng-repeat rendering is completed
This time I will show you how to confirm that ng-repeat rendering is completed, and what are the precautions for confirming that ng-repeat rendering is completed. The following is a practical case, let's take a look.
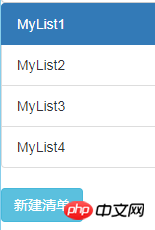
A certain project, there is a list element in my web page, the style is as follows:
 ##In fact it It is formed through ng-
##In fact it It is formed through ng-
of Angular. The code in html is: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li></pre><div class="contentsignin">Copy after login</div></div>New list at the bottom of the picture
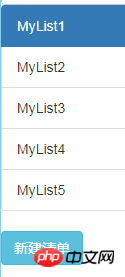
, after clicking it, a new list object will be push into the lists array. At this time, the page will be automatically rendered, and a # will be added accordingly. ##<li>, as follows:
Note that  MyList1
MyList1
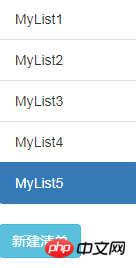
active state ( class="active"), my requirement is to set the new list to active## after adding list #, that is, after adding it, it will become the following style: At first I tried to go to ## in the function corresponding to
#lists After
After
a new list object in the array, use document.getElementById to get the new <li> object, and then add a class="active"<a href="http://www.php.cn/code/658.html" target="_blank"> to it. It turns out that the obtained </a>DOM object is null. After Search found that the reason is: after pushing the push object to the listsarray, the array changes, and all <li> will be re-rendered. After push is completed, immediately look for the newly added DOM object. DOM has not been rendered yet, so it cannot be obtained. The solution is: use the AngularJS instruction to monitor whether the ng-repeat is completed, and after the rendering is completed, get the newly added < li><a href="http://www.php.cn/angularjs/angularjs-examples.html" target="_blank">Object, there is a lot of related content on this Internet, the code is as follows: </a><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});</pre><div class="contentsignin">Copy after login</div></div>The above code creates a command named repeatFinish, restrict: "C " means that the instruction is placed in
of DOM (camel case, i.e. class="repeat-finish"), scope.$ last === true means that the last object has been rendered, and the change_list function is executed at this time (defined in the controller, the function is to change the current active object cancels active, and then sets the incoming DOM object to active), element[0] can directly get the current The rendered DOM element. Note that I used $timeout, and change_list was executed after 10ms. I found that using change_list directly would still not find the DOM. , the reason is unknown, I look forward to the answer from the master. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Do not use vue Summary of code specification detection methods
The above is the detailed content of How to confirm that ng-repeat rendering is completed. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1206
1206
 24
24
 How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
Apr 02, 2024 pm 01:10 PM
How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
Apr 02, 2024 pm 01:10 PM
1. First open the design plan to be rendered in Kujiale. 2. Then open top view rendering under the rendering menu. 3. Then click Orthogonal in the parameter settings in the top view rendering interface. 4. Finally, after adjusting the model angle, click Render Now to render the orthogonal top view.
 Is vue page rendering synchronous or asynchronous?
Dec 13, 2022 pm 07:26 PM
Is vue page rendering synchronous or asynchronous?
Dec 13, 2022 pm 07:26 PM
Vue page rendering is asynchronous. Vue uses asynchronous rendering, which can improve performance; if asynchronous updates are not used, the current component will be re-rendered every time the data is updated. For performance reasons, Vue will asynchronously update the view after this round of data updates.
 Vue error: v-html cannot be used correctly to render dynamic HTML code. How to solve it?
Aug 19, 2023 pm 12:27 PM
Vue error: v-html cannot be used correctly to render dynamic HTML code. How to solve it?
Aug 19, 2023 pm 12:27 PM
Vue error: v-html cannot be used correctly to render dynamic HTML code. How to solve it? Introduction: In Vue development, we often need to dynamically render HTML code to display rich text content or dynamically generated user input. Vue provides the v-html directive to implement this function. However, sometimes we may encounter problems that cannot correctly render dynamic HTML code using v-html. This article will explore the causes of this problem and provide solutions. Problem description: In Vue, when we use v
 Vue error: Unable to correctly use v-html to render HTML code, how to solve it?
Aug 26, 2023 am 11:25 AM
Vue error: Unable to correctly use v-html to render HTML code, how to solve it?
Aug 26, 2023 am 11:25 AM
Vue error: Unable to correctly use v-html to render HTML code, how to solve it? Vue is a popular JavaScript framework that can help us build interactive user interfaces. In Vue, we can use the v-html directive to render HTML code into templates. However, sometimes we may encounter a problem: the HTML code cannot be rendered correctly using v-html. This article will describe some common causes and solutions to help you solve this problem. The first possible reason is that the
 v-for function in Vue3: perfect solution to list data rendering
Jun 19, 2023 am 08:04 AM
v-for function in Vue3: perfect solution to list data rendering
Jun 19, 2023 am 08:04 AM
In Vue3, v-for is considered the best way to render list data. v-for is a directive in Vue that allows developers to iterate through an array or object and generate a piece of HTML code for each item. The v-for directive is one of the most powerful template directives available to developers. In Vue3, the v-for instruction has been further optimized, making it easier to use and more flexible. The biggest change of the v-for directive in Vue3 is the binding of elements. In Vue2, use the v-for directive
 How to use Vue to achieve image grading and rendering processing?
Aug 19, 2023 pm 07:53 PM
How to use Vue to achieve image grading and rendering processing?
Aug 19, 2023 pm 07:53 PM
How to use Vue to achieve image grading and rendering processing? Overview In the development of modern web applications, image processing is a very common requirement. Using Vue.js, a popular JavaScript framework, it becomes very simple and efficient to implement image grading and rendering processing. This article will show how to implement image grading and rendering processing through Vue.js, and comes with code examples. Step 1: Create a Vue instance First, we need to create a Vue instance to manage the data and logic of the image. in HT
 Redraw vs. reflow: which one has more critical impact on the rendering phase?
Jan 26, 2024 am 10:16 AM
Redraw vs. reflow: which one has more critical impact on the rendering phase?
Jan 26, 2024 am 10:16 AM
The impact of redraw and reflow on the rendering phase: who is more important? When a web page is rendered, the browser performs a series of operations in a certain order to display the page content. Among them, redrawing and reflow are two important steps in the rendering process. This article will explore the impact of redraw and reflow on the rendering phase and analyze their importance. The meaning and difference of redraw and reflow Before understanding the impact of redraw and reflow on rendering, let's first understand their meaning and difference. Repaint refers to when the style of an element changes, but it does not affect the
 Triggering reflows and repaints: why are they important?
Jan 26, 2024 am 08:43 AM
Triggering reflows and repaints: why are they important?
Jan 26, 2024 am 08:43 AM
Reflow and redraw: why are they important? With the development of the Internet, more and more people are browsing the web and using mobile applications online. For developers, how to improve the performance of web pages and applications has become one of the important topics. In the process of optimizing these applications, reflow and redrawing are two aspects that must be focused on. This article will detail the concepts of reflow and redraw and why they are so important for performance optimization. Reflow and redraw are key steps for the browser rendering engine to display the page. Reflow refers to when the rendering engine sends




