webpack vue project development environment LAN binding IP method
This time I will bring you the webpack vue project development environment LAN binding IP method, the webpack vue project development environment LAN binding IP What are the precautions, the following is a practical case, let's take a look .
Idea:Fix the startup IP and port of your project. Of course, the port can also be the default 8080
Steps:
1. Check your own ip in the LAN
Command line ipconfig
2. Return to your own Development directory, find comfig/index.js
in the root directory. Modify host: your own LAN ip
Modify port: custom port - preferably not Use 80 or other commonly used ports
Example: comfig/index.js
host:'http://192.168.2.153',//一定要加上 http port:3000
Note:Once the ip here is fixed, the local host or localhost will not be accessible. This ip must also be used. The same is true for LAN access.
I believe you have mastered the method after reading the case in this article. More Please pay attention to php中文网otherrelated articles for exciting content!
Recommended reading:
Summary of vue data transfer methods
How to implement query dynamic parameter passing in vue-router
vue storejs data acquisition instructions
The above is the detailed content of webpack vue project development environment LAN binding IP method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Win11 cannot connect to LAN printer, how to solve it?
Jul 01, 2023 am 08:57 AM
Win11 cannot connect to LAN printer, how to solve it?
Jul 01, 2023 am 08:57 AM
What should I do if win11 cannot connect to the LAN printer? Many users' win11 systems cannot connect to the shared printer normally when using the LAN printer function. This problem may occur because the connection steps or a certain functional service are not turned on. Today, the editor has brought you a variety of solutions. Many friends do not know how to operate in detail. The editor below has compiled tips for solving the problem of Win11 computers not being able to connect to shared printers. If you are interested, follow the editor to read below. Look! Tips for solving the problem that win11 computer cannot connect to a shared printer 1. First, press the Win+X key combination on the keyboard, or right-click the Windows start icon on the taskbar, and select Run from the hidden menu item that opens; 2. Run window
 How to view all IP addresses in LAN using cmd
Feb 20, 2023 pm 02:22 PM
How to view all IP addresses in LAN using cmd
Feb 20, 2023 pm 02:22 PM
How to view all IP addresses on the LAN using cmd: 1. Press the "Win+R" shortcut key to open the "Run" window; 2. After entering "CMD" in the "Run" window, press the Enter key; 3. In the open "Command" In the "Prompt" interface, enter the command "arp -a" and press the Enter key; 4. From the returned results, you can see the IP addresses of all computers in the local LAN that communicate with the machine.
 Why do LAN IPs usually start with 192.168 instead of 1.2 or 193.169?
Aug 02, 2023 pm 03:42 PM
Why do LAN IPs usually start with 192.168 instead of 1.2 or 193.169?
Aug 02, 2023 pm 03:42 PM
People who configure routers often use the default IP address of the router as the gateway. Changing it to another IP address is both confusing and troublesome. Don’t believe it yet, people who often do network maintenance set IP addresses, and input “192.168” very smoothly. But this is not the root cause.
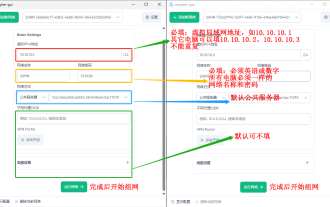
 How to use EasyTier remote networking
Jun 19, 2024 am 10:14 AM
How to use EasyTier remote networking
Jun 19, 2024 am 10:14 AM
EasyTier is an open source, free, decentralized intranet penetration remote networking tool. It is an easy-to-use and feature-rich remote networking solution, suitable for remote office collaboration, game connection and other scenarios. The following is a brief introduction to how to use EasyTier remote networking. Download the easytier-gui program and install it. Download address: https://github.com/EasyTier/EasyTier Just set it up as shown above on the computer that needs to be networked. Virtual IPv4 address: required. For example, computer A is 10.10.10.1, B is 10.10.10.2, and C is 10.10.10.3. It cannot be repeated. (Such IP segments are available: 10.
 VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
VUE3 Getting Started Tutorial: Packaging and Building with Webpack
Jun 15, 2023 pm 06:17 PM
Vue is an excellent JavaScript framework that can help us quickly build interactive and efficient web applications. Vue3 is the latest version of Vue, which introduces many new features and functionality. Webpack is currently one of the most popular JavaScript module packagers and build tools, which can help us manage various resources in our projects. This article will introduce how to use Webpack to package and build Vue3 applications. 1. Install Webpack
 What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
What is the difference between vite and webpack
Jan 11, 2023 pm 02:55 PM
Differences: 1. The startup speed of the webpack server is slower than that of Vite; because Vite does not require packaging when starting, there is no need to analyze module dependencies and compile, so the startup speed is very fast. 2. Vite hot update is faster than webpack; in terms of HRM of Vite, when the content of a certain module changes, just let the browser re-request the module. 3. Vite uses esbuild to pre-build dependencies, while webpack is based on node. 4. The ecology of Vite is not as good as webpack, and the loaders and plug-ins are not rich enough.
 How to solve the network problem that Win11 cannot recognize other computers on the LAN?
Jan 30, 2024 am 10:51 AM
How to solve the network problem that Win11 cannot recognize other computers on the LAN?
Jan 30, 2024 am 10:51 AM
How to solve the problem that other computers in the LAN cannot be found in the Win11 network? The method is very simple. Users can go to Change Advanced Sharing Settings under Network and Internet Settings under the Control Panel, and then select Start Network Discovery to perform the operation. Let this site carefully introduce to users the solution to the problem that other computers on the LAN cannot be found in the Win11 network. Solution to the problem that other computers on the LAN cannot be found in the Win11 network 1. First, we open the control panel. 2. Then enter the network and internet settings. 3. Then open the Network and Sharing Center. 6. There is also a check mark in the guest options below to enable network discovery. It should be noted that both sides of the LAN must be turned on. If one side
 How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
How to use PHP and webpack for modular development
May 11, 2023 pm 03:52 PM
With the continuous development of web development technology, front-end and back-end separation and modular development have become a widespread trend. PHP is a commonly used back-end language. When doing modular development, we need to use some tools to manage and package modules. Webpack is a very easy-to-use modular packaging tool. This article will introduce how to use PHP and webpack for modular development. 1. What is modular development? Modular development refers to decomposing a program into different independent modules. Each module has its own function.




