HTML code to create scrolling text
This article mainly introduces the HTML code to produce scrolling text. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
In this section, the author talks about the special features of HTML code. Tag, which can scroll the text in the web page and control its scrolling properties.
Create scrolling text Through the previous studies in this chapter, readers have been able to well control the display method of various paragraph text, but no matter how they are set, the text is static.
In this section, the author talks about the special tags in HTML code, which can make the text in the web page scroll and control its scrolling properties.
Create scrolling text
Through the previous studies in this chapter, readers have been able to well control the display mode of various paragraph text, but no matter how they are set, the text is static. In this section, the author describes the special tags in HTML code, which can scroll the text in the web page and control its scrolling properties.
4.3.1 Set text scrolling
The way to scroll text in HTML technology is to use double tags . In the HTML code, the text in the scope can be scrolled. The default is from right to left and circular scrolling. Create a web page file in the D:\web\ directory, name it mar.htm, and write the code as shown in Code 4.15.
Code 4.15 Text scrolling setting: mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
Enter http://localhost/mar.htm in the browser address bar, and the browsing effect is as shown in Figure 4.15. 
Figure 4.15 Set the default form of text scrolling
From Figure 4.15, it can be seen that when the width is not set, the label occupies an exclusive line.
4.3.2 Set the direction of text scrolling
The direction attribute of the tag is used to set the direction of content scrolling. The attribute values are left, right, up, and down. , representing left, right, up, and down respectively, such as the following code:
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
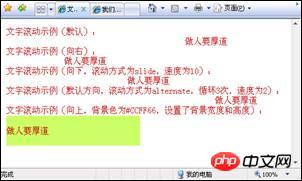
Enter http://localhost/mar.htm in the browser address bar, and the browsing effect is as shown in Figure 4.16. 
Figure 4.16 Different forms of text scrolling
Related recommendations:
HTML code to implement a simple shopping cart
##
The above is the detailed content of HTML code to create scrolling text. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




