 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 The Chinese garbled problem of html files and the display problem in the browser
The Chinese garbled problem of html files and the display problem in the browser
The Chinese garbled problem of html files and the display problem in the browser
This article mainly introduces the Chinese garbled problem of html files and the display problem in the browser. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
I Today's page also had garbled characters, so I searched for related issues on the Internet. It seems that this method is quite good. I also tried it. I used the editp editor and went to Document - File Encoding - Change File Encoding - Just choose the encoding you need
My page today also had garbled characters, so I searched for related issues on the Internet. It seems that this method is quite good. I also tried it and I used it. In the editp editor, go to Document-File Encoding-Change File Encoding-Select the encoding you need
In web pages, the problem of Chinese garbled characters often occurs. When I encountered garbled code problems in the past, I kept trying different encoding methods until I succeeded. Yesterday, the project encountered this problem again, so I did a simple test.
HTML files have encoding methods, such as "UTF-8", "GBK", etc. These may not be visible in Notepad, but in eclipse, you can set the encoding method of html files, as explained in the following pictures.
Test 1:
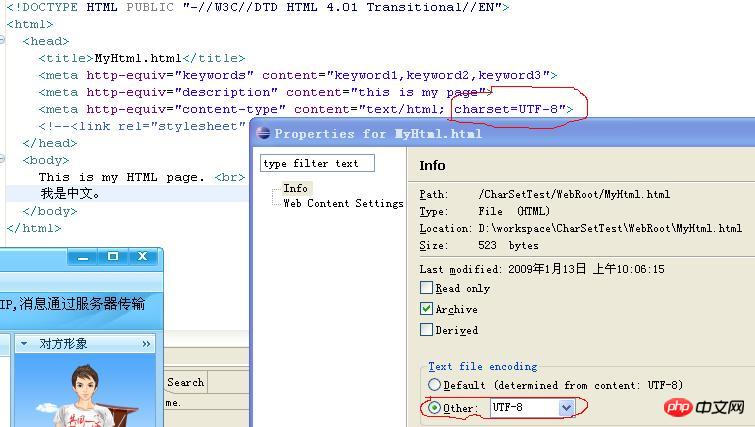
Save the html file in "UTF-8" mode. The specific file content is shown below:

Picture As you can see in the file, the encoding method of the file is "UTF-8", as shown by Other in the red box below, which is set in eclipse. The red box above the picture indicates the encoding method used by the browser to open the file, which can be seen as "UTF-8".
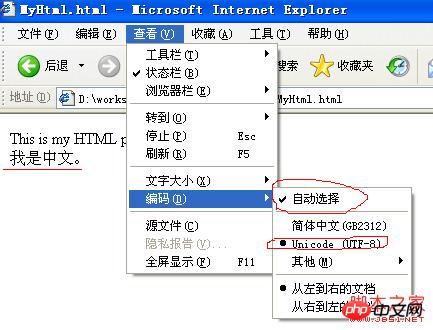
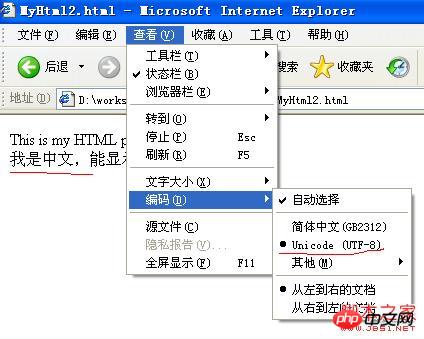
Use IE to open the file, you can see the following picture:

Check the browser encoding method, you can see that the browser automatically selects "UTF" -8" mode, and no garbled characters appear.
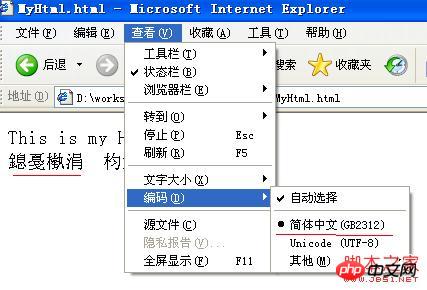
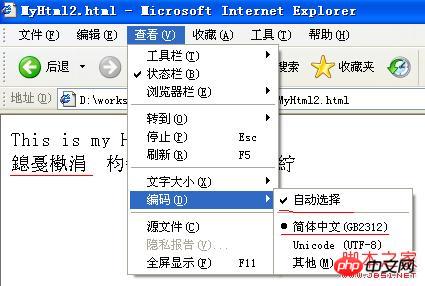
Switch the browser encoding method to "GB2312", you can see the following picture:

Test 2:
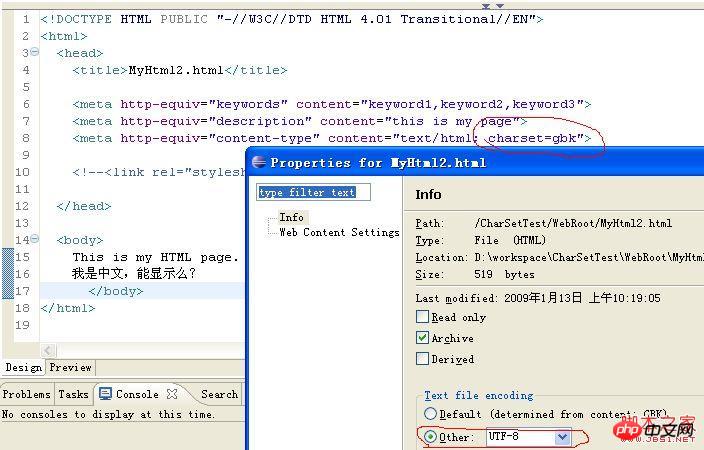
Use "UTF -8" mode to save the html file, and set the encoding method in the file header to "GBK", as shown below:

This indicates: the encoding method of the file is "UTF- 8", the default file opening method is "GBK".
The screenshot of using IE to open this file is as follows:

You can see that the browser opens it in "GB2312" mode according to the instructions of the html file. Because the encoding method of the file itself is "UTF-8", garbled characters appear. But the source file of the web page is not garbled.
Select the browser encoding method as "UTF-8" and you can see that the garbled characters disappear. The screenshot is as follows:

# At this point, the test is over. Summarize the following points:
1. HTML files have an encoding format, which can only be seen and set in a specific editor.
2. The "charset" set in the "content-type" in the header of the html file tells the browser the encoding method used to open the file.
3. Generally, the encoding methods in points 1 and 2 should be consistent. Inconsistency may result in garbled codes.
4. If the browser displays garbled characters, but the page source file is not garbled, you can see the correct Chinese by modifying the browser's encoding method. If the correct "charset" is set in the source file, There is no need to modify the browser's encoding method.
The above is the detailed content of The Chinese garbled problem of html files and the display problem in the browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



