VIDEO shield download function
This time I will bring you the VIDEO shielding download function. What are the precautions of the VIDEO shielding download function? Here is a practical case, let’s take a look.
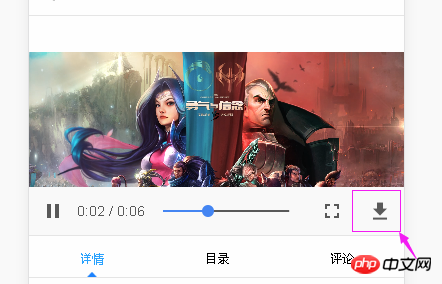
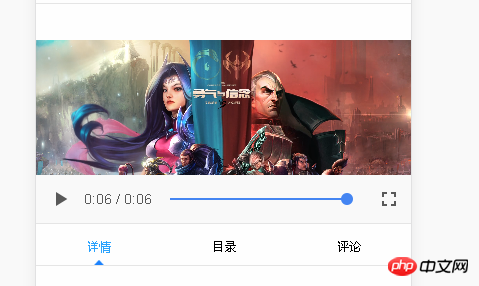
Although IntroductionVideo is non-paid, I don’t want to have a download button or save the video as, so I found a way to make it look like there is no download function. , take notes.

If you want to hide the download button above, just three styles are enough. Just paste the code without any nonsense:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}To put it bluntly, just move the download button to Outside the window, but I have been looking for these CSS for a long time! !

This method does not really prevent the downloading of videos. "Careful" users can still find the loaded video files in the cache file, so just like the title writes Same as, just hidden.
To truly prevent the downloading of videos, you still need to encrypt and verify the video address through the server.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps to develop mpvue framework with Vue.js
jquery fullpage plug-in to add header and tail copyright Related
The above is the detailed content of VIDEO shield download function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 What functions does Doubao app have?
Mar 01, 2024 pm 10:04 PM
What functions does Doubao app have?
Mar 01, 2024 pm 10:04 PM
There will be many AI creation functions in the Doubao app, so what functions does the Doubao app have? Users can use this software to create paintings, chat with AI, generate articles for users, help everyone search for songs, etc. This function introduction of the Doubao app can tell you the specific operation method. The specific content is below, so take a look! What functions does the Doubao app have? Answer: You can draw, chat, write articles, and find songs. Function introduction: 1. Question query: You can use AI to find answers to questions faster, and you can ask any kind of questions. 2. Picture generation: AI can be used to create different pictures for everyone. You only need to tell everyone the general requirements. 3. AI chat: can create an AI that can chat for users,
 The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
Both vivox100s and x100 mobile phones are representative models in vivo's mobile phone product line. They respectively represent vivo's high-end technology level in different time periods. Therefore, the two mobile phones have certain differences in design, performance and functions. This article will conduct a detailed comparison between these two mobile phones in terms of performance comparison and function analysis to help consumers better choose the mobile phone that suits them. First, let’s look at the performance comparison between vivox100s and x100. vivox100s is equipped with the latest
 How to block advertisement push in WeChat Moments How to turn off advertisements in WeChat Moments
Mar 12, 2024 pm 01:50 PM
How to block advertisement push in WeChat Moments How to turn off advertisements in WeChat Moments
Mar 12, 2024 pm 01:50 PM
We need to use WeChat APP all the time every day. The functions here are rich and diverse, not only for everyone to chat here, but also for you to handle various things in life. They can solve some problems very well, and their lives can become better and better. Nowadays, everyone still likes to check the circle of friends. You will find that there are some life updates posted by your friends on the circle of friends. information, record some of your wonderful life, and set the visibility range of your Moments. You can view these Moments within a specified time. It is your own decision. Every time you check your Moments, you will be able to discover something. Everyone is very irritated by the advertising push interface and wants to close it.
 What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
With the rapid development of the Internet, the concept of self-media has become deeply rooted in people's hearts. So, what exactly is self-media? What are its main features and functions? Next, we will explore these issues one by one. 1. What exactly is self-media? We-media, as the name suggests, means you are the media. It refers to an information carrier through which individuals or teams can independently create, edit, publish and disseminate content through the Internet platform. Different from traditional media, such as newspapers, television, radio, etc., self-media is more interactive and personalized, allowing everyone to become a producer and disseminator of information. 2. What are the main features and functions of self-media? 1. Low threshold: The rise of self-media has lowered the threshold for entering the media industry. Cumbersome equipment and professional teams are no longer needed.
 How to block friends in Tantan's mobile address book? Setting steps for blocking mobile contacts
Mar 12, 2024 pm 03:55 PM
How to block friends in Tantan's mobile address book? Setting steps for blocking mobile contacts
Mar 12, 2024 pm 03:55 PM
We all particularly like the Tantan social platform. It is very safe and reliable. We can all make a lot of friends on the Internet here. If we match randomly, we will definitely be able to match users who like each other. When everyone is successfully matched, they can safely chat socially here. Chatting every day can bring everyone closer and become closer, and many friends are using this social network. When you are on the platform, you definitely don’t want some of your friends or some friends in your mobile address book to find out. To avoid some embarrassing situations, you can use the method of blocking contacts here, and there are not many If you know how to block contacts, you can read these tutorials brought to you by the editor.
 What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
As Xiaohongshu becomes popular among young people, more and more people are beginning to use this platform to share various aspects of their experiences and life insights. How to effectively manage multiple Xiaohongshu accounts has become a key issue. In this article, we will discuss some of the features of Xiaohongshu account management software and explore how to better manage your Xiaohongshu account. As social media grows, many people find themselves needing to manage multiple social accounts. This is also a challenge for Xiaohongshu users. Some Xiaohongshu account management software can help users manage multiple accounts more easily, including automatic content publishing, scheduled publishing, data analysis and other functions. Through these tools, users can manage their accounts more efficiently and increase their account exposure and attention. In addition, Xiaohongshu account management software has
 PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly implement the function of returning to the previous page. In web development, we often encounter the need to implement the function of returning to the previous page. Such operations can improve the user experience and make it easier for users to navigate between web pages. In PHP, we can achieve this function through some simple code. This article will introduce how to quickly implement the function of returning to the previous page and provide specific PHP code examples. In PHP, we can use $_SERVER['HTTP_REFERER'] to get the URL of the previous page
 What is the status after TikTok is blocked by the other party? Can I still search for him after being blocked by him?
Mar 21, 2024 pm 04:26 PM
What is the status after TikTok is blocked by the other party? Can I still search for him after being blocked by him?
Mar 21, 2024 pm 04:26 PM
As one of the most popular short video platforms in the world, Douyin provides a stage for users to show themselves and share their lives. During use, users may encounter situations where they are blocked by the other party. So, what is the status after Douyin is blocked by the other party? Can I still search for him? This article will answer these questions for you. 1. What is the status after Douyin is blocked by the other party? When your Douyin account is blocked by the other party, you will not be able to view the other party's works, comments, likes, etc. on the Douyin platform. The other party also cannot view your works, comments, likes, etc. When both parties block each other, each other will completely disappear on the Douyin platform. 2. Can I still search for him after his TikTok is blocked? When your Douyin account is blocked by the other party, you enter the other party’s nickname in the Douyin search bar.




