
This time I will bring you a detailed explanation of the steps to implement file dragging with JS (with code). What are the precautions for implementing file dragging with JS. The following is a practical case, let's take a look.
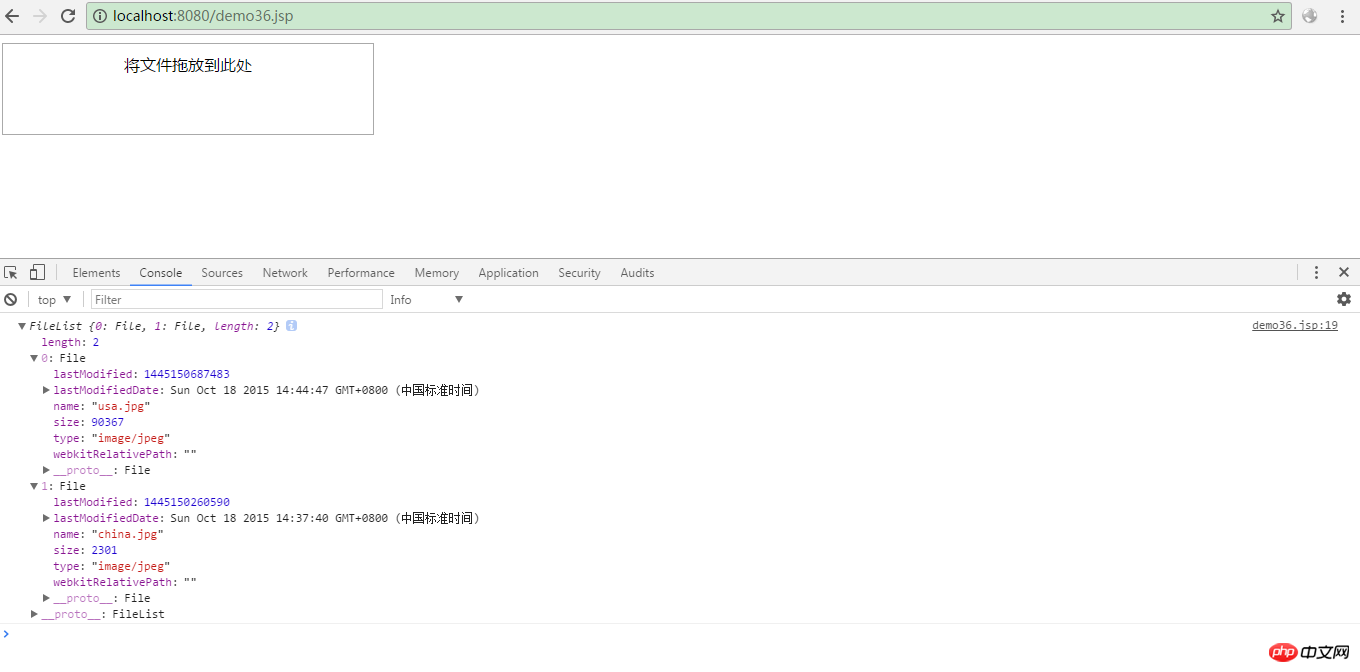
1. Rendering:

2. Source code
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>I believe you have mastered the method after reading the case in this article, and there will be more exciting things Please pay attention to other related articles on php Chinese website!
Recommended reading:
Detailed explanation of the steps to use pushState and replaceState
css operation control to achieve disable effect
The above is the detailed content of Detailed explanation of the steps to implement file drag and drop using JS (with code). For more information, please follow other related articles on the PHP Chinese website!




