Tips for using new() in JS
This time I will bring you tips on how to use new() in JS. What are the precautions when using new() in JS. The following is a practical case, let’s take a look.
Preface
Like other high-level languages, javascript also has new operator, we Know that the new operator is used to instantiate a class and allocate an instance object in memory. But in JavaScript, everything is an object. Why do we need to use new to generate objects? This article will take you to explore the mystery of new in javascript...
To create a new instance of Person, you must use the new operator.
Calling the constructor in this way will actually go through the following 4 steps:
(1) Create a new object;
(2) Assign the scope of the constructor to the new object (so this points to the new object);
(3) Execute the code in the constructor (add attributes to the new object );
(4) Returns a new object.
new operator
After the introduction of the above basic concepts, and adding the new operator, we can complete the traditionalObject-orientedThe method of class newCreating objects, in JavaScript, we call this method Pseudoclassical.
Based on the above example, we execute the following code
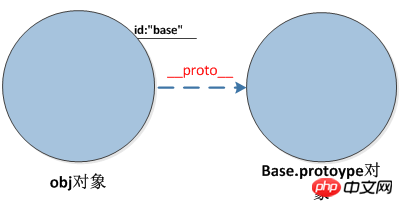
var obj = new Base();
What is the result of this code? The object model we see in the Javascript engine is:

What exactly does the new operator do? It’s actually very simple, it does three things.
var obj = {};
obj.proto = Base.prototype;
Base.call(obj);In the first line, we create an empty object obj
In the second line, we point the proto member of this empty object to the Base function object prototype member object
In the third line, we replace the this pointer of the Base function object with obj, and then call the Base function. So we assign an id member variable to the obj object. The value of this member variable is "base". Regarding the usage of the call function .
What will be the effect if we add some functions to the Base.prototype object?
For example, the code is as follows:
Base.prototype.toString = function() {
return this.id;
}Then when we use new to create a new object, according to the characteristics of proto, the toString method can also be used as the method of the new object. was visited. So we see:
In the constructor, we set the member variables of the 'class' (for example: id in the example), and in the constructor object prototype we set the public methods of the 'class'. Therefore, the effects of classes and class instantiation are simulated through function objects and Javascript-specific proto and prototype members and new operators.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to implement Observer in Vue
##How to modify the vue.js element-ui tree tree control iview
The above is the detailed content of Tips for using new() in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Easy solution: A complete guide to pip mirror source usage techniques
Jan 16, 2024 am 10:31 AM
Easy solution: A complete guide to pip mirror source usage techniques
Jan 16, 2024 am 10:31 AM
One-click solution: Quickly master the usage skills of pip mirror source Introduction: pip is the most commonly used package management tool for Python, which can easily install, upgrade and manage Python packages. However, due to well-known reasons, using the default mirror source to download the installation package is slower. In order to solve this problem, we need to use a domestic mirror source. This article will introduce how to quickly master the usage skills of pip mirror source and provide specific code examples. Before you start, understand the concept of pip mirror source.
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




