 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What are the steps required to introduce icon icons into Vue projects?
What are the steps required to introduce icon icons into Vue projects?
What are the steps required to introduce icon icons into Vue projects?
This time I will bring you the steps to introduce icon icons into Vue projects. What are the steps to introduce icons into Vue projects? What are the precautions. Here are practical cases. Let’s take a look. .
1. To download the icon icon, we recommend the icomoon website, which has a large number of vector images logos, which can also be customized. Of course, you can also go to the Alibaba vector icon library to download what you need. Small icon. Click to enter the icomoon website, click "IcoMoon App" in the upper right corner, find the icon you need, select it and click "Generate Font" in the lower right corner, and then click the second button "Preferences" in the upper left corner to customize your To download the icon information, I usually go in and change the "Font Name", then go back and click "Download" in the lower right corner, so that you download the icon.
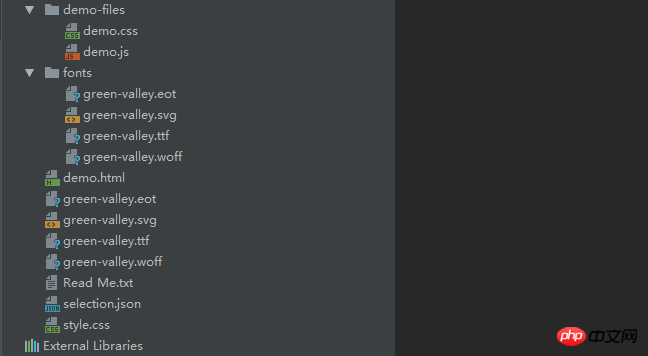
2. Unzip the downloaded icon compressed package and get a file like this:

3. Create a new common folder in the src folder in the vue project, Copy the fonts here to common, then create a new stylus folder in the common folder, and copy the style.css here to stylus. This css file contains the relevant style code of the icon. I put it in and changed it to icon.styl is easy to identify (PS: I use the stylus preprocessor, so I create a new stylus with the suffix name styl. Different preprocessors can be different. This is a matter of opinion, just try to follow the code specification), The folder structure after placing it is as follows:

4. Now is the key point. The url path of @font-face in style.css in the file you just decompressed is required. If modified to the path in the project, modify it as follows:

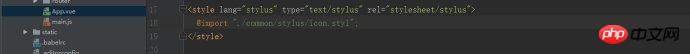
5. Then introduce this file into App.vue, otherwise it will not take effect:

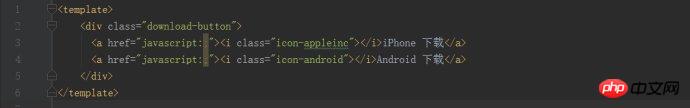
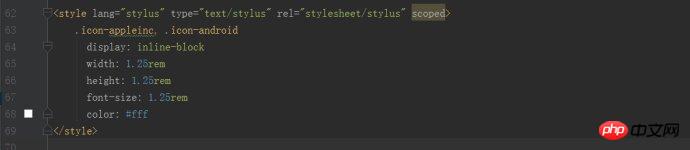
6. Then write the corresponding class name on the template and add the style:


The obtained page is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps for Vue to convert html strings into HTML
Detailed explanation of Koa2 file upload and download cases
The above is the detailed content of What are the steps required to introduce icon icons into Vue projects?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
 How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
There are many software icons listed in the Ubuntu system start menu. There are many uncommon icons. If you want to delete them, how should you delete them? Let’s take a look at the detailed tutorial below. 1. First enter the ubuntu desktop and click on the start menu under the left panel. 2. You can find a text editor icon inside, we need to delete it. 3. Now we return to the desktop and right-click the mouse to open the terminal. 4. Use the command to open the application list directory. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Find the corresponding text editor icon inside. 6. Then go straight
 How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
When using a multi-monitor setup, users want to display the tray icon on all monitors in order to keep up with the latest notifications or access certain applications. This can be very useful, and in today's guide we'll show you how to enable this feature correctly. How to show tray icon on all monitors in Windows 11? 1. Use the display fusion software to visit the DisplayFusion website and download the software. After downloading the software, run the setup file and install it. Start the software and configure it as needed. On the second screen, right-click the taskbar, select Multi-monitor Taskbar, and then select System Tray. Finally, check Show/Hide Icons. Once this is done, you should get your system on both monitors on Windows 11
 Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
In order to beautify their desktop, many users like to change their desktop themes regularly to keep them fresh. However, changing the theme will not change the icon of the third-party APP, and the personalized beautification is not thorough enough. If you're tired of the same app icons, replace them. Theoretically, if you want to change the icon for a mobile app, you usually need a ROOT system and some tools to unpack and replace the icon. But since the vast majority of mobile phones no longer support the ROOT system, we need to find other methods to achieve it. For example, some specific applications may offer the option to customize the icon, or personalize the icon through a third-party launcher. In addition, some mobile phone brands have also launched special theme and icon stores for users to choose and change icons. In major app stores,
 What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
T-Mobile users have started noticing that the network icon on their phone screens sometimes reads 5GUC, while other carriers read 5GUW. This is not a typo, but represents a different type of 5G network. In fact, operators are constantly expanding their 5G network coverage. In this topic, we will take a look at the meaning of the 5GUC and 5GUW icons displayed on T-Mobile smartphones. The two logos represent different 5G technologies, each with its own unique characteristics and advantages. By understanding what these signs mean, users can better understand the type of 5G network they are connected to so they can choose the network service that best suits their needs. 5GUCVS5GUW icon in T
 How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the uppercase and lowercase icons in Win11? When our computer is switching between upper and lower case, a prompt icon will appear on the computer screen of some users. Some users want to turn off the icon, so how should they do it? In fact, the method is very simple. The editor below will demonstrate how to turn off the uppercase and lowercase icons in Win11. I hope the following tutorial will be helpful to you. How to turn off the case prompt icon in Win11 The solution is very simple, that is, open the Task Manager and end the Thisutilitycontrolsspecialkeyboard process. In short, just close the XXXXXUtility process in the process. If it is a Lenovo computer, just
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.
 What should I do if the icon in the lower right corner of win11 does not respond when I click it?
Jun 29, 2023 pm 01:54 PM
What should I do if the icon in the lower right corner of win11 does not respond when I click it?
Jun 29, 2023 pm 01:54 PM
What should I do if the icon in the lower right corner of win11 does not respond when I click it? The shortcut icon for the currently running task can be displayed in the lower right corner of the computer. Just click on the icon to continue running the task, which is very convenient. However, many users find that the task icon shortcut key in the lower right corner of the win11 system does not respond after clicking it. What is going on? Today, the editor will give you a tutorial on how to solve the problem of clicking the shortcut in the lower right corner of win11. Users in need should quickly take a look. What should I do if the icon in the lower right corner of win11 does not respond? 1. First, press the "win" button on the keyboard, and then click "Settings". 2. Then click "About" under system settings. 3. Then find the blue font "Advanced system settings" under the device specifications.



