
This time I will bring you the node custom command line tool. What are the precautions for the node custom command line tool? The following is a practical case, let’s take a look.
1. Implement a simple function

##2. Environment
1. System: window 102.
Editor: vscode3.node version: 8.7.0
3. Start playing
1. Open the command line and create a new pa'ckage.jsonnpm init
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}console.log('hello world')npm link

#! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
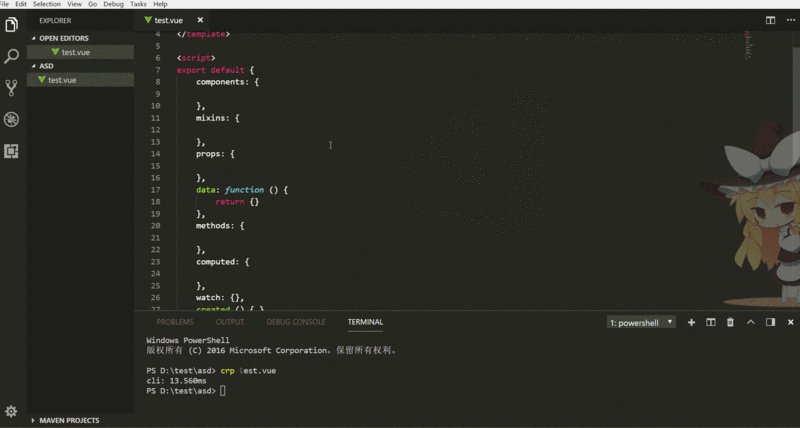
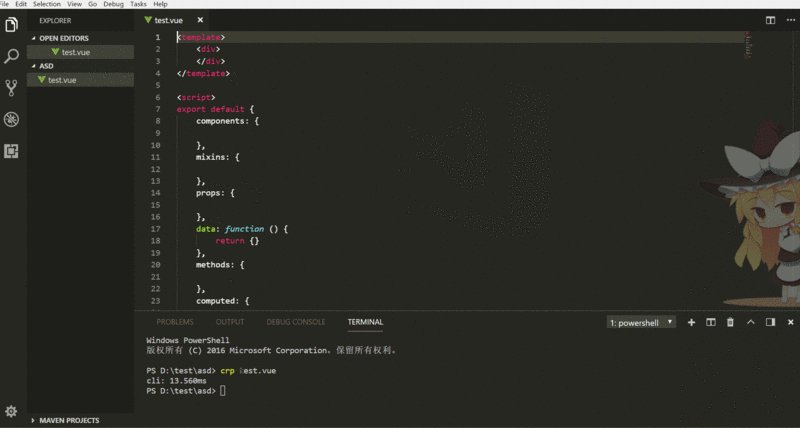
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])Uses and differences between apply and Math.max()
What are the ways to implement letters in Angular Case conversion
The above is the detailed content of node custom command line tool. For more information, please follow other related articles on the PHP Chinese website!




