Detailed explanation of the use of v-if and v-show in vuejs
This time I will bring you a detailed explanation of the use of v-if and v-show in vuejs. What are the precautions for using v-if and v-show in vuejs. The following is a practical case. Let’s take a look. take a look.
1. Official website concept description
v-if is a 'real' conditional rendering, because it will ensure thatevents within the conditional block during the switching process Listeners and child components are destroyed and recreated appropriately.
v-if is also lazy, if the condition is false on initial render, then does nothing - until the condition is true for the first time The conditional block will only start rendering when the conditional block is started. In comparison, v-show is much simpler - no matter what the initial condition is, the element will always be rendered, and it is simply switched based on css. Generally speaking, v-if has a higher switching overhead, while v-show has a higher rendering overhead. Therefore, if very frequent switching is required, it is better to use v-show; if the conditions at runtime are not good It may change, it is better to use v-if.2.Practical results
Excerpt: If v-if is used, the entire dom The structure will not appear on the page at all. If you use v-show, it depends on the following conditions. If it is true, it will be displayed. If it is false, addstyle="display <a href="http://www.php.cn/wiki/927.html" target="_blank">:none</a>”. Therefore, if it is a large component such as a component, I personally think it is better to use v-if. If it is something that is temporarily hidden and will be displayed later, v-show is more convenient. . Comparing v-style and v-show, v-show is equivalent to the shortcut of v-style="display:none" and v-style="display:block" .
1. v-show does not work problem
Recently I am usingvue_element-ui to develop multi-page applications. Among them, I encountered the problem that v-show does not work.
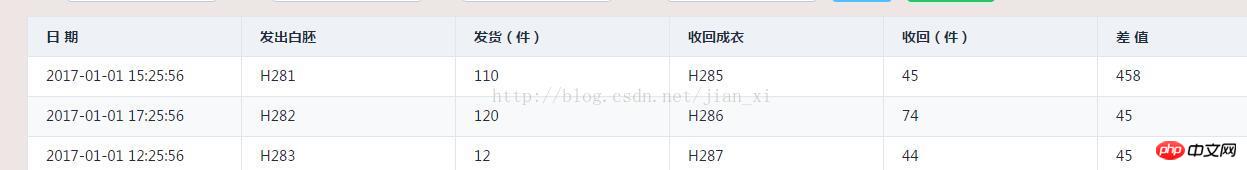
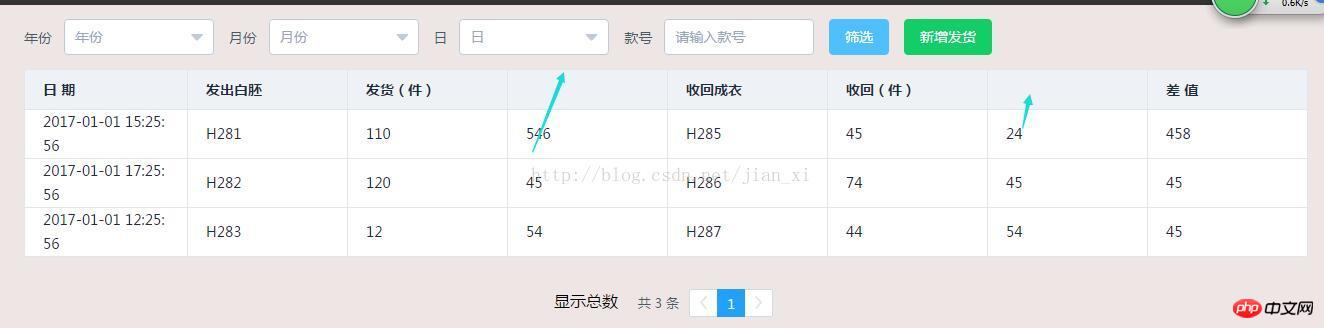
a. The problem description is as shown below (the expected effect), where TableThe data changes dynamically, including the title, which will also change according to the background data. If the title returned by the background is empty, the content of the column will not be displayed. Otherwise, all data of the column will be displayed.



b. Solution:
Change v-show to v-if to achieve the effect in Figure 1.c. Summary (personal opinion):
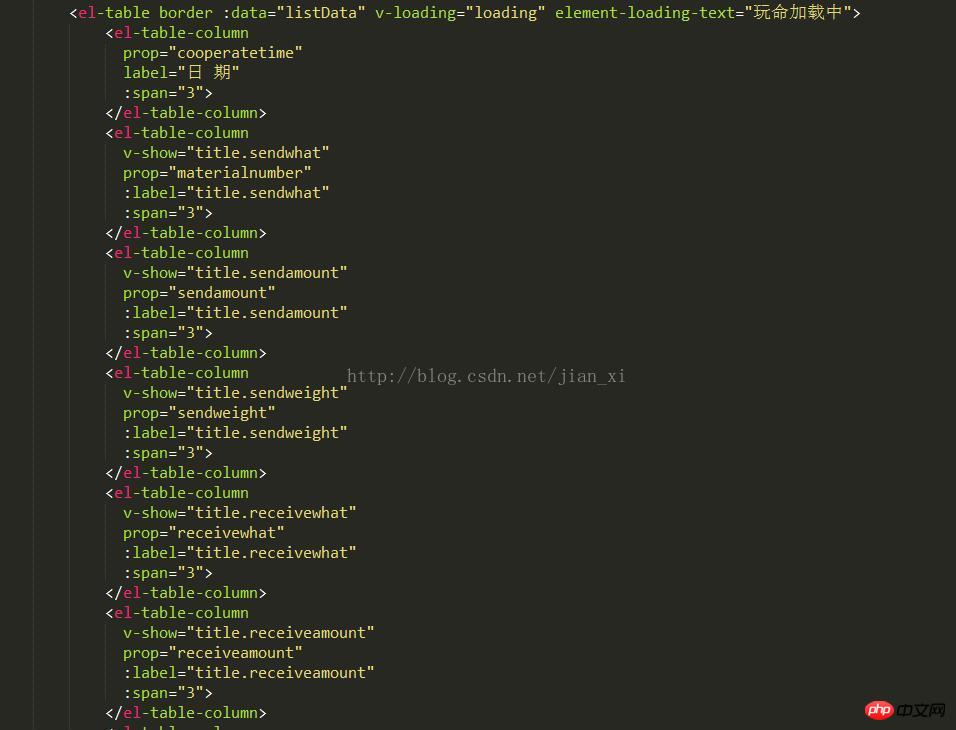
Since el-table-column will generate multi-line label elements, and v-show does not support template syntax, it can be inferred that v-show cannot display or hide multiple elements? I wonder ifIt can be understood this way, I hope God will tell you! So in this case, it can only be achieved with v-if.In addition, when rendering multiple elements, you can put a< template> element is used as a packaging element, and v-if is used on it to perform conditional judgment. The final rendering will not include this element. At the same time, v-show is not supported Grammar.
Detailed explanation of the steps to globally introduce bass.scss into Vue
Detailed explanation of the steps to use the better-scroll plug-in in Angular
The above is the detailed content of Detailed explanation of the use of v-if and v-show in vuejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




