
This time I will bring you the v-show judgment expression in Vue. How to implement it, what are the precautions for the implementation of v-show judgment expression in Vue, the following is the actual combat Let’s take a look at the case.
1. Demand scenario
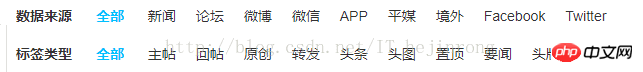
1. Let me talk about my needs first. There are two rows of options: data source and label type, as shown below Shown:

2. According to requirements, I need to automatically switch the label type below when clicking on a data source above.
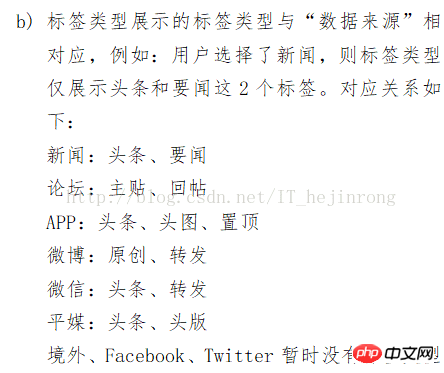
Requirements The description is as follows:

#3. At first, I wanted to write down all the situations on the page. Later, I checked the official documents for a while and found a collection of data sources. It can be written like this, id is the identifier of each type, name is the name, and mark is the label type that is switched based on the currently clicked data source when a certain data source is clicked. As shown below:
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],4. Then the tag type collection data structure is as follows, in which the mark field stores which data sources are included in the current tag.
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5. Add a click event to each name of the data source, and store a variable infoTypeMark in the data to save the clicked data source identification. I also posted the code of the data source.
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>6. The key point is the following line of code. By adding an expression to v-show, it is used to determine the clicked news. The headlines and important news should be displayed, mainly looking at the red block. The code is as follows:
<p class="layout-content-main"> <label class="left-10">
Tag type
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of v-if and v-show in vuejs
How to convert non-array objects into Array
The above is the detailed content of How to implement v-show judgment expression in Vue. For more information, please follow other related articles on the PHP Chinese website!




