Detailed explanation of steps to build paging component in Vue
This time I will bring you a detailed explanation of the steps to build a paging component in Vue. What are the precautions for building a paging component in Vue? Here are practical cases, let’s take a look.
Paging resources in web applications is not only helpful for performance, but also very useful from a user experience perspective. In this article, learn how to create a dynamic and usable pagination component using Vue.
Basic Structure
The pagination component should allow the user to access the first and last pages, move forward and backward, and switch directly to the close page.
Most applications make an API request every time the user changes a page. We need to make sure that the component allows this, but we don't want to make such a request within the component. This way, we will ensure that components are reusable throughout the application and requests are made in the operation or service layer. We can do this by triggering an event using the number of the page the user clicked on.
There are several possible ways to implement pagination on API endpoints. For this example, we assume that the API tells us the number of results for each page, the total number of pages, and the current page. These will be our dynamic props.
In contrast, if the API only tells the total number of records, then we can calculate the number of pages by dividing the number of results by the number of results per page: totalResults / resultsPerPage .
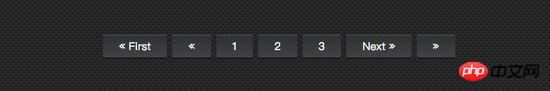
We want to render a button to the first page, previous page, page number range, next page and last page:
[first] [next] [1] [2 ] [3] [previous] [last]
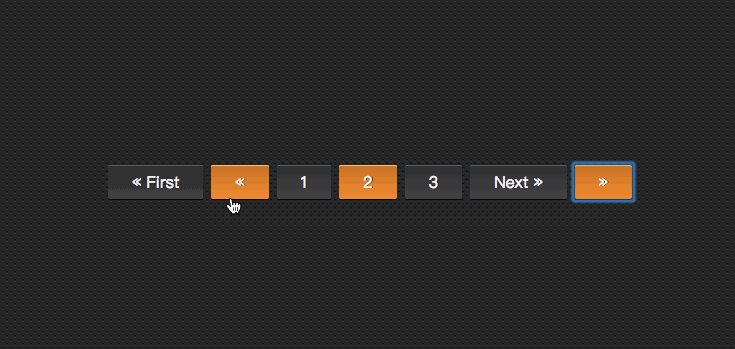
For example, an effect like the one below:

Although we want to render a series of pages, It is not expected to render all available pages. Let's allow setting a prop for the most visible buttons in our component.
Now that we know what we want the component to do and what data it requires, we can set up the HTML structure and required props.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button">« First</button>
</li>
<li>
<button type="button">«</button>
</li>
<!-- 页数的范围 -->
<li>
<button type="button">Next »</button>
</li>
<li>
<button type="button">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
}
})The above code registers a pagination component. If you call this component:
<p id="app"> <pagination></pagination> </p>
The effect you see at this time is as follows:

Note that in order to make the component look better, a little style is added to the component.
Event Listening
Now we need to notify the parent component which button the user clicked when the user clicks the button.
We need to add an event listener for each button. The v-on directive allows listening for DOM events. In this example, I'll use the v-on shortcut to listen for click events.
In order to notify the parent node, we will use the $emit method to emit an event with a page click.
We also need to ensure that the paging button only has a current state when the page is available. In order to do this, v-bind will be used to bind the value of the disabled attribute to the current page. We still use the :v-bind shortcut key: .
To keep our template clean, we will use the computed attribute to check if the button is disabled. Using computed is also cached, which means that as long as currentPage does not change, several accesses to the same computed property will return the previously computed result without having to run the function again.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})When calling the pagination component, pass totalPages, total and currentPage to the component:
<p id="app">
<pagination :total-pages="11" :total="120" :current-page="currentPage"></pagination>
</p>
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
}
})When you run the above code, an error will be reported:

It is not difficult to find that in the pagination component, we are missing pages. From what was introduced earlier, we can easily find that we need to calculate the value of pages.
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
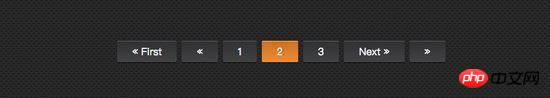
})The result obtained at this time will no longer report an error. You will see the following effect in the browser:

Add style
现在我们的组件实现了最初想要的所有功能,而且添加了一些样式,让它看起来更像一个分页组件,而不仅像是一个列表。
我们还希望用户能够清楚地识别他们所在的页面。让我们改变表示当前页面的按钮的颜色。
为此,我们可以使用对象语法将HTML类绑定到当前页面按钮上。当使用对象语法绑定类名时,Vue将在值发生变化时自动切换类。
虽然 v-for 中的每个块都可以访问父作用域范围,但是我们将使用 method 来检查页面是否处于 active 状态,以便保持我们的 templage 干净。
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
},
isPageActive: function (page) {
return this.currentPage === page;
}
}
})接下来,在 pages 中添加当前状态:
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :class="{active: isPageActive(page.name)}"> {{ page.name }}</button>
</li>这个时候你看到效果如下:

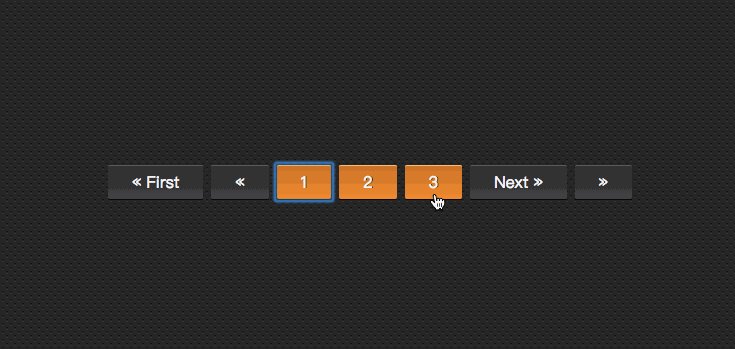
但依然还存在一点点小问题,当你在点击别的按钮时, active 状态并不会随着切换:

继续添加代码改变其中的效果:
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
},
methods: {
onPageChange: function (page) {
console.log(page)
this.currentPage = page;
}
}
})在调用组件时:
<p id="app"> <pagination :total-pages="11" :total="120" :current-page="currentPage" @pagechanged="onPageChange"></pagination> </p>
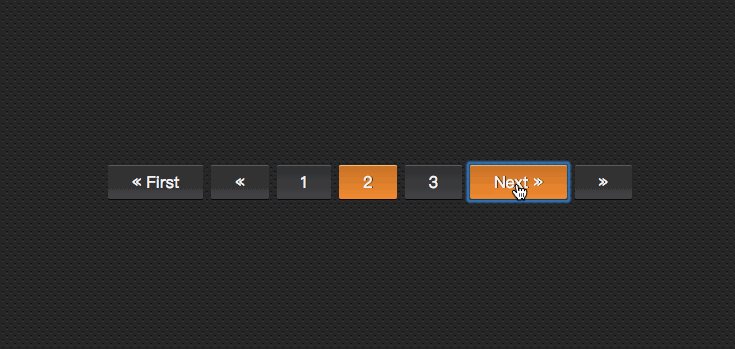
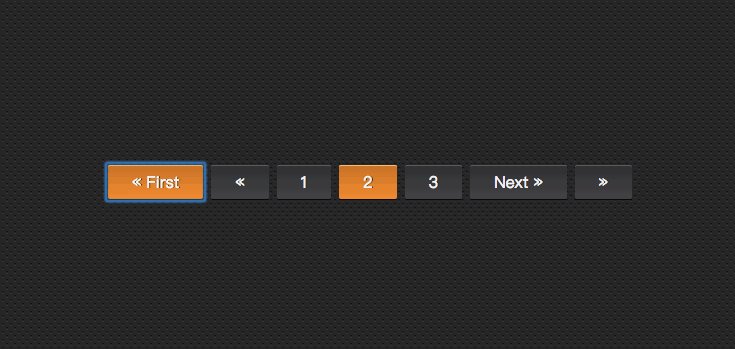
这个时候的效果如下了:

到这里,基本上实现了咱想要的分页组件效果。
无障碍化处理
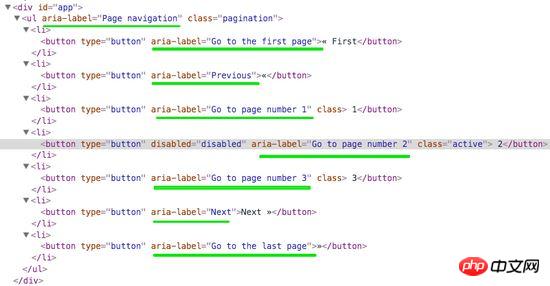
熟悉Bootstrap的同学都应该知道,Bootstrap中的组件都做了无障碍化的处理,就是在组件中添加了WAI-ARIA相关的设计。比如在分页按钮上添加 aria-label 相关属性:

在我们这个组件中,也相应的添加有关于WAI-ARIA相关的处理:
<template id="pagination">
<ul class="pagination" aria-label="Page navigation">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage" aria-label="Go to the first page">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage" aria-label="Previous">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :aria-label="`Go to page number ${page.name}`"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage" aria-label="Next">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage" aria-label="Go to the last page">»</button>
</li>
</ul>
</template>这样有关于 aria 相关的属性就加上了:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of steps to build paging component in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
The default map on the iPhone is Maps, Apple's proprietary geolocation provider. Although the map is getting better, it doesn't work well outside the United States. It has nothing to offer compared to Google Maps. In this article, we discuss the feasible steps to use Google Maps to become the default map on your iPhone. How to Make Google Maps the Default Map in iPhone Setting Google Maps as the default map app on your phone is easier than you think. Follow the steps below – Prerequisite steps – You must have Gmail installed on your phone. Step 1 – Open the AppStore. Step 2 – Search for “Gmail”. Step 3 – Click next to Gmail app
 Steps to upgrade to the latest version of WeChat (Easily master the upgrade method to the latest version of WeChat)
Jun 01, 2024 pm 10:24 PM
Steps to upgrade to the latest version of WeChat (Easily master the upgrade method to the latest version of WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat is one of the social media platforms in China that continuously launches new versions to provide a better user experience. Upgrading WeChat to the latest version is very important to keep in touch with family and colleagues, to stay in touch with friends, and to keep abreast of the latest developments. 1. Understand the features and improvements of the latest version. It is very important to understand the features and improvements of the latest version before upgrading WeChat. For performance improvements and bug fixes, you can learn about the various new features brought by the new version by checking the update notes on the WeChat official website or app store. 2. Check the current WeChat version We need to check the WeChat version currently installed on the mobile phone before upgrading WeChat. Click to open the WeChat application "Me" and then select the menu "About" where you can see the current WeChat version number. 3. Open the app
 This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
When logging into iTunesStore using AppleID, this error saying "This AppleID has not been used in iTunesStore" may be thrown on the screen. There are no error messages to worry about, you can fix them by following these solution sets. Fix 1 – Change Shipping Address The main reason why this prompt appears in iTunes Store is that you don’t have the correct address in your AppleID profile. Step 1 – First, open iPhone Settings on your iPhone. Step 2 – AppleID should be on top of all other settings. So, open it. Step 3 – Once there, open the “Payment & Shipping” option. Step 4 – Verify your access using Face ID. step
 Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Having issues with the Shazam app on iPhone? Shazam helps you find songs by listening to them. However, if Shazam isn't working properly or doesn't recognize the song, you'll have to troubleshoot it manually. Repairing the Shazam app won't take long. So, without wasting any more time, follow the steps below to resolve issues with Shazam app. Fix 1 – Disable Bold Text Feature Bold text on iPhone may be the reason why Shazam is not working properly. Step 1 – You can only do this from your iPhone settings. So, open it. Step 2 – Next, open the “Display & Brightness” settings there. Step 3 – If you find that “Bold Text” is enabled
 Detailed explanation of the steps to obtain Win11 system administrator permissions
Mar 08, 2024 pm 09:09 PM
Detailed explanation of the steps to obtain Win11 system administrator permissions
Mar 08, 2024 pm 09:09 PM
Windows 11, as the latest operating system launched by Microsoft, is deeply loved by users. In the process of using Windows 11, sometimes we need to obtain system administrator rights in order to perform some operations that require permissions. Next, we will introduce in detail the steps to obtain system administrator rights in Windows 11. The first step is to click "Start Menu". You can see the Windows icon in the lower left corner. Click the icon to open the "Start Menu". In the second step, find and click "
 iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
Screenshot feature not working on your iPhone? Taking a screenshot is very easy as you just need to hold down the Volume Up button and the Power button at the same time to grab your phone screen. However, there are other ways to capture frames on the device. Fix 1 – Using Assistive Touch Take a screenshot using the Assistive Touch feature. Step 1 – Go to your phone settings. Step 2 – Next, tap to open Accessibility settings. Step 3 – Open Touch settings. Step 4 – Next, open the Assistive Touch settings. Step 5 – Turn on Assistive Touch on your phone. Step 6 – Open “Customize Top Menu” to access it. Step 7 – Now you just need to link any of these functions to your screen capture. So click on the first
 Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Is the clock app missing from your phone? The date and time will still appear on your iPhone's status bar. However, without the Clock app, you won’t be able to use world clock, stopwatch, alarm clock, and many other features. Therefore, fixing missing clock app should be at the top of your to-do list. These solutions can help you resolve this issue. Fix 1 – Place the Clock App If you mistakenly removed the Clock app from your home screen, you can put the Clock app back in its place. Step 1 – Unlock your iPhone and start swiping to the left until you reach the App Library page. Step 2 – Next, search for “clock” in the search box. Step 3 – When you see “Clock” below in the search results, press and hold it and
 Safari zoom issue on iPhone: Here's the fix
Apr 20, 2024 am 08:08 AM
Safari zoom issue on iPhone: Here's the fix
Apr 20, 2024 am 08:08 AM
If you don't have control over the zoom level in Safari, getting things done can be tricky. So if Safari looks zoomed out, that might be a problem for you. Here are a few ways you can fix this minor zoom issue in Safari. 1. Cursor magnification: Select "Display" > "Cursor magnification" in the Safari menu bar. This will make the cursor more visible on the screen, making it easier to control. 2. Move the mouse: This may sound simple, but sometimes just moving the mouse to another location on the screen may automatically return it to normal size. 3. Use Keyboard Shortcuts Fix 1 – Reset Zoom Level You can control the zoom level directly from the Safari browser. Step 1 – When you are in Safari




