
This article mainly introduces the knowledge related to CSS implementation of sprites and font icons. It is very good and has reference value. Friends who need it can refer to it
Sprite:
In the past, each picture resource was an independent picture. When the browser accessed different web pages in the website, it repeatedly obtained these pictures, which meant that it needed to access Resources many times.
In order to reduce the number of resource accesses, multiple commonly used pictures are collected into one picture (the caching mechanism of the web page will omit existing local resources. If this resource is obtained previously, then it will be used later. It will not be accessed again until the cached resources expire. [The meaning is a bit like going to an amusement park. Some tickets can play all games, while some tickets can only play one game. If you hold a ticket that can play all games, then you You don’t have to bother buying tickets again and again]).
After gathering multiple commonly used pictures into one picture, set this picture as a background picture, and then use background-position to display different parts of the picture.
Example:
The following is a 26-letter alphabet. We use this picture to spell out a GOOGLE

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p{
display:inline-block;
}
p:first-child{
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(2){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(3){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(4){
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(5){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-81px -101px;
}
p:nth-child(6){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-286px 0;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>Result:

As shown in the above example, we can combine multiple pictures Put it into a large picture, and then use background-position to capture the content we want to see.
In reality, many background pictures use this technology.
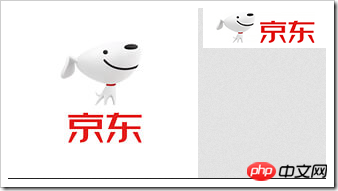
For example, JD.com’s LOGO:


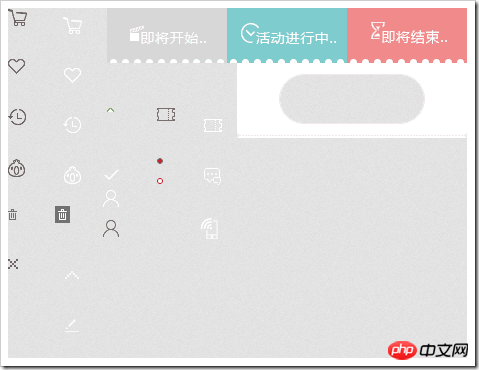
Some small icons of JD.com:


Font icon:
As we all know, the file size of a unit font is smaller than the size of the picture. Considering that the sprite map processes pictures one by one, someone had a wonderful idea - -Convert pictures into fonts (actually the fonts were originally designed this way.)
After converting into fonts, you can use special codes to display the specified pictures.
Font icons have a very obvious advantage over sprites. Because they are fonts, they can change the font color and the font size (without distortion).
Example: [The following only demonstrates the use, not how to make font icons]
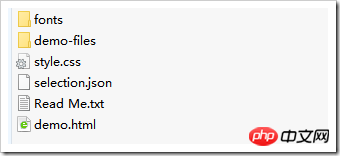
I used icomoon to create a set of font icons, [icomoon has ready-made icon selections], and downloaded it. Below are the file names.

style.css can provide a way to use font icons

demo.html can provide a second way Ways to use font icons.

Then use:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style >
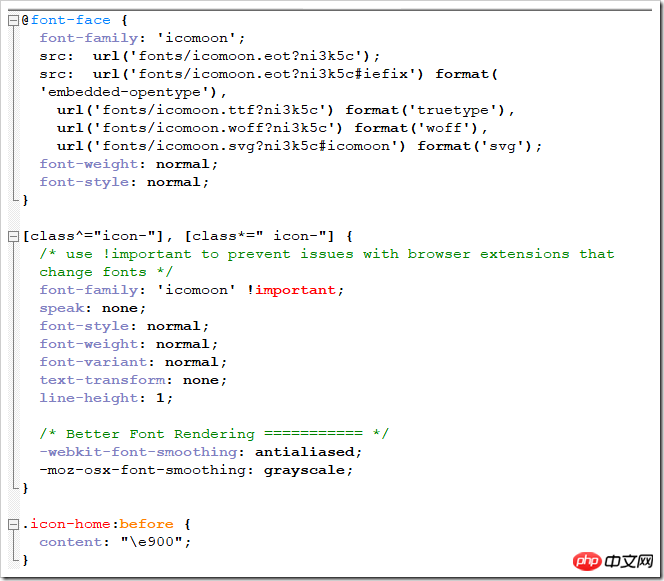
/* 声明字体 这下面一堆文字在下载的文件夹中的css文件中*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ni3k5c');
src: url('fonts/icomoon.eot?ni3k5c#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ni3k5c') format('truetype'),
url('fonts/icomoon.woff?ni3k5c') format('woff'),
url('fonts/icomoon.svg?ni3k5c#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 使用 */
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-home:before {
content: "\e900";
}
.icon-image:before {
content: "\e90d";
}
.icon-music:before {
content: "\e911";
}
p{
font-family:'icomoon';/* 要与上面一致 */
}
</style>
</head>
<body>
<p class=".icon-imagee"></p>
<!-- 第一种使用方式:
导入style.css文件,并使用指定图标的类选择器的属性作为对应的class属性值
-->
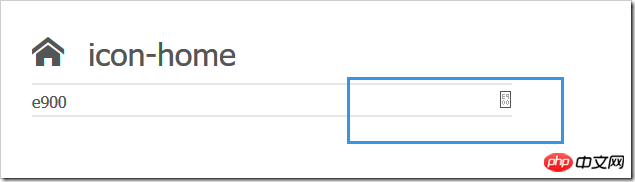
<p></p> <!-- 第二种使用方式:
对标签进行字体声明,然后打开demo.html复制那个图标下来【左边一个代码,右边一个图标】
-->
<!-- 第一种方法是使用::before来增加,我们也可以使用别的::before方式来添加 -->
</body>
</html>Related recommendations:
CSS to achieve the effect of bookmark pattern
The above is the detailed content of CSS implementation of sprites and font icons. For more information, please follow other related articles on the PHP Chinese website!




