
This time I will bring you a tutorial on how to use the js animation timer. What are the precautions when using the js animation timer? The following is a practical case, let’s take a look.
Broadly speaking: All visual presentations changed through js are called animations; for example, buttons, links and other elements Interactive feedback.
In a narrow sense: the visual animation effect produced by continuously calling js functions through timers to change element attributes.
Timer is the core technology of JavaScript animation;
setTimeout(), setInterval() are well known and often used in the past;
Usually they do something auxiliary and icing on the cake;
Careful people may find a phenomenon, switching from other tabs to the page with loop animation will cause lag and rapid frame switching;
The problem lies in their internal operating mechanism;
It is recommended to use the function form for the first parameter, the string form will be parsed twice, and eval is the same Question;
More than two parameters, there can be more, see example 1;
This points to the problem, see example 2;
The return value is an integer;
clearTimeout(timer) cancels the timer;
setInterval, clearInterval are the same as above;
Example 1:
setTimeout(function(a,b){
console.log(a+b);
},1000,1,1);Example 2:
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Example:
setTimeout(function(){
console.log(1);
});
console.log(0);Reason: Join the queue and block execution.
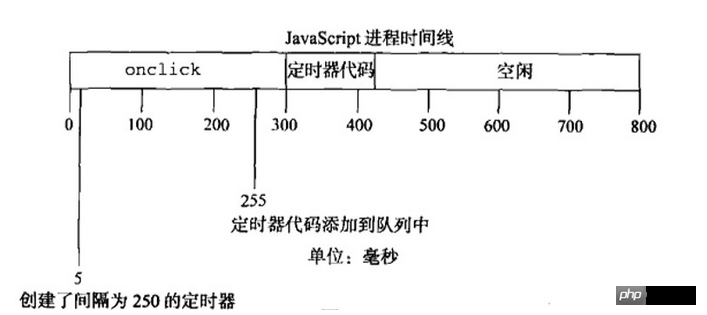
setTimeout legend:

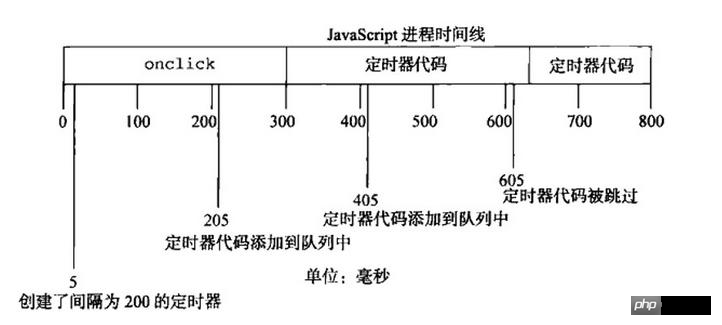
setInterval legend:

callback function, usually triggered before the browser's default action, see example 4;
Example 3:<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script><input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();JS uses regular expressions to determine date of birth
Detailed explanation of Vue filter formatting method
The above is the detailed content of js animation timer usage tutorial. For more information, please follow other related articles on the PHP Chinese website!




