
This article mainly introduces 5 ways to implement multiple borders with CSS, which has certain reference value. Now I share it with you. Friends in need can refer to it
Currently the most elegant solution for implementing multiple borders is to use the box-shadow attribute of CSS3, but if you want to be compatible with older browsers, you need to choose other solutions. This article briefly lists several implementation solutions for multiple borders. You can choose the most suitable implementation solution based on the actual project and compatibility requirements.

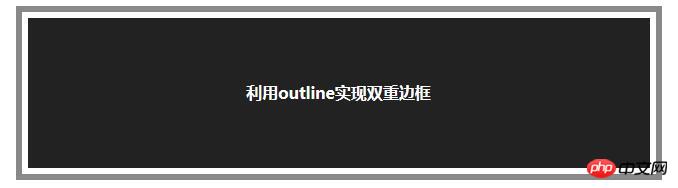
1 Use the stroke (outline) attribute
Option 1 uses the stroke (outline) attribute combined with the border attribute to achieve double borders. This solution is simple to implement, has good compatibility, and is compatible with browsers other than IE6 and 7.
.borders {
border: solid 6px #fff;
outline: solid 6px #888;
}
演示程序
只能实现双重边框
边框样式灵活,可以实现虚线等样式的边框
描边在盒模型之外,会与外部元素发生重叠
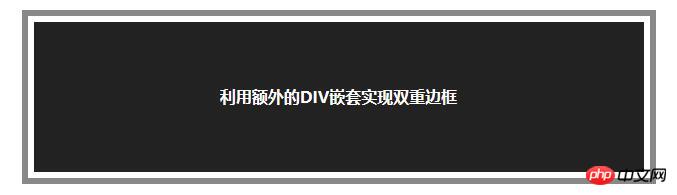
方案2利用额外的p嵌套的方式实现多重边框。这也是唯一不存在兼容性问题的方案。
.outer {
border: solid 6px #888;
background: #fff;
}.inner {
background: #222;
margin: 6px;
}
演示程序
兼容性好
可以实现多重边框,虚线边框等样式
需要额外的p元素,增加了代码复杂性
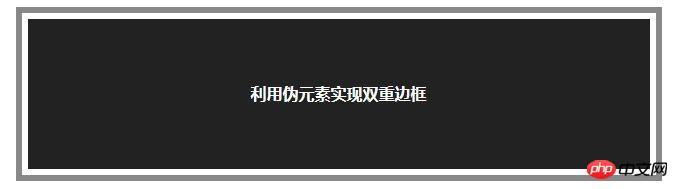
方案3利用伪元素(:before)的方式实现双重边框。实现代码略复杂,属于hack的实现方式,不推荐。
.borders {
border: solid 6px #fff;
position: relative;
}.borders:before {
content: "";
position: absolute;
top: -12px;
left: -12px;
right: -12px;
bottom: -12px;
border: solid 6px #888;
}
演示程序
IE6,7,8不兼容
用:after也可以
同时应用:before和:after可以实现三重边框
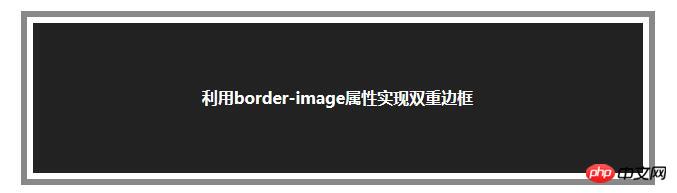
border-image属性方案4利用CSS3的border-image属性实现多重边框。实现方法简单,但需要制做一个额外的边框图片,兼容性较差。
.borders {
border: solid 12px transparent;
border-image: url('borders.jpg') 12 12 12 12 repeat;
}
演示程序
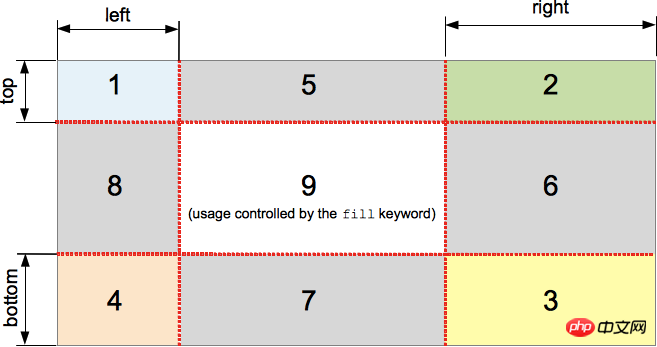
本例中,利用border-image-slice将边框图片分成如下图所示的9个区域:

其中包括四个角(1,2,3,4),四条边(5,6,7,8)以及中间区域(9)。repeat表示四条边都在相应的边框上重复的平铺。
box-shadow属性方案5利用box-shadow属性实现多重边框。方案5是最简单,最直接的实现多重边框的方式。只有一行代码就可以实现多重边框效果。利用了阴影(box-shadow)实现边框多少有一些hack的味道。
.borders {
box-shadow: 0 0 0 6px #fff, 0 0 0 12px #888;
}
演示程序
为了用阴影模拟边框,本例中使用了两个阴影效果,设置偏移值和模糊值为0,并适当地设置阴影的尺寸,从而实现了双重边框的效果。因为一个阴影重叠在另一个阴影之上,第二个阴影的尺寸要设置成第一个阴影尺寸的两倍。关键部分是将模糊值设成0,从而产生像边框一样的纯色阴影,看起来和边框一样。
Like the stroke (outline) attribute, the box-shadow attribute may overlap surrounding elements, so set the element's margins appropriately. box-shadowCompatibility is average.
The above is the entire content of this article. For more related content, please pay attention to the PHP Chinese website.
The above is the detailed content of 5 ways to implement multiple borders with CSS. For more information, please follow other related articles on the PHP Chinese website!




