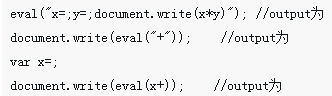
This time I will bring you a detailed explanation of how to use JSON.parse(), JSON.stringify() and eval(). What are the precautions for using JSON.parse(), JSON.stringify() and eval()? The following is a practical case, let’s take a look. "JSON (JavaScript Object Notation) is a lightweight data exchange format. It is based on a subset of ECMAScript. Because it uses a language-independent text format and also uses habits similar to the C language family, it has these features Making JSON an ideal data exchange language, it is easy for people to read and write, and it is also easy for machines to parse and generate (generally used to improve network transmission speed). Today, I would like to briefly talk about JSON.parse in jquery ( ) and JSON.stringify() function, by the way, I will also mention the eval() function in native JS (1) JSON.parse function function: convert JavaScript Object Notation (JSON) words into
1 . Detailed explanation of how to use JSON.parse(), JSON.stringify() and eval()

Introduction: This time I will give you a detailed explanation of how to use JSON.parse(), JSON.stringify() and eval(). What are the precautions for using JSON.parse(), JSON.stringify() and eval()? , the following is a practical case, let’s take a look.
2. Detailed explanation of the difference between JSON.parse() and JSON.stringify() and how to use it
Introduction : This time I will give you a detailed explanation of the difference between JSON.parse() and JSON.stringify() and how to use it. What are the precautions for using JSON.parse() and JSON.stringify()? The following is a practical case. Let’s take a look. take a look.
3. Detailed explanation of the steps to implement JSON.stringify in JS

##Introduction: This time I will bring you a detailed explanation of the steps to implement JSON.stringify in JS, and what are the precautions for implementing JSON.stringify in JS. The following is a practical case, let’s take a look.
4. php opens mb_string function library
Introduction: This article introduces the content of php opening mb_string The function library has a certain reference value. Now I share it with everyone. Friends in need can refer to it
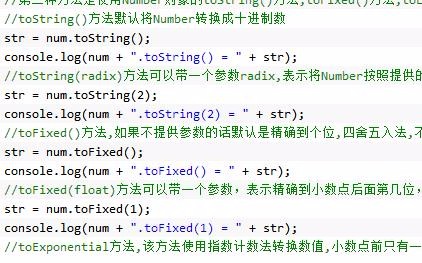
5. How does javascript realize the mutual conversion of Number and String

Introduction: The content of this article is to share with you how to realize the mutual conversion of Number and String in javascript. There are certain For reference value, friends in need can refer to it
6. php installation mbstring extension
Introduction: This This article introduces you to the method code of installing mbstring extension in PHP. Friends in need can refer to it
7. Detailed explanation of JS’s built-in object String

Introduction: The built-in objects of JS are mainly divided into four categories: Array String Math Date. This article mainly shares with you the built-in objects of JS. Detailed explanation of object String, I hope it can help everyone.
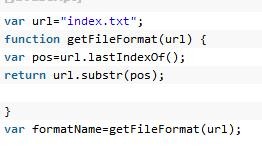
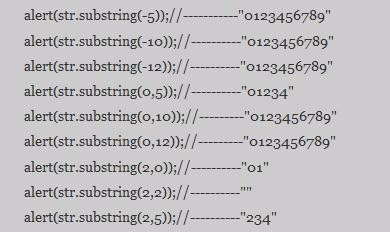
8. How to implement the interception functions slice(), substring(), substr() in js string

Introduction: There are three commonly used character interception functions in js: slice(), substring(), and substr(). Let me introduce slice() to you. Let’s take a look at some usages and differences of the , substring(), and substr() functions in character interception. Three functions for taking strings: slice(start,[end]), substring(start,[end]) and substr(start,[length])
9. js controls Date type conversion to String type instance

Introduction: This article mainly shares with you js control Date type conversion to String type examples, I hope it can help everyone.
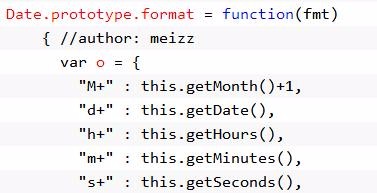
10. String.prototype.formatHow to use string concatenation

Introduction: This time I will show you how to use string splicing with String.prototype.format. What are the precautions for using string splicing with String.prototype.format? The following is a practical case. Let’s take a look. .
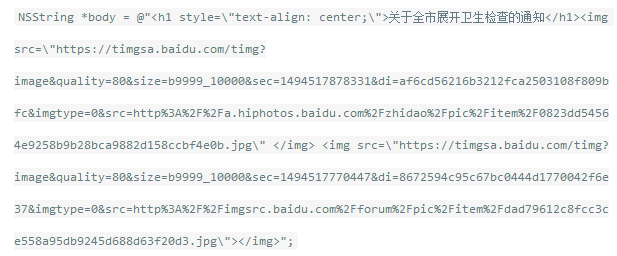
11. How to load HTMLString in iOS webView

##Introduction: This time I will show you how to load HTMLString in iOS webView, and what are the precautions for loading HTMLString in iOS webView. The following is a practical case, let's take a look.
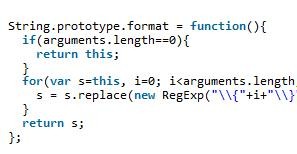
12. How does JS extend the String.prototype.format string splicing function

Introduction: 1. Relevant conceptual understanding: The String.prototype attribute represents the String prototype object. All String instances inherit from String.prototype. Any changes to String.prototype will affect all String instances. This article mainly introduces the JS extension String.prototype.format string splicing function. Friends who need it can refer to it. I hope it can help everyone.
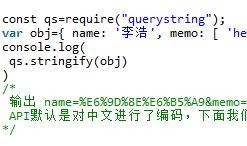
13. Node.js query string querystring detailed explanation

Introduction: The query string module provides an API for parsing and formatting tool URL query strings. This article will introduce in detail the relevant content about Node.js query string parsing querystring, and share it for your reference and study. Below Not much to say, let’s take a look at the detailed introduction.
14. JS interception and splitting string methods: the difference between substring, substr, and slice

Introduction:
15. Why a="abc" is not equal to a=new String("abc")
Introduction: This article mainly introduces why a="abc" is not equal to a=new String("abc"). Friends who need it can refer to it. I hope it can help everyone.
16. Sharing about the commonly used new methods of string string in ES6
Introduction: ES6 is new to js Many methods have been added, including traversal, query, replacement, etc., which can easily replace similar methods in ES5. This article mainly introduces the new methods commonly used for string strings in ES6, and summarizes and analyzes strings in ES6 in the form of examples. Friends who need it can refer to the commonly used new methods, functions and usage tips of string. I hope it can help everyone.
17. Detailed explanation of python string, bytes, and bytearray types
Introduction: python3 has done a lot for text and binary data distinguish. The text is Unicode encoded, str type, used for display. The binary type is bytes type, used for storage and transmission. bytes is a sequence of bytes, and str is a sequence of unicode. This article mainly introduces the python string type bytes type bytearray type. Friends who need it can refer to it. I hope it can help everyone.
18. JavaScript string tool class StringUtils detailed explanation
Introduction: This article mainly introduces the javaScript string tool class StringUtils in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
19. JS method to implement Array and String conversion
Introduction: Array function is a core component of PHP . No installation is required to use these functions. string is a string in programming languages. In this article, we will share with you the method of converting Array and String in Javascript. We hope it can help you.
20. Correct usage of substr and substring in PHP
Introduction: There are functions for intercepting string characters in js substr and substring, what about PHP? PHP does not have a directly available substring function, but it does have a substr function. You can test it.
21. JavaScript method toLocaleString() to convert a Date object into a string based on local time
Introduction: The toLocaleString() method can convert the Date object into a string according to the local time and return the result. String representation of dateObject, expressed in the local time zone and formatted according to local rules.
Introduction: The toUTCString() method can convert the Date object into a string according to Universal Time (UTC) and return the result. String representation of dateObject, expressed in universal time.
Introduction: The toGMTString() method can convert the Date object into a string according to Greenwich Mean Time (GMT) and return the result. String representation of dateObject. The date is converted from the local time zone to the GMT time zone before being converted to a string.
24. JavaScript can convert the date part of the Date object into a string method toDateString()
Introduction : The toDateString() method can convert the date part of the Date object into a string and return the result. The string representation of the date portion of dateObject, as determined by the implementation, using local time.
Introduction: The toTimeString() method can convert the time part of the Date object into a string and return the result. A string representation of the time portion of dateObject, implemented in local time.
[Related Q&A recommendations]:
How does Python play MP3s that are still in StringIO?
objective-c - iOS How to upload the video selected in the album using Qiniu's sdk?
python - Chinese error reporting when using xpath in Scrapy
java - About using POI to parse the value of time grid in excel
 Computer screen shows no signal
Computer screen shows no signal
 What does legacy startup mean?
What does legacy startup mean?
 Introduction to Document in JS
Introduction to Document in JS
 Euro-Italian Exchange official app
Euro-Italian Exchange official app
 How to download and save today's headline videos
How to download and save today's headline videos
 Reasons why website access prompts internal server error
Reasons why website access prompts internal server error
 Implementation method of VUE next page function
Implementation method of VUE next page function
 Bitcoin exchange
Bitcoin exchange
 What to do if the chm file cannot be opened
What to do if the chm file cannot be opened




