This time I will bring you vue Echarts to implement click highlighting (with code). What are the precautions for vue Echarts to implement click highlighting. The following is a practical case, let’s take a look.
1. First, take a look at the introduction on the official website:
http://echarts.baidu.com/api.html#action.graph.focusNodeAdjacency


2. Bind these two during initialization event. The events that need to be bound are mouse click events and right-click events.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | mounted: function () {
let that = this;
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.on('click', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'focusNodeAdjacency',
dataIndex: params.dataIndex
});
if (params.dataType == 'edge') {
that.handleClick(params);
} else if (params.dataType == 'node') {
if (that.firstNode == '') {
that.firstNode = params.name;
} else {
that.secondNode = params.name;
}
}
});
document.oncontextmenu = function () {
return false;
};
myChart.on('contextmenu', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'unfocusNodeAdjacency',
seriesIndex: params.seriesIndex,
})
});
that.myChart = myChart;
that.drawLine();
},
|
Copy after login
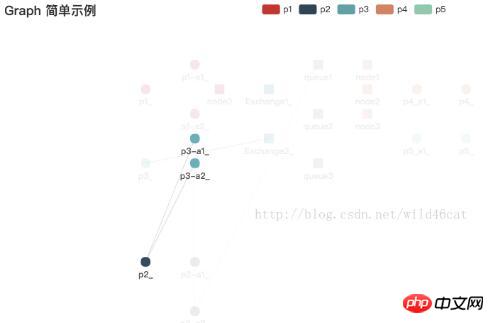
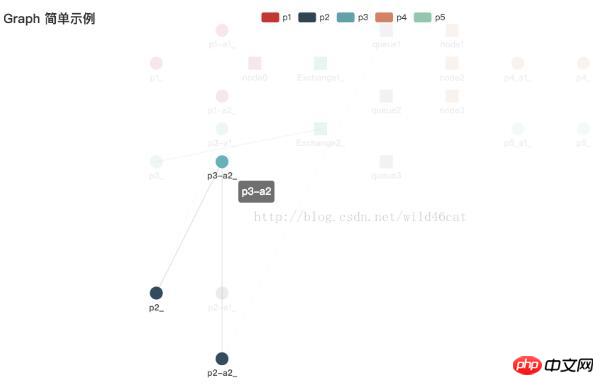
The operation effect is as follows:


## I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
echarts mouse overlay highlights node relationship number implementation steps
nodejs generates QR code ( The most concise)
The above is the detailed content of vue+Echarts implements click highlighting (with code). For more information, please follow other related articles on the PHP Chinese website!