
This time I will bring you a detailed explanation of the case of passing json parameters by the $http service Post method. What are the precautions for the $http service Post method of passing json parameters? The following is a practical case, let's take a look.
The details are as follows:
1. The default data type submitted by the $http POST method is application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});The final request sent is:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}The default method can directly pass the json object to the server in the form of string, which is more suitable for RESTful interfaces. But the $_POST of the php script cannot get the json data from the request body.
You can use this:
$data = file_get_contents("php://input"); //获得原始输入流Note: php://input is invalid when enctype="multipart/form-data"
After obtaining the original input stream of the request and then processing it accordingly, you can get the json data.
2. Submit the json data using x-www-form-urlencoded method
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
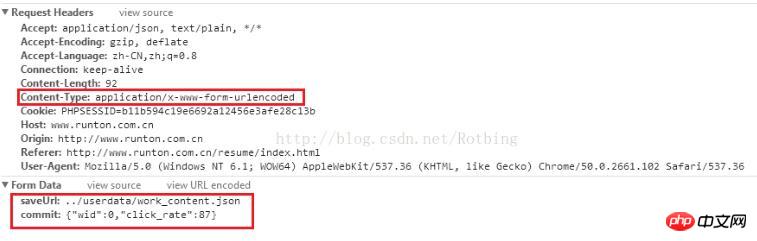
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));Finally sent request It is:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How Angular performs server-side rendering development
Vue2 implementation of shopping cart and address selection case analysis
The above is the detailed content of Detailed explanation of the case of passing json parameters in the $http service Post method. For more information, please follow other related articles on the PHP Chinese website!




