
This time I will bring you a detailed explanation of the steps to implement real-time retrieval and update list of the mobile input box in vue2.0. What are the precautions for vue2.0 to implement real-time retrieval and update list of the mobile input box. The following are Let’s take a look at practical cases.
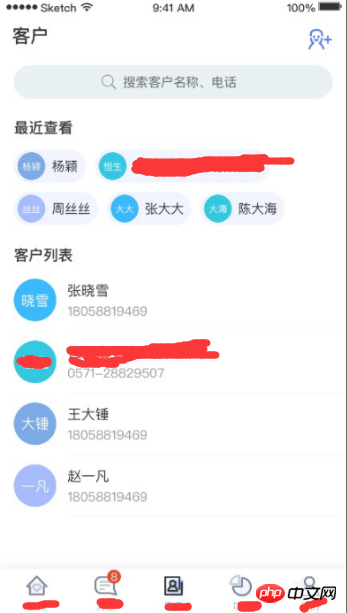
Recently, while working on a vue2.0 project, I encountered the effect of a real-time search and update list on the mobile terminal. When the user enters the customer's phone number or name in the search box, the customer list content will be updated accordingly. Let me show you the picture below~·

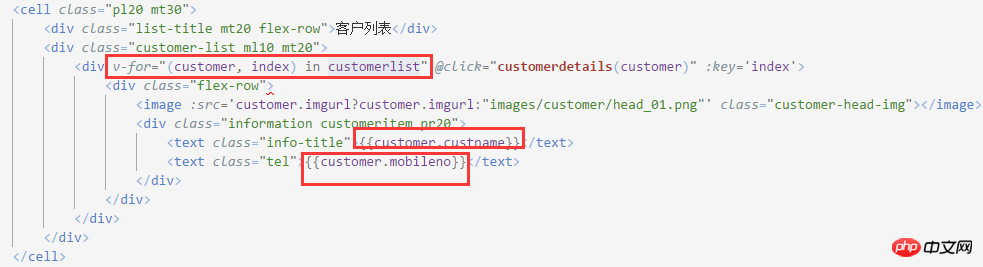
html
 ##
##
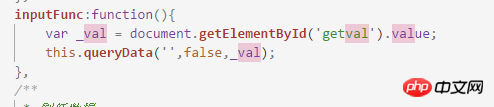
<input type="text" id="getval" class="flex-1" @blur="serchhide" v-model="val" v-focus v-on:input ="inputFunc">
v-on:input = "inputFunc" to monitor changes in the value content of the input box. If the content is updated, the inputFunc function will be called~~

queryData();
Parameters of the functionisConcat=false



 ## Here rows is an array, so use the concat function in js to splice the array, that is, splicing the data to achieve the merger of the new data and the old data.
## Here rows is an array, so use the concat function in js to splice the array, that is, splicing the data to achieve the merger of the new data and the old data.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
php curl batch control concurrent asynchronous operationsPHP MySQL makes message queue function (with code )The above is the detailed content of Detailed explanation of the steps to implement real-time retrieval and update list of mobile terminal input box in vue2.0. For more information, please follow other related articles on the PHP Chinese website!




