 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of steps to implement shopping cart function using JS
Detailed explanation of steps to implement shopping cart function using JS
Detailed explanation of steps to implement shopping cart function using JS
This time I will give you a detailed explanation of the steps to use JS to implement the shopping cart function. What are the precautions for using JS to implement the shopping cart function. The following is a practical case, let’s take a look.
We must all be familiar with the function of the product shopping cart. Whenever we purchase products on a certain website, which product we like, we will add it to the shopping cart and finally settle. The shopping cart function facilitates consumers to manage products. They can add products, delete products, select one or several products in the shopping cart, and the final total price of the products will also change with the consumer's operations.
Now, the author has made a simple implementation of the shopping cart, which can realize most of the functions of the real shopping cart. In this example, BOM operations, DOM operations, table operations, cookies, json and other knowledge points in JavaScript are used. At the same time, a three-layer architecture is used to design the shopping cart, which has strong comprehensive application of JavaScript and is suitable for beginners of JavaScript. There are certain benefits to advancing.
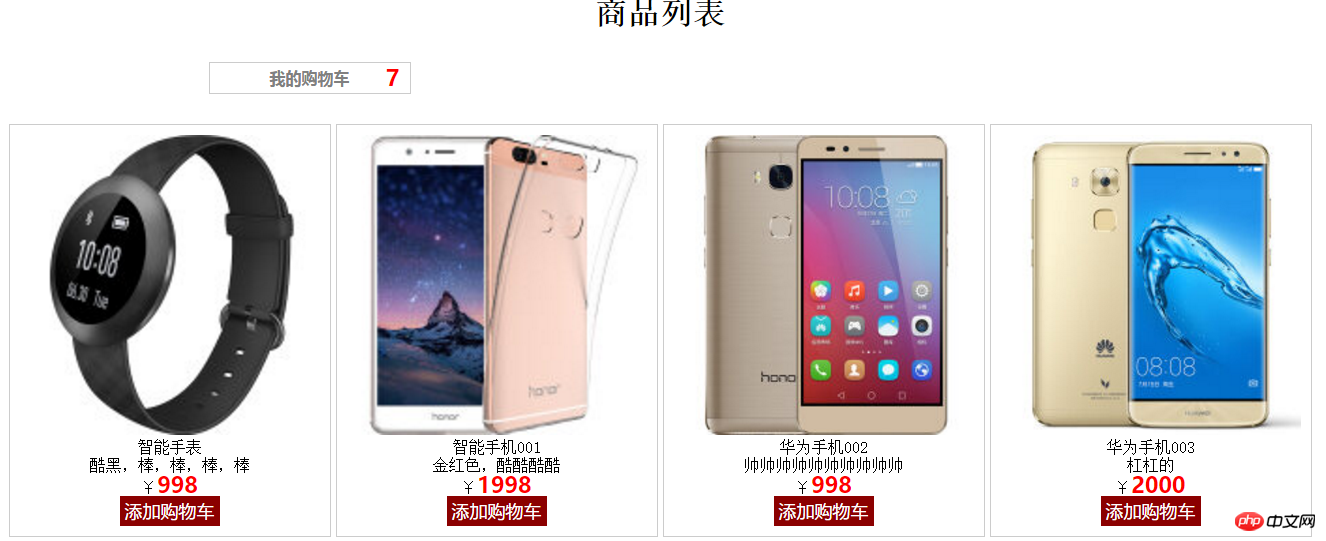
Please take a look at the renderings of the homepage:

Now that readers have understood the renderings of the homepage, I am attaching the html code of the homepage here for your reference. For readers' reference, it is recommended that readers write code according to their own ideas.
Please look at the html code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
|
After the html structure code is available, you can perform CSS performance design on the homepage. I will not explain too much about CSS here.
After we design the homepage, we can perform DOM operations related to the homepage, including adding button click events, cookie and json applications. Cookies are mainly used to share current data with the shopping cart. Easy to operate. Please look at the related javascript code:
This is the index.js code, mainly related to the homepage operations:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|
This is the cookie.js code, mainly related to cookie settings and acquisition The operation is encapsulated using the singleton design pattern . Please see the code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
|
The following is the server.js code, which mainly encapsulates various operations in the shopping cart, such as Count the number of products, update and obtain local data, and other operations to facilitate code management. Please see the code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
|
Because the above code involves some operations after entering the shopping cart, readers may be confused after reading it. Don’t worry, please see the analysis after clicking to enter my shopping cart below.
Please see the rendering:

The author clicked on three products on the homepage, a total of seven times, and the corresponding products appeared in the shopping cart and price calculations. I believe readers can understand all kinds of information along the way at a glance. Please look at the html code of this shopping cart:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
|
After designing the relevant performance of the shopping cart, we need to design the javascript behavior. Please look at the cart.js code related to this page:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 |
|
The above code completes the relevant operations in the shopping cart, such as price calculation, product quantity replacement, product deletion and other operations.
At this point we have completed most of the functions of the shopping cart. We have comprehensively applied html, css, BOM, DOM, json, cookie, etc. I believe that readers will learn more about their own javascript after understanding it. Furthermore, most of the code involved in this example is posted on this page, and some code resources are not shown to readers. Readers can click on the resource link below to download all the code and picture materials of this example. This example is compiled and run using the HBuilder compiler and involves cookie operations. Readers are asked to install the server themselves or add it to HBuilder to run and view.
Resource link: Download all resources in the shopping cart
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
php curl batch control concurrent asynchronous operations
PHP quick implementation of array deduplication method
The above is the detailed content of Detailed explanation of steps to implement shopping cart function using JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 Practical tutorial: Detailed explanation of shopping cart function with PHP and MySQL
Mar 15, 2024 pm 12:27 PM
Practical tutorial: Detailed explanation of shopping cart function with PHP and MySQL
Mar 15, 2024 pm 12:27 PM
Practical tutorial: Detailed explanation of the shopping cart function with PHP and MySQL. The shopping cart function is one of the common functions in website development. Through the shopping cart, users can easily add the goods they want to buy to the shopping cart, and then proceed with settlement and payment. In this article, we will detail how to implement a simple shopping cart function using PHP and MySQL and provide specific code examples. To create a database and data table, you first need to create a data table in the MySQL database to store product information. The following is a simple data table
 How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
How to implement exact division operation in Golang
Feb 20, 2024 pm 10:51 PM
Implementing exact division operations in Golang is a common need, especially in scenarios involving financial calculations or other scenarios that require high-precision calculations. Golang's built-in division operator "/" is calculated for floating point numbers, and sometimes there is a problem of precision loss. In order to solve this problem, we can use third-party libraries or custom functions to implement exact division operations. A common approach is to use the Rat type from the math/big package, which provides a representation of fractions and can be used to implement exact division operations.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.
 PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide
Mar 11, 2024 am 08:45 AM
PHP Game Requirements Implementation Guide With the popularity and development of the Internet, the web game market is becoming more and more popular. Many developers hope to use the PHP language to develop their own web games, and implementing game requirements is a key step. This article will introduce how to use PHP language to implement common game requirements and provide specific code examples. 1. Create game characters In web games, game characters are a very important element. We need to define the attributes of the game character, such as name, level, experience value, etc., and provide methods to operate these
 Using PHP to implement SaaS: a comprehensive analysis
Mar 07, 2024 pm 10:18 PM
Using PHP to implement SaaS: a comprehensive analysis
Mar 07, 2024 pm 10:18 PM
I'm really sorry that I can't provide real-time programming guidance, but I can provide you with a code example to give you a better understanding of how to use PHP to implement SaaS. The following is an article within 1,500 words, titled "Using PHP to implement SaaS: A comprehensive analysis." In today's information age, SaaS (Software as a Service) has become the mainstream way for enterprises and individuals to use software. It provides a more flexible and convenient way to access software. With SaaS, users don’t need to be on-premises



