How to automate forms with vue
This time I will show you how to use vue to automate forms, and what are the precautions for using vue to automate forms. The following is a practical case, let's take a look.
Background
The B-side system has many forms, and the form may contain many fields
The form with many fields brings a large amount of HTML code
In large pieces of HTML, there are mixed parameter binding, event processing and other logic, which is not conducive to the maintenance of
technology stack Vue, Element (default form layout) is suitable for the middle and backend Rapid project development
Goal
Vue plugin that quickly generates forms through json configuration.
Design goal
Reduce html repeated fragments
The form field component is extensible
-
Events and linkages are decoupled through eventbus
Verification can be extended
Form layout can be customized
Visual configuration
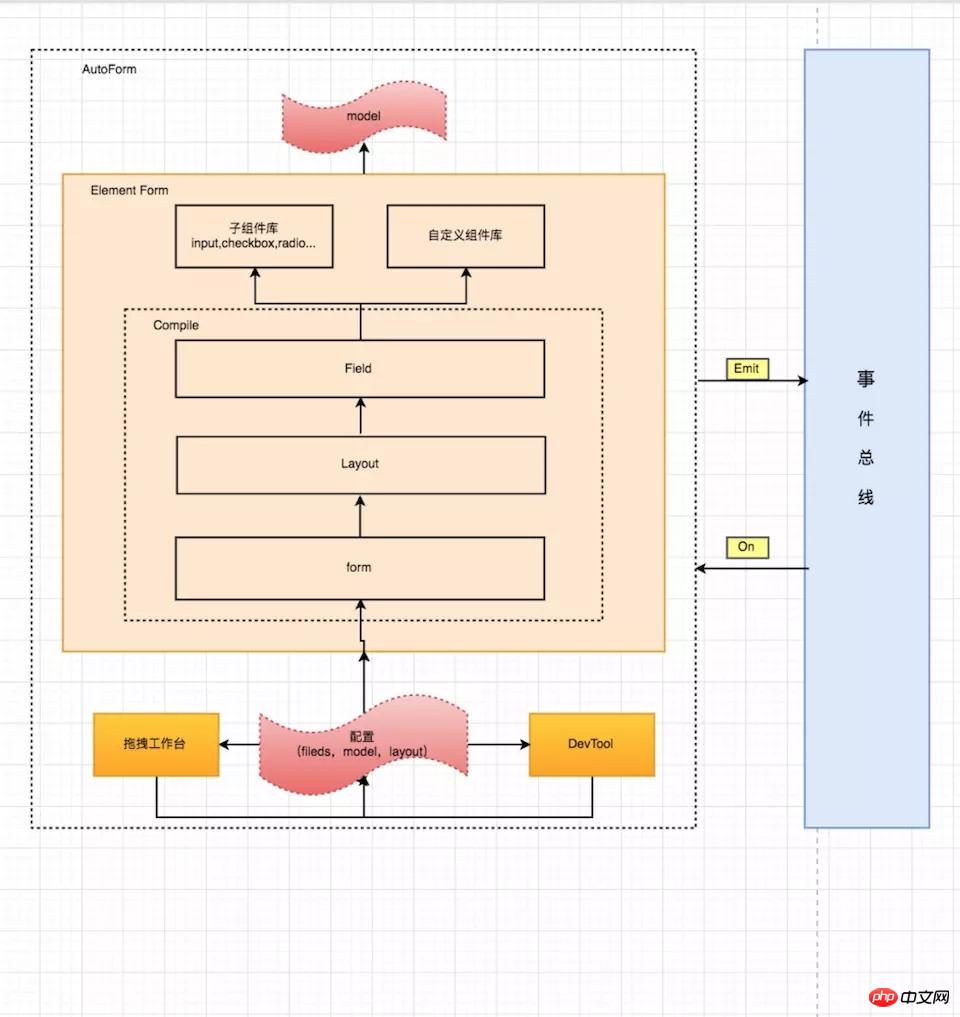
About scheme design

npm install charlie-autoform charlie-autoform_component_lib
https://charlielau.github.io/autoform/#/component/autoform
Introducing the plug-inimport AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>
Definition componentor Component directory
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>Achievements
Currently used in multiple systemsQualitative: Reduced maintenance costs, separation of concernsI believe you have mastered the method after reading the case in this article, please pay attention to php Chinese for more excitement Other related articles online! Recommended reading:Quantitative: Form development efficiency increased by 50%
How to view personal information and change password in vue
Summary of methods of embedding JS in HTML documents
The above is the detailed content of How to automate forms with vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form? Introduction: The automatic prompt function of the form input box content is very common in web applications. It can help users quickly enter the correct content. This article will introduce how to use JavaScript to achieve this function and provide specific code examples. Create the HTML structure First, we need to create an HTML structure that contains the input box and the auto-suggestion list. You can use the following code: <!DOCTYP
 Understand the differences and comparisons between SpringBoot and SpringMVC
Dec 29, 2023 am 09:20 AM
Understand the differences and comparisons between SpringBoot and SpringMVC
Dec 29, 2023 am 09:20 AM
Compare SpringBoot and SpringMVC and understand their differences. With the continuous development of Java development, the Spring framework has become the first choice for many developers and enterprises. In the Spring ecosystem, SpringBoot and SpringMVC are two very important components. Although they are both based on the Spring framework, there are some differences in functions and usage. This article will focus on comparing SpringBoot and Spring
 How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form? In many web applications, forms are the most common way of interaction between users and the system. However, the content entered by the user often needs to be validated to ensure the accuracy and completeness of the data. In this article, we will learn how to use JavaScript to implement real-time verification of the content of the form's input box and provide specific code examples. Creating the form First we need to create a simple table in HTML
 How to use HTML, CSS and jQuery to realize the advanced function of automatic saving of forms
Oct 28, 2023 am 08:20 AM
How to use HTML, CSS and jQuery to realize the advanced function of automatic saving of forms
Oct 28, 2023 am 08:20 AM
How to use HTML, CSS and jQuery to implement the advanced function of automatic saving of forms. Forms are one of the most common elements in modern web applications. When users enter form data, how to implement the automatic saving function can not only improve the user experience, but also ensure data security. This article will introduce how to use HTML, CSS and jQuery to implement the automatic saving function of the form, and attach specific code examples. 1. Structure of HTML form. Let’s first create a simple HTML form.
 Jenkins in PHP Continuous Integration: Master of Build and Deployment Automation
Feb 19, 2024 pm 06:51 PM
Jenkins in PHP Continuous Integration: Master of Build and Deployment Automation
Feb 19, 2024 pm 06:51 PM
In modern software development, continuous integration (CI) has become an important practice to improve code quality and development efficiency. Among them, Jenkins is a mature and powerful open source CI tool, especially suitable for PHP applications. The following content will delve into how to use Jenkins to implement PHP continuous integration, and provide specific sample code and detailed steps. Jenkins installation and configuration First, Jenkins needs to be installed on the server. Just download and install the latest version from its official website. After the installation is complete, some basic configuration is required, including setting up an administrator account, plug-in installation, and job configuration. Create a new job On the Jenkins dashboard, click the "New Job" button. Select "Frees
 How to delete Apple shortcut command automation
Feb 20, 2024 pm 10:36 PM
How to delete Apple shortcut command automation
Feb 20, 2024 pm 10:36 PM
How to Delete Apple Shortcut Automation With the launch of Apple's new iOS13 system, users can use shortcuts (Apple Shortcuts) to customize and automate various mobile phone operations, which greatly improves the user's mobile phone experience. However, sometimes we may need to delete some shortcuts that are no longer needed. So, how to delete Apple shortcut command automation? Method 1: Delete through the Shortcuts app. On your iPhone or iPad, open the "Shortcuts" app. Select in the bottom navigation bar
 Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Forms are an integral part of writing a website or application. Laravel, as a popular PHP framework, provides rich and powerful form classes, making form processing easier and more efficient. This article will introduce some tips on using Laravel form classes to help you improve development efficiency. The following explains in detail through specific code examples. Creating a form To create a form in Laravel, you first need to write the corresponding HTML form in the view. When working with forms, you can use Laravel
 Use Python scripts to implement task scheduling and automation under the Linux platform
Oct 05, 2023 am 10:51 AM
Use Python scripts to implement task scheduling and automation under the Linux platform
Oct 05, 2023 am 10:51 AM
Using Python scripts to implement task scheduling and automation under the Linux platform In the modern information technology environment, task scheduling and automation have become essential tools for most enterprises. As a simple, easy-to-learn and feature-rich programming language, Python is very convenient and efficient to implement task scheduling and automation on the Linux platform. Python provides a variety of libraries for task scheduling, the most commonly used and powerful of which is crontab. crontab is a management and scheduling system




