 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the steps to directly develop PWA applications using @angular/cli V6.0
Detailed explanation of the steps to directly develop PWA applications using @angular/cli V6.0
Detailed explanation of the steps to directly develop PWA applications using @angular/cli V6.0
This time I will bring you a detailed explanation of the steps to directly develop PWA applications using @angular/cli V6.0. What are the precautions for using @angular/cli V6.0 to directly develop PWA applications? The following are Let’s take a look at practical cases.
What is PWA
PWA (Progressive Web App) utilizes TLS, webapp manifests and service workers to enable applications to install and use it offline. In other words, a PWA is like a native app on your phone, but it's built using web technologies like HTML5, JavaScript, and CSS3. When built correctly, PWAs are indistinguishable from native apps. The main features of PWA include the following three points:
- Reliable - even in unstable network environments, it can load and display instantly
- Stickiness - Like a native application on the device, with an immersive user experience where users can Add to desktop
- PWA itself emphasizes progressiveness and does not require all requirements for security, performance, and experience to be met at once. Developers can check existing features through the PWA Checklist.
Angular has officially released V6.0, and we can already use the corresponding @angular/cli V6.0 to directly develop PWA applications. Not much to say below, let’s take a look at the detailed introduction.
Step one: Install @angular/cli V6.0If you have an old version on your machine, please uninstall it first.
Open your terminal and execute:
npm install -g @angular/cli
After successful installation, use ng -v to check the version number:

Execution:
ng new test-ng-pwa
ng serve --open

Stop the project, and then execute it in the terminal:
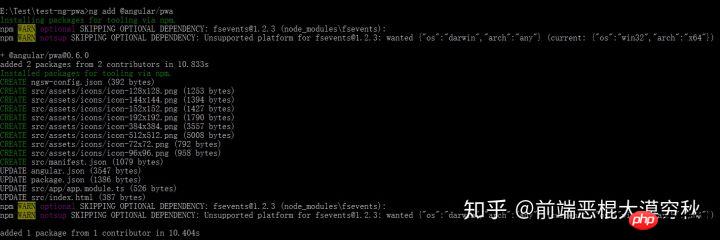
ng add @angular/pwa
https:// npmjs.com/package/lite-server, please execute :
npmjs.com/package/lite-server, please execute :
npm install lite-server --save-dev npm install lite-server --global
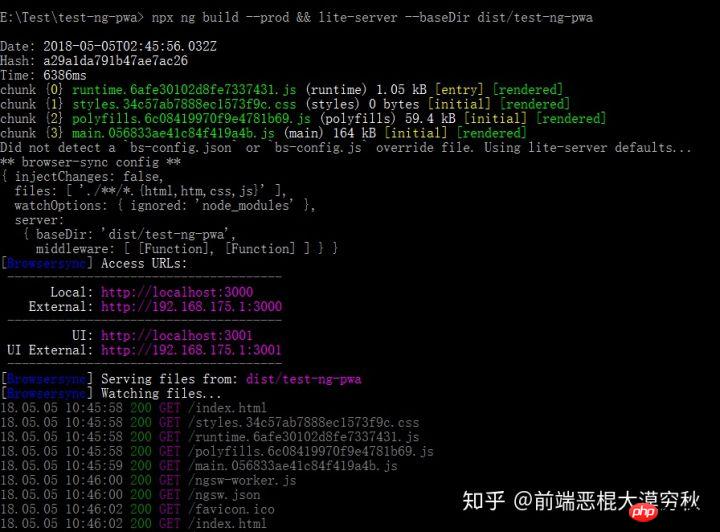
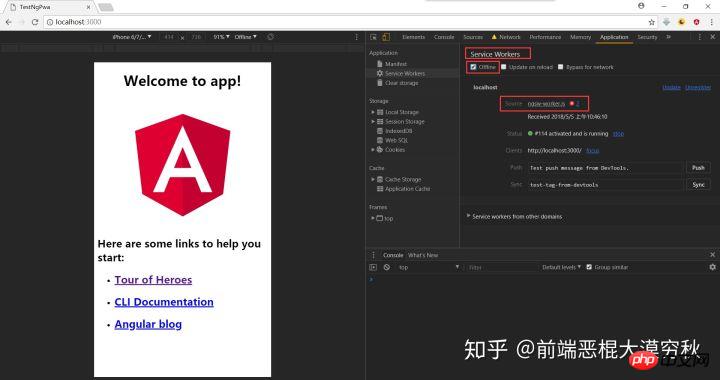
After installation, execute: npx ng build --prod && lite-server --baseDir dist/test-ng-pwa



 Recommended reading:
Recommended reading:
What BUGs and errors often occur in JS
The above is the detailed content of Detailed explanation of the steps to directly develop PWA applications using @angular/cli V6.0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development
Feb 22, 2024 pm 02:33 PM
Summary of the five most popular Go language libraries: essential tools for development, requiring specific code examples. Since its birth, the Go language has received widespread attention and application. As an emerging efficient and concise programming language, Go's rapid development is inseparable from the support of rich open source libraries. This article will introduce the five most popular Go language libraries. These libraries play a vital role in Go development and provide developers with powerful functions and a convenient development experience. At the same time, in order to better understand the uses and functions of these libraries, we will explain them with specific code examples.
 Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Android development is a busy and exciting job, and choosing a suitable Linux distribution for development is particularly important. Among the many Linux distributions, which one is most suitable for Android development? This article will explore this issue from several aspects and give specific code examples. First, let’s take a look at several currently popular Linux distributions: Ubuntu, Fedora, Debian, CentOS, etc. They all have their own advantages and characteristics.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
"Understanding VSCode: What is this tool used for?" 》As a programmer, whether you are a beginner or an experienced developer, you cannot do without the use of code editing tools. Among many editing tools, Visual Studio Code (VSCode for short) is very popular among developers as an open source, lightweight, and powerful code editor. So, what exactly is VSCode used for? This article will delve into the functions and uses of VSCode and provide specific code examples to help readers
 Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
Is PHP front-end or back-end in web development?
Mar 24, 2024 pm 02:18 PM
PHP belongs to the backend in web development. PHP is a server-side scripting language, mainly used to process server-side logic and generate dynamic web content. Compared with front-end technology, PHP is more used for back-end operations such as interacting with databases, processing user requests, and generating page content. Next, specific code examples will be used to illustrate the application of PHP in back-end development. First, let's look at a simple PHP code example for connecting to a database and querying data:



