
This time I will bring you a detailed explanation of the Angular template-driven form method. What are the precautions for Angular template-driven forms? Here are practical cases, let’s take a look.
Get user input
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
If you have the above simple form, regardless of its advantages or disadvantages, what are the ways to obtain the form data? Let’s first look at two simple and crude
1) Event $event methods
When listening to an event, pass the entire event payload $event to the event Process function, which will carry various information about the trigger element. Here we listen to the submit event of the form element, pass the entire form information to the processing function, and print it out
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
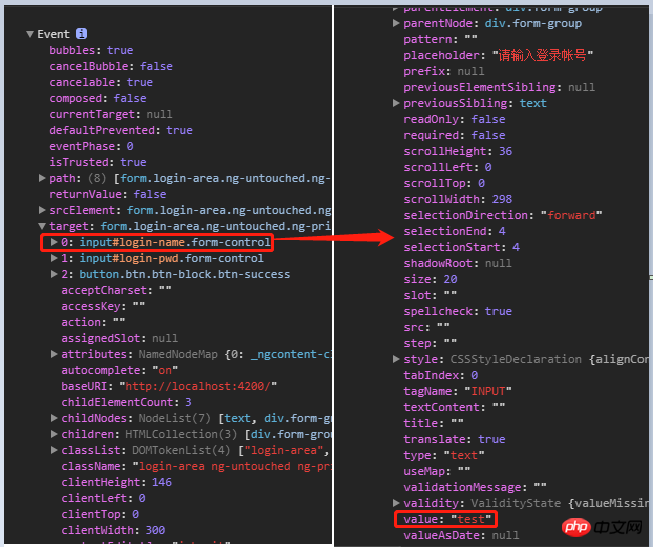
}After triggering submit, check the results. It looks very familiar. It is an event in the traditional method. Needless to say, the target is the form element, and then locate the input sub-element and obtain the value respectively.

In order to obtain the Value of the input, we pass a lot of useless information. The processing function does not care about the position, attributes, etc. of the element at all, it only needs the value. So this method is not advisable
2) Template reference variables
You can use template reference variables (#var) in Angular to reference DOM elements/Angular components/instructions. Usually the template reference variable represents the declared element. Of course, the pointer can also be modified to represent Angular instructions (such as the ngForm instructions and ngModel instructions used later).
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
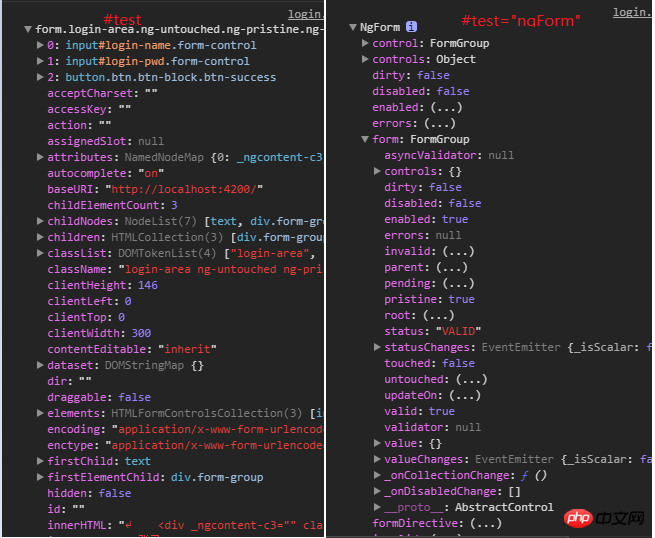
You can see the difference from the picture below. The first one is the same as $event.target, which is a DOM element; the second one is the ngForm instruction, which can track the value and status of each control (have you entered it? Has the verification passed? etc.), which will be explained in detail later

#So when we directly use the template reference variable to refer to the input element, we can directly pass the input element in the template value without passing the entire element information. This method is not good either. It must be triggered by an event before it can be passed
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
Note: Template referenceThe scope of the variable is the entire template, so in the same template, there cannot be the same name Template reference variables
These two ways of obtaining form data are just for understanding, because Angular provides two better ways to build forms---template-driven forms and model-driven forms
Template driven form
As the name suggests, it uses HTML template form professional instructions to build forms. To use template-driven forms, remember to import FormsModule in the application module first. Explain the following points:
1. Template-driven forms use [(ngModel)] syntax for two-way data binding. It is very simple to bind form data to the model. Note that when using [ngModel] in a form, you must define the name attribute, because when Angular processes the form, it will create some FormControl to track the value and status of a single form control, and the name attribute of the form control is the key value, so it must To specify the name attribute. (This should be regarded as pointing out two scientific ways to obtain form data: [ngModel] syntax binding and obtaining through formControl’s API)
2. Use the ngForm command to monitor the validity of the entire form (valid Attributes). Angular will automatically create and add the ngForm directive to the form, which you can use directly
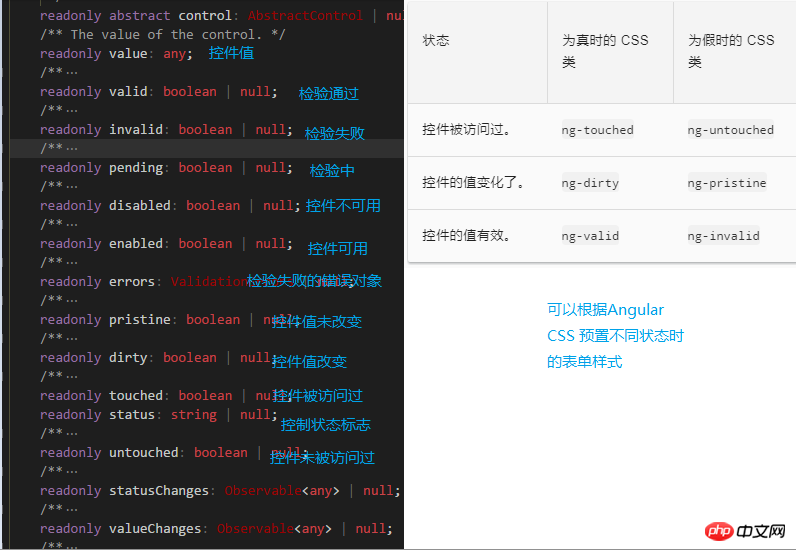
3. Use the ngModel directive to monitor the status of a single form control, and also use specific Angular css to update the control style. We When different states can be controlled through these classes, the display of form controls

4,Form validationcan use HTML native Form validation attributes (required, pattern, max, min, etc.), when validation errors occur, the errors attribute mentioned in 3 will have corresponding error items;
You can also customizevalidator, because the template-driven form does not directly access the FormControl instance, the custom validator needs to be wrapped with instructions.
The following chestnuts are used to demonstrate the simple use of template-driven forms
<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>通过Angular css 自动添加的class来控制表单样式
input.ng-invalid.ng-touched{
border: 2px solid red;
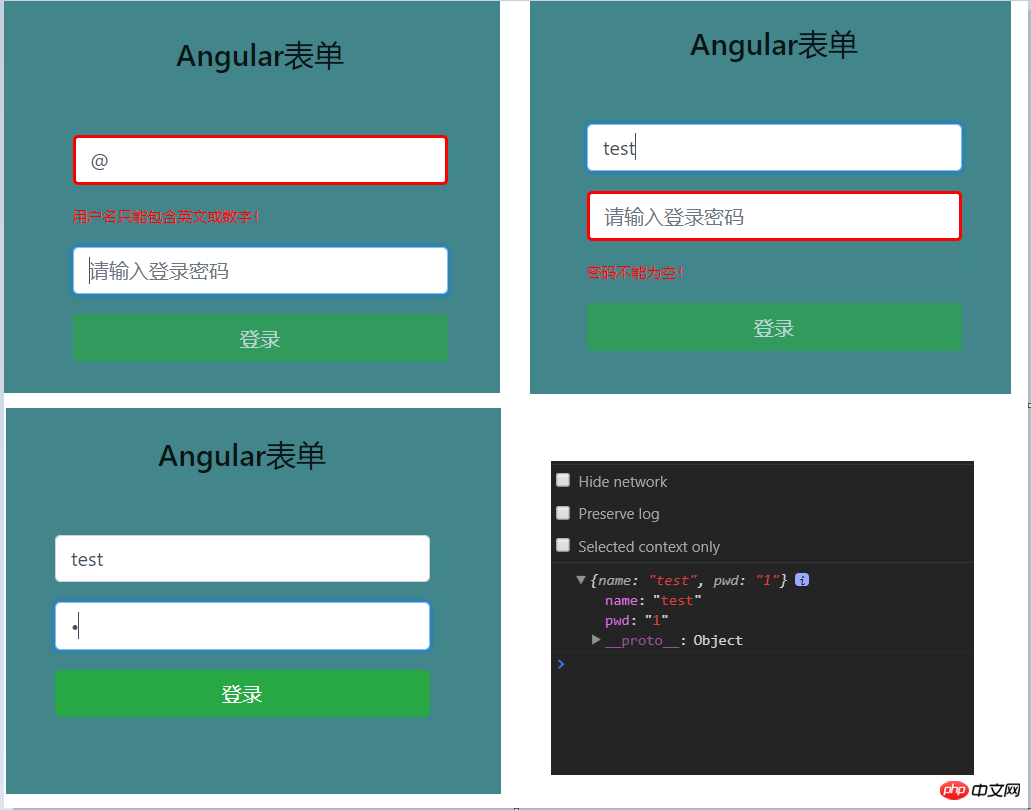
}查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of Angular template driven form method. For more information, please follow other related articles on the PHP Chinese website!




