 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How jQuery.i18n.properties implements js internationalization standards
How jQuery.i18n.properties implements js internationalization standards
How jQuery.i18n.properties implements js internationalization standards
This time I will show you how jQuery.i18n.properties implements js internationalization standards, and jQuery.i18n.properties implements js internationalization standards. What are the precautions?. The following is a practical case. Let’s take a look. take a look.
When we are developing the front-end page, because the page content is too much and too complicated, sometimes there are thousands of lines on one page (of course, such a page is considered ordinary). In order to reduce the content of the page, We extract the js file of the page, put it into a specific js file, and then import it into the page. In this way, when we need to internationalize the application, we need to consider the internationalization of js. Here we introduce the use of JQuery.i18n.properties to achieve the internationalization of js.
PS: jQuery.i18n.properties is a lightweight jQuery internationalization plug-in. Similar to resource files in Java, jQuery.i18n.properties uses .properties files to internationalize JavaScript. The jQuery.i18n.properties plug-in parses the corresponding resource files with the suffix ".properties" according to the language and country code specified by the user (or provided by the browser) (in compliance with ISO-639 and ISO-3166 standards).
Using resource files to achieve internationalization is a popular way. For example, Android applications can use resource files named after language and country encoding to achieve internationalization. The resource files in the jQuery.i18n.properties plug-in are suffixed with ".properties" and contain region-related key-value pairs. We know that Java programs can also use resource files with the .properties suffix to achieve internationalization, so this method is particularly useful when we want to share resource files between Java programs and front-end JavaScript programs. The jQuery.i18n.properties plug-in first loads the default resource file (for example: strings.properties), and then loads the resource file for a specific locale (for example: strings_zh.properties), which ensures that when a translation for a certain language is not provided , the default value is always valid. Developers can use keys in resource files as JavaScript variables (or functions) or Maps.
So how to use jQuery.i18n.properties to achieve js internationalization?
Step one: Create the properties resource file.
The naming rule for property resource files is: string_browser language shortcode.properties, for example, Simplified Chinese: string_zh-CN.properties. It should be noted here that it is a dash instead of an underline. As shown in the figure, I created three Resource files
js_en-US.properties (US English), js_ja.properties (Japanese), js_zh-CN.properties (Simplified Chinese).

Step 2: Introduce the js files required by jQuery.i18n.properties into the js file.
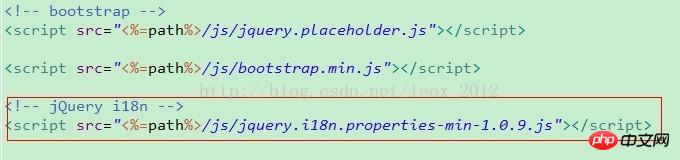
Because jQuery.i18n.properties depends on the Jquery framework, you need to introduce the js files required by jQuery.i18n.properties in your js file.

Import the js in the red part and you can use jQuery.i18n.properties.
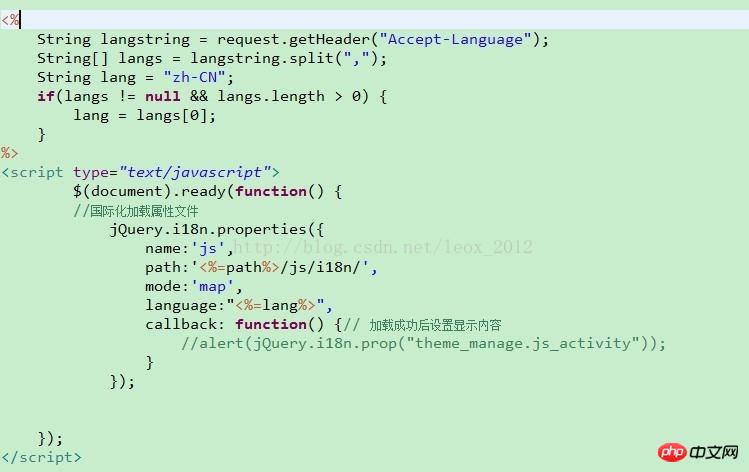
Step 3: Use jQuery.i18n.properties API
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>The value after name is the string in front of the language shortcode in the resource file you defined , because my resource file is js_xxx.properties, so this value is js
The value after path is the relative path of your resource file. That is, relative to the path under the project structure WebContent, the value after

#mode is the loading mode; "vars" means loading the key in the resource file in the form of a JavaScript variable or function. value (default is this), "map" means loading the key value in the resource file in the form of map. "Both means that both methods can be used at the same time." What I'm using here is map.
callback is callback function.
How to load different resource files according to different locale environments? In fact, the implementation principle of jQuery.i18n.properties is that finds the corresponding resource file based on the value after name, plus the browser's language shortcode, and .properties. This process is automatic and only requires the above configuration.
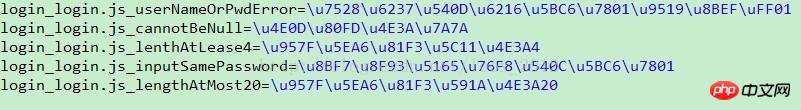
The key-value pairs in properties are as follows: (Chinese characters in the properties file will be automatically converted into corresponding ASCII values. Of course, this can be set or changed through plug-ins. I haven’t done it yet. Anyway, these Chinese characters It is copied from the page, ignore it), the one before the equal sign is the key, and the one after the equal sign is the value (note that the key in different resource files must be consistent and customized).

The content in the resource file has been loaded.
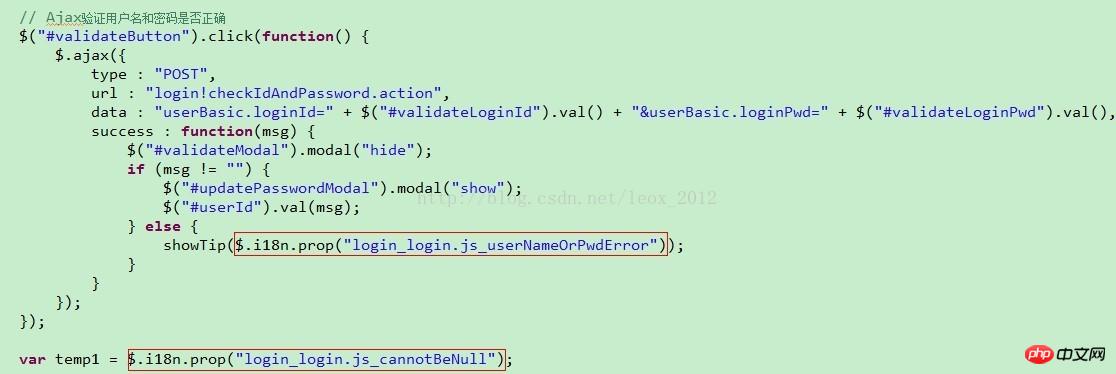
Step 4: Find the corresponding value in the js file based on the key.

The red part is the way to get the value. The string in quotation marks corresponds to the key value in the resource file above.
Things to note:
This method can be implemented in Google and Firefox browsers without any problem. But there will be problems in IE browser. The problem is that the locale obtained every time when using IE browser is the system language, not the browser language.
I have been struggling with this problem for a long time. There are some methods on the Internet to obtain the language of the browser, but it does not work in IE. In the end, my solution is: use jQuery.i18n.properties to load Before the resource file, first obtain the language of the browser in the request header information, and then set it.

The internationalization ends here.
This is my first blog. I used to read other people’s blogs. Later, I found that the problem I encountered was solved. However, after a while, I found that I had forgotten it. I encountered it many times. I had the same problem, but later I forgot how to solve it, so I looked for information online again. This is the direct reason why I decided to write a blog. However, it does feel good to write a blog, as you can record your learning process. I hope everyone can try this too.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Experience using Vue three-layer nested routing
Summary of cross-domain methods for js to support post requests
The above is the detailed content of How jQuery.i18n.properties implements js internationalization standards. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Building Multilingual Websites with PHP: Eliminating Language Barriers
Feb 19, 2024 pm 07:10 PM
Building Multilingual Websites with PHP: Eliminating Language Barriers
Feb 19, 2024 pm 07:10 PM
1. Prepare the database to create a new table for multilingual data, including the following fields: CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id)); 2. Set the language switching mechanism on the website Add a language switcher to the top or sidebar to allow users to select their preferred language. //Get the current language $current_locale=isset($_GET["locale"])?$_
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



