
This time I will bring you the internationalization of the web front-end based on jQuery.i18n, and what are the precautions for implementing the internationalization of the web front-end based on jQuery.i18n. The following are practical cases. , let’s take a look.
Before introducing jQuery.i18n.properties, let’s first take a look at what internationalization is. The English word for internationalization is: Internationalization, also known as i18n, "i" is the first letter of the word, "18" is the number of words between "i" and "n", and "n" represents the last letter of the word one letter. In computing, internationalization refers to the process of designing software that can adapt to various regional and linguistic environments.
jQuery.i18n.properties is a lightweight jQuery internationalization plug-in. Similar to resource files in Java, jQuery.i18n.properties uses .properties files to internationalize JavaScript. The jQuery.i18n.properties plug-in parses the corresponding resource files with the suffix ".properties" according to the language and country code specified by the user (or provided by the browser) (in compliance with ISO-639 and ISO-3166 standards).
Using resource files to achieve internationalization is a popular way. For example, Android applications can use resource files named after language and country encoding to achieve internationalization. The resource files in the jQuery.i18n.properties plug-in are suffixed with ".properties" and contain region-related key-value pairs. We know that Java programs can also use resource files with the .properties suffix to achieve internationalization, so this method is particularly useful when we want to share resource files between Java programs and front-end JavaScript programs. The jQuery.i18n.properties plug-in first loads the default resource file (for example: strings.properties), and then loads the resource file for a specific locale (for example: strings_zh.properties), which ensures that when a translation for a certain language is not provided , the default value is always valid. Developers can use keys in resource files as JavaScript variables (or functions) or Maps.
The following is an introduction to how to use i18n in the project. To explain, my here is different from the official website. I have not used some methods of i18n, but only used a small part, and found out the comparison. Suitable for our project.
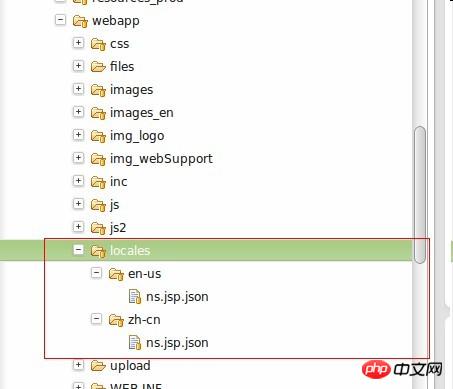
1. First, create the resource file:

##locales/en-us/ns.jsp.json:
{
"reSendMail": {
"emailSendFail": "Failed to send the email",
"emailHasSendToYourEmail": "The email has be sent to your email address. "
},
"login": {
"pleaseWriteUserName": "Please input your username",
"pleaseWritePassword": "Please input your password "
},
"activeRegist": {
"thisUserEmailHasUsed":"Email has already been used",
"thisUserNameHasUsed":"User Name has already been used",
"4to30Char":"Please enter 4-30 characters",
"1to50Char":"Please enter 1-50 characters",
"1to16Linkman":"Please enter 1-16 characters",
"loginPage":"Login Page",
"EmailMustNotEmpty": "Email can't be blank",
"PWDNotEmpty": "Password can't be blank",
"nameNotEmpty":"Name can't be blank",
"conpanyNotEmpty":"Company can't be blank",
"qqNotEmpty":"QQ can not be blank",
"phoneNotEmpty":"Mobile can not be blank",
"least50charEmailAddress":"No more than 50 characters for email address",
"enterEmailAddressLikeThis":"Email address format 'abc@abc.com'",
"enter6To32Character":"Please enter 6-32 characters",
"NameMost30Character":"No more than 30 characters for name",
"QQTypeIsWrong":"Incorrent QQ format",
"phoneTypeNotCorrect":"Incorrent mobile format",
"thisEmailHasRegistered":"Email address has already been registered",
"registerFail":"Registration failed!",
"TwoTimesPWDIsDifferent":"The passwords you entered do not match. Please try again."
}
}Configuration file I won’t write it down, the format is the same, it is written in different modules in the form of map.
2. Introduce i18n.js on the jsp page and initialize i18n
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/i18next.js"></script>
<script type="text/javascript">
i18n.init({
lng:'${sessionScope.language }',
ns: { namespaces: ['ns.jsp'], defaultNs: 'ns.jsp'},
useLocalStorage: false
});
</script>3.js reference
var emailflag = false;
function checkemail() {
check('email', 'emailmessage');
var email = $("#email").attr("value");
if(email != null && email != "") {
if(email.length > 50) {
setpInfo("emailp", i18n.t('activeRegist.least50charEmailAddress'), 1);//请输入50字符内的邮箱地址
} else {
if(isEmail(email, $("#email"))) {
checkemailForServer(email);
} else {
setpInfo("emailp", i18n.t('activeRegist.enterEmailAddressLikeThis'), 1);//请输入邮箱地址,格式为abc@abc.com
}
}
}
}4. Test


Detailed explanation of the use of vue nested routing and 404 redirection
Angular HttpClient introductory tutorial
The above is the detailed content of Implement web front-end internationalization based on jQuery.i18n. For more information, please follow other related articles on the PHP Chinese website!




