
This time I will bring you a detailed explanation of the steps to introduce tinymce rich text into VueEditor, what are the precautions for introducing tinymce rich text editor into Vue, the following is a practical case , let’s take a look.
The rich text editor originally used in the project was wangEditor, which is a very lightweight and concise editor
However, the company's business has been upgraded and it wants an editor with more comprehensive functions. I've been looking for it for a long time, and the common editors currently include these:
UEditor: Baidu's front-end open source project, powerful, based on jQuery, but it is no longer maintained, and the back-end code is limited, making modifications more difficult.
bootstrap-wysiwyg: Micro, easy to use, small and beautiful, just Bootstrap jQuery...
kindEditor: powerful, simple code, needs to configure the background, and Long time no update
wangEditor: lightweight, concise, and easy to use, but after upgrading to 3.x, it is not convenient for customized development. But the author is very diligent. In a broad sense, he and I are family members. Please give me a call
quill: It doesn’t have many functions, but it can be expanded by itself. The API is also easy to understand. If you can understand English...
summernote: I didn’t study it in depth. The UI is quite beautiful and it is a small and beautiful editor, but I need a big one.
With such a reference, I finally chose tinymce. The editor cannot even open the official website without a ladder (it is simply asking for trouble), mainly because of two points:
1. There are many stars on GitHub and the functions are complete;
2 . The only editor that can maintain most of the formatting when pasting from word;
3. No need to find back-end personnel to scan the code to change the interface, the front-end and back-end are separated;
4. Say Two good points!
1. Resource download
tinymce officially provides a component tinymce-vue
npm install @tinymce/tinymce-vue -S
in vscode, The webstorm terminal may report an error when running this code. It is best to use the command line tool that comes with the operating system
If you have purchased the tinymce service, you can refer to the instructions of tinymce-vue and use tinymce directly through the api-key.
If you haven’t purchased it like me, you still have to download tinymce
npm install tinymce -S
After installation, find the tinymce/skins directory in node_modules, and then add skins Copy the directory to the static directory
// If it is a typescript project built using vue-cli 3.x, put it in the public directory. All static directories in this article are handled in this way
tinymce The default is the English interface, so you also need to download a Chinese language pack (remember to build a ladder! Build a ladder! Build a ladder!)
Then put this language pack in the static directory. In order to have a clear structure, I included it Layer tinymce directory

2. Initialization
Introduce the following files into the page
import tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'
tinymce-vue is a component that needs to be registered in components and then used directly.

The init here is the tinymce initialization configuration item. Some key APIs will be discussed later. , the complete api can refer to the official documentation
The editor needs a skin to work properly, so you need to set a skin_url to point to the previously copied skin file
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}// vue-cli 3.x creation Typescript project, remove the static in the url, that is, skin_url: '/tinymce/skins/lightgray'
At the same time, it also needs to be initialized once in mounted:

If you pass in the above init object here, it will not take effect, but if you do not pass any parameters, an error will be reported, so an empty object is passed in here
3. Extension plug-in
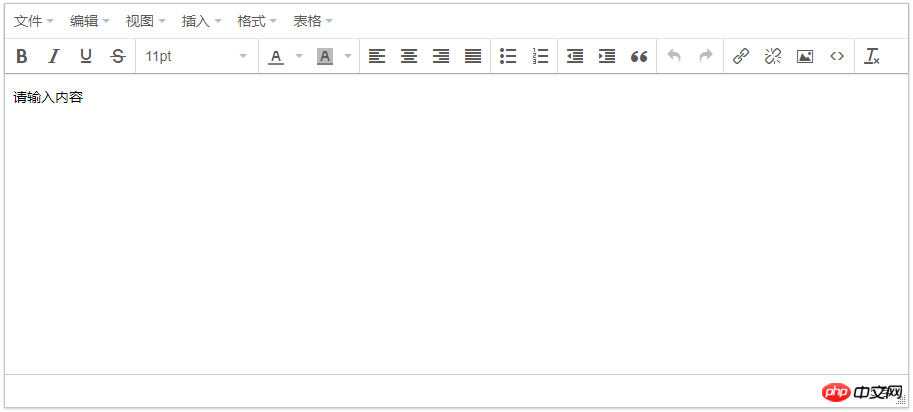
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins 的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件

同时还需要在页面引入这些插件:

添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义

贴一下完整的组件代码:
<template>
<p class='tinymce'>
<h1>tinymce</h1>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<p v-html='tinymceHtml'></p>
</p>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>
四、上传图片
tinymce 提供了 images_upload_url 等 api 让用户配置上传图片的相关参数
但为了在不麻烦后端的前提下适配自家的项目,还是得用 images_upload_handler 来自定义一个上传方法

这个方法会提供三个参数:blobInfo, success, failure
其中 blobinfo 是一个对象,包含上传文件的信息:

success 和 failure 是函数,上传成功的时候向 success 传入一个图片地址,失败的时候向 failure 传入报错信息
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of the steps to introduce tinymce rich text editor into Vue. For more information, please follow other related articles on the PHP Chinese website!




