
This time I will bring you the methods of operating DOM nodes in JS, and the notes of operating DOM nodes in JS. The following is a practical case, let’s take a look. .
DOM operationIt can be said that it is very common in JS. The realization of many small functions of web pages, such as the addition and deletion of some elements, can be realized with JS. So what do we need to know in the DOM to implement some functions? Today’s article will briefly introduce you to DOM operations in JS! !
1. Nodes of DOM tree
1. DOM nodes are divided into three categories: element nodes (label nodes), attribute nodes and text nodes.
Attribute nodes and text nodes are both child nodes of element nodes. Therefore, when operating, you need to select the element node first, and then modify the attributes and text.
[View element nodes]
1. Use the getElement series method:
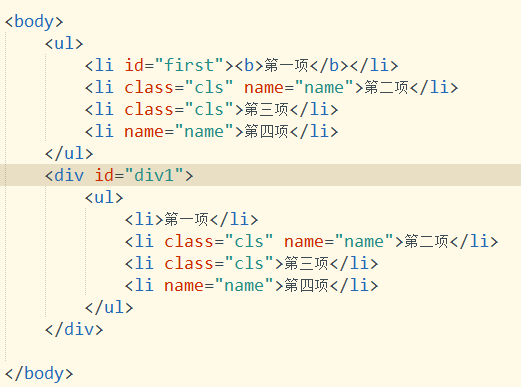
The specific HTML code is as follows:
 ##
##
//通过ID来查看元素属性
var li = document.getElementById("first");
//通过类名来查看元素属性
var lis1 = document.getElementsByClassName("cls");
//通过名字来查看元素属性
var lis2 = document.getElementsByName("name");
//通过标签名来查看元素属性
var lis3 = document.getElementsByTagName("li");document.getElementsByTagName("li")[0].click = function(){}document.getElementById("p1").getElementsByTagName("li");① Pass in a selector name and return the first found element. Usually used to find ID:
var dq1 = document.querySelector("#id");var dqs1 = document.querySelectorAll("#p1 li");document.getElementById("first").setAttribute("class","class1");
document.getElementById("first").setAttribute("style","color:red;");document.getElementById("first").className = "class1";document.getElementById("first").style.fontSize = "18px";// IE不兼容
document.getElementById("first").style = "color:red;";
//所有浏览器兼容
document.getElementById("first").style.cssText = "color:red;";2. Hierarchical node operations
1. .childNodes: Get all child nodes of the current node (including element nodes and text nodes). .children: Get all element child nodes of the current node (excluding text nodes). 2. .parentNode: Get the parent node of the current node. 3. .firstChild: Get the first child node, including text nodes such as carriage returns; .firstElementChild: Get the first element node. Excluding text nodes; .lastChild: Gets the last child node, including text nodes such as carriage returns; .lastElementChild: Gets the last child node, excluding text nodes;4. .previousSibling: Get the previous sibling node of the current node, including text nodes; .previousElementSibling: Get the previous element sibling node of the current node; .nextSibling: Get The next sibling node of the current node, including text nodes;
.nextElementSibling: Get the next element sibling node of the current node;
5. .attributes: Get all attribute nodes of the current node. Return array format.
[Create and add new nodes]
1. document.createElement("label name"): Create a new node and return the created new node.
Need to cooperate with .setAttribute() to set attributes for new nodes.
2. Parent node.insertBefore(new node, target node): In the parent node, insert the new node before the target node.
Parent node.appendChild (new node): Insert a new node at the end of the parent node.
3. Source node.cloneNode(true): Clone a node.
Passing in true means cloning the source node and all child nodes of the source node;
Passing in false or not, means only cloning the current node and not the child nodes.
[Delete and replace nodes]
1. Parent node.removeChild (child node): Delete the specified child node from the parent node.
2. Parent node.replaceChild(new node, old node): From the parent node, replace the old node with the new node.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Summary of how to use nodejs log module winston
jQuery makes cycle time automatic change style function
The above is the detailed content of What are the methods to operate DOM nodes in JS?. For more information, please follow other related articles on the PHP Chinese website!




