
This time I bring you jsSecond-level menuThe function of displaying the content after clicking. The content of the js secondary menu is displayed after clicking.What are the precautions?The following is the actual combat Let’s take a look at the case.
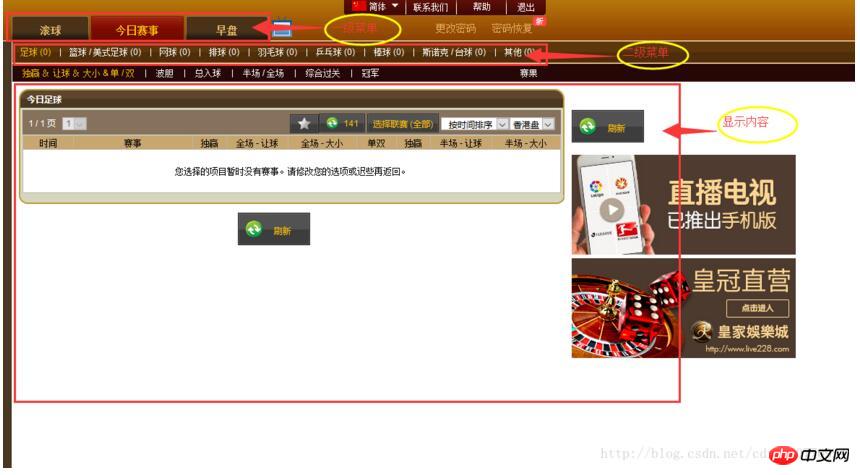
Recently made a secondary menu click event effect. There are 3 primary menus, the secondary menu is fixed, and html layout is not a parent-child relationship. Please see the details. The rendering is as follows

The html structure is as follows
<p> <ul> <li>您好!日期</li> <li class="li_list checked grounder">滚球</li> <li class="li_list">今日赛事</li> <li class="li_list">早盘</li> <li><img src="../img/live_tv_m.gif" alt=""></li> <li>更改密码</li> <li>密码恢复</li> </ul> <ul id="allBall"> <li>账户历史</li> <li>|</li> <li>交易状况</li> <li class="ball foot">足球</li> <li>|</li> <li class="ball basketball">篮球/美式足球</li> <li>|</li> <li class="ball tentis">网球</li> <li>|</li> <li class="ball ">排球</li> <li>|</li> <li class="ball badminton">羽毛球</li> <li>|</li> <li class="ball ping-pong">乒乓球</li> <li>|</li> <li class="ball base">棒球</li> <li>|</li> <li class="ball table">斯诺克/台球</li> <li>|</li> <li class="ball other">其他</li> </ul> </p> <p id="container_main"> <p id="roll" class="A_list"> <p style="display: block"> <iframe src="../roll_ball_index.html" frameborder="0" style="width: 1500px;height: 1000px;" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes"></iframe> </p> <p></p> //p内写你所需要展现的内容 <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </p> <p id="today" class="A_list"> <p style="display: block"></p> <p></p> <p> </p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </p> <p id="earlier" class="A_list"> <p style="display: block"></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </p> </p>
I won’t list the css styles one by one here, you can design them according to your own page needs
The following is the important content js
function allGame() {
var lis = document.querySelectorAll('.li_list'); //获取三大玩法按钮
var A_list = document.getElementsByClassName('A_list');//获取三大赛事
var ball = document.getElementsByClassName("ball"); //获取球类赛事
for(var i=0;i<lis.length;i++){ //首先边框一级菜单
lis[i].index = i; //获取三大玩法的下标
lis[i].onclick = function () { //一级菜单的点击事件
for( var i=0;i<lis.length;i++){
lis[i].className = '';
A_list[i].style.display="none";
}
this.className='checked';
A_list[this.index].style.display="block"; //for循环利用排他思想显示当前点击的选项
var x = this.index; //重点:第一次点击的时候获取到的下标保存一个变量x
var a_list = document.getElementsByClassName('A_list')[x]; //利用下标获取A_list[x]
var aa_list = a_list.getElementsByTagName("p");//根据上一步获取相应 的子级p
for(var j=0;j<ball.length;j++){ //进行二级菜单遍历
ball[j].indexa = j;
ball[j].onclick = function () { //同样的遍历 同样的排他思想
for(var a=0;a<aa_list.length;a++){
aa_list[a].style.display = "none"; //所有的p都隐藏
}
aa_list[this.indexa].style.display="block"; // 当前的显示
}
}
}
}
}
allGame();I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Vue implementation of PopupWindow component usage steps analysis
layui dynamic and static paging implementation steps detailed explanation
The above is the detailed content of The function of displaying the contents of the js secondary menu after clicking it. For more information, please follow other related articles on the PHP Chinese website!




