 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The vue component implements the pop-up box click to display and hide functions (with code)
The vue component implements the pop-up box click to display and hide functions (with code)
The vue component implements the pop-up box click to display and hide functions (with code)
This time I will bring you the vue component to implement the pop-up box click to show and hide the function (with code), and the vue component to implement the pop-up box to click to show and hide the function. What are the precautions ? The following is a practical case. Get up and take a look.
The example of this article shares with you the specific code of vue implementation of pop-up box click to display and hide for your reference. The specific content is as follows
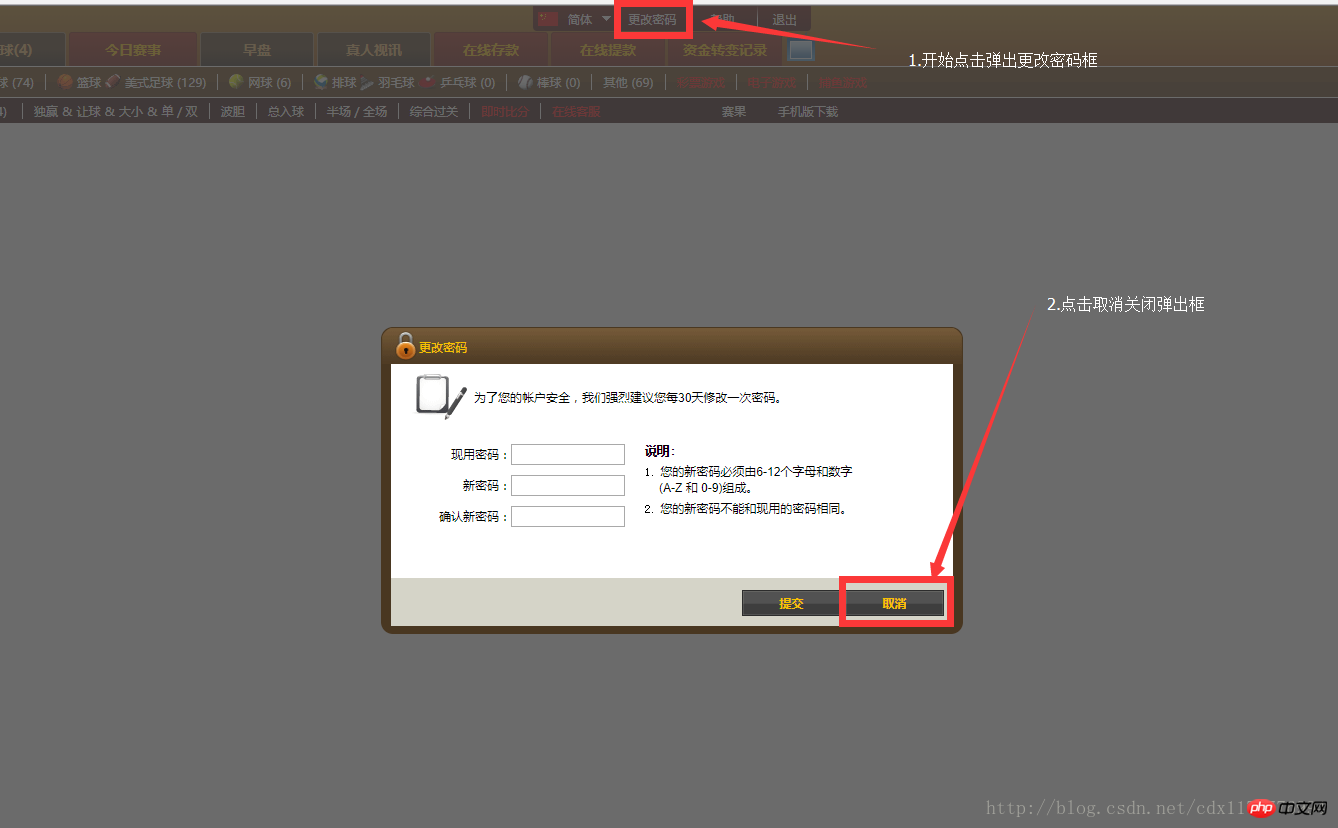
The effect is as shown below

Since my change password pop-up box is a component referenced, it is hidden at the beginning. This requires setting v-show on the pop-up box component on the current page, but in When the pop-up box is displayed, the change button of the current page after the operation is completed has been covered by the pop-up box. Therefore, you can only click Cancel on the pop-up page to close the hidden pop-up box. In this way, two click events need to be written, but the two click events will conflict. It takes two clicks to display and hide the pop-up box. Then I used the following method, I hope it can help everyone! ! !
The code is as follows1. In the current page (main page)<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script><template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script>Detailed explanation of Vue component use cases
Detailed explanation of the implementation steps of angular routing highlighting
The above is the detailed content of The vue component implements the pop-up box click to display and hide functions (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to remove news and trending content from Windows 11 Search
Oct 16, 2023 pm 08:13 PM
How to remove news and trending content from Windows 11 Search
Oct 16, 2023 pm 08:13 PM
When you click the search field in Windows 11, the search interface automatically expands. It displays a list of recent programs on the left and web content on the right. Microsoft displays news and trending content there. Today's check promotes Bing's new DALL-E3 image generation feature, the "Chat Dragons with Bing" offer, more information about dragons, top news from the Web section, game recommendations, and the Trending Search section. The entire list of items is independent of your activity on your computer. While some users may appreciate the ability to view news, all of this is abundantly available elsewhere. Others may directly or indirectly classify it as promotion or even advertising. Microsoft uses interfaces to promote its own content,
 How to set multiple timers on iPhone iOS 17
Sep 18, 2023 am 09:01 AM
How to set multiple timers on iPhone iOS 17
Sep 18, 2023 am 09:01 AM
In iOS 17, you can set multiple timers on your iPhone using the Clock app, or use Siri to set it hands-free. We discuss both in this article. Let's take a look at them. Set Multiple Timers on iPhone Using the Clock App Open the Clock app on your iPhone and tap the Timers tab in the lower right corner. Now, set the hours, minutes, and seconds. You can use the "Label" and "When does the timer end" options to set a name for the timer and a preferred tone when the timer completes. This will help you differentiate between timers. Once done, click the "Start" button. Then, click the "+" icon in the upper right corner. Now, repeat the above steps to set multiple timers on iPhone. You can also browse
 Windows 11 User Guide: How to disable ad pop-ups
Sep 22, 2023 pm 07:21 PM
Windows 11 User Guide: How to disable ad pop-ups
Sep 22, 2023 pm 07:21 PM
Microsoft's Windows 11 operating system may periodically display suggestions as pop-ups on your computer using the notification system. The suggestions system, originally intended to provide users with tips and suggestions for improving their Windows 11 workflows, has almost completely transformed into an advertising system to promote Microsoft services and products. Suggestion pop-ups might advertise a Microsoft 365 subscription to users, suggest linking an Android phone to the device, or set up a backup solution. If these pop-ups annoy you, you can tweak your system to disable them entirely. The following guide provides recommendations on disabling pop-ups on devices running Microsoft’s Windows 11 operating system.
 How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a GroceryList on iPhone in iOS17 Creating a GroceryList in the Reminders app is very simple. You just add a list and populate it with your items. The app automatically sorts your items into categories, and you can even work with your partner or flat partner to make a list of what you need to buy from the store. Here are the full steps to do this: Step 1: Turn on iCloud Reminders As strange as it sounds, Apple says you need to enable reminders from iCloud to create a GroceryList on iOS17. Here are the steps for it: Go to the Settings app on your iPhone and tap [your name]. Next, select i
![How to set up my business card in Contacts on iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to set up my business card in Contacts on iPhone [2023]
Sep 22, 2023 pm 09:17 PM
How to set up my business card in Contacts on iPhone [2023]
Sep 22, 2023 pm 09:17 PM
With My Business Cards in iOS, you can create a personalized contact card that Siri and other services recognize and associate with you and your phone number. With the introduction of contact posters in iOS17, My Cards becomes very important as it is now used to create your contact posters. If you're eager to get your contact poster up and running, you have to start by setting up My Business Card. We'll walk through how to create a My Business Card and how to make it work smoothly with Siri and your contact poster. How to Set Up My Business Cards in Contacts on iPhone [2023] If you are setting up My Business Cards on your iPhone for the first time, you must do it through the Contacts app only
![How to turn off alarms on iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to turn off alarms on iPhone [2023]
Aug 21, 2023 pm 01:25 PM
How to turn off alarms on iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Since the advent of smartphones, they have undoubtedly replaced alarm clocks. If you own an iPhone, you can use the Clock app to easily set as many alarms for multiple occasions throughout the day. The app lets you configure the alarm time, the tone, how often it repeats, and whether you want to delay them using the Snooze option. If you want to turn off the alarm you have set, the following post should help you disable and delete regular alarms and wake-up alarms on your iPhone. How to Turn Off a Regular Alarm on iPhone By default, when you add an alarm on the Clock app or ask Siri to add an alarm for you, you're actually creating a regular alarm. You can create as many alarm clocks on your iPhone as you like and put them
 Reasons and solutions for desktop layout being locked
Feb 19, 2024 pm 06:08 PM
Reasons and solutions for desktop layout being locked
Feb 19, 2024 pm 06:08 PM
What happens when the desktop layout is locked? When using the computer, sometimes we may encounter the situation where the desktop layout is locked. This problem means that we cannot freely adjust the position of desktop icons or change the desktop background. So, what exactly is going on when it says that the desktop layout is locked? 1. Understand the desktop layout and locking functions. First, we need to understand the two concepts of desktop layout and desktop locking. Desktop layout refers to the arrangement of various elements on the desktop, including shortcuts, folders, widgets, etc. we can be free
 How to make a remote desktop connection display the other party's taskbar
Jan 03, 2024 pm 12:49 PM
How to make a remote desktop connection display the other party's taskbar
Jan 03, 2024 pm 12:49 PM
There are many users using Remote Desktop Connection. Many users will encounter some minor problems when using it, such as the other party's taskbar not being displayed. In fact, it is probably a problem with the other party's settings. Let's take a look at the solutions below. How to display the other party's taskbar during Remote Desktop Connection: 1. First, click "Settings". 2. Then open "Personalization". 3. Then select "Taskbar" on the left. 4. Turn off the Hide Taskbar option in the picture.



