How to implement left swipe to delete function in Mint UI
May 15, 2018 am 10:51 AMThis time I will show you how to implement the left-swipe-to-delete function in Mint UI. Delete function. What are the precautions for Mint UI to implement the left-swipe-to-delete function. The following is a practical case. Let’s take a look. take a look.
Regarding Mint UI, there are problems such as the documentation is not accurate and detailed enough, the components are slightly rough, and the functions are not perfect enough. It also has the advantages of being highly componentized and small in size.InstallationMint UI:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
Vue.component(CellSwipe.name, CellSwipe);
<ul class="list">
<li class="item" v-for="section in sectionList">
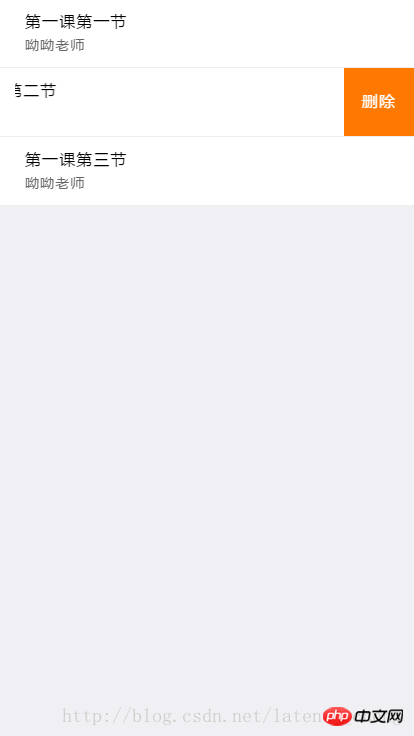
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul> 
vue jquery lodash sliding top floating fixed function implementation detailed explanation
The above is the detailed content of How to implement left swipe to delete function in Mint UI. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
 The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
The difference between vivox100s and x100: performance comparison and function analysis
 How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
How to delete Xiaohongshu releases? How to recover after deletion?
 How to completely delete WeChat File Transfer Assistant_Introduction to how to close WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
How to completely delete WeChat File Transfer Assistant_Introduction to how to close WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
How to completely delete WeChat File Transfer Assistant_Introduction to how to close WeChat File Transfer Assistant
 How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
How to completely delete TikTok chat history
 How to send files to others on TikTok? How to delete files sent to others?
Mar 22, 2024 am 08:30 AM
How to send files to others on TikTok? How to delete files sent to others?
Mar 22, 2024 am 08:30 AM
How to send files to others on TikTok? How to delete files sent to others?
 How to publish Xiaohongshu content? How to delete content posted on Xiaohongshu?
Mar 21, 2024 pm 04:10 PM
How to publish Xiaohongshu content? How to delete content posted on Xiaohongshu?
Mar 21, 2024 pm 04:10 PM
How to publish Xiaohongshu content? How to delete content posted on Xiaohongshu?








