 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed explanation of laravel 5.4+vue+vux+element environment matching steps
Detailed explanation of laravel 5.4+vue+vux+element environment matching steps
Detailed explanation of laravel 5.4+vue+vux+element environment matching steps
This time I will bring you a detailed explanation of the steps for laravel 5.4 vue vux element environment matching. What are the precautions for laravel 5.4 vue vux element environment matching. Here are actual cases, let’s take a look.
Preface
Recently, due to the needs of the project, it is necessary to match such an environment. I have never used anything I have made before. I searched for a long time on the Internet and found that it was either too simple or simply not feasible. I went through many pitfalls for a long time and finally succeeded in matching it.
The process is as follows
First download laravel5.4, go directly to the official website for one-click installation package or composer or scaffolding download Either way, in short, the laravel environment can be accessed now.
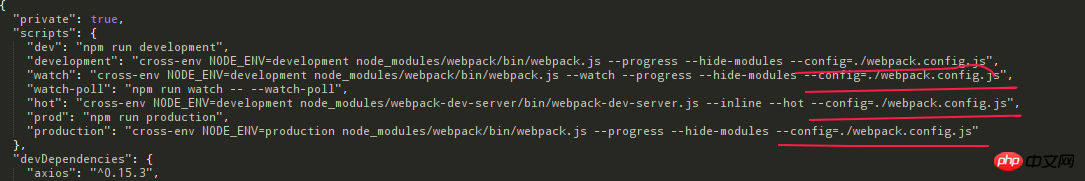
Open the package.json file in laravel:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}cnpm install
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。

npm run dev, but it is still the page that comes with laravel.
npm install vue-cli -g / cnpm install vue-cli -g
npm install vux --save
npm install vux-loader --save
npm install less less-loader –-save


npm run watch
Detailed explanation of the steps to simulate login and capture data using PHP
Use PHP to implement the carousel lottery Algorithm case analysis
The above is the detailed content of Detailed explanation of laravel 5.4+vue+vux+element environment matching steps. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
Method for obtaining the return code when Laravel email sending fails. When using Laravel to develop applications, you often encounter situations where you need to send verification codes. And in reality...
 Laravel schedule task is not executed: What should I do if the task is not running after schedule: run command?
Mar 31, 2025 pm 11:24 PM
Laravel schedule task is not executed: What should I do if the task is not running after schedule: run command?
Mar 31, 2025 pm 11:24 PM
Laravel schedule task run unresponsive troubleshooting When using Laravel's schedule task scheduling, many developers will encounter this problem: schedule:run...
 In Laravel, how to deal with the situation where verification codes are failed to be sent by email?
Mar 31, 2025 pm 11:48 PM
In Laravel, how to deal with the situation where verification codes are failed to be sent by email?
Mar 31, 2025 pm 11:48 PM
The method of handling Laravel's email failure to send verification code is to use Laravel...
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 Laravel - Dump Server
Aug 27, 2024 am 10:51 AM
Laravel - Dump Server
Aug 27, 2024 am 10:51 AM
Laravel - Dump Server - Laravel dump server comes with the version of Laravel 5.7. The previous versions do not include any dump server. Dump server will be a development dependency in laravel/laravel composer file.
 Laravel Redis connection sharing: Why does the select method affect other connections?
Apr 01, 2025 am 07:45 AM
Laravel Redis connection sharing: Why does the select method affect other connections?
Apr 01, 2025 am 07:45 AM
The impact of sharing of Redis connections in Laravel framework and select methods When using Laravel framework and Redis, developers may encounter a problem: through configuration...
 Laravel multi-tenant extension stancl/tenancy: How to customize the host address of a tenant database connection?
Apr 01, 2025 am 09:09 AM
Laravel multi-tenant extension stancl/tenancy: How to customize the host address of a tenant database connection?
Apr 01, 2025 am 09:09 AM
Custom tenant database connection in Laravel multi-tenant extension package stancl/tenancy When building multi-tenant applications using Laravel multi-tenant extension package stancl/tenancy,...
 Laravel - Action URL
Aug 27, 2024 am 10:51 AM
Laravel - Action URL
Aug 27, 2024 am 10:51 AM
Laravel - Action URL - Laravel 5.7 introduces a new feature called “callable action URL”. This feature is similar to the one in Laravel 5.6 which accepts string in action method. The main purpose of the new syntax introduced Laravel 5.7 is to directl



