Collection of javascript flow control statements (graphic tutorial)
Flow control statements are crucial in JS. The flow control statements in JS include 7 types of statements, such as if conditional judgment statement, for loop statement, while loop statement, do... while loop statement, break statement, continue statement and switch statement. Friends in need can refer to the following
1. If statement
The if statement is the most basic conditional judgment statement. Perform corresponding processing based on expression conditions. The syntax example is as follows:
1 2 3 4 5 |
|
1.a==b is the condition in the if statement.
2.alert("a=c") is the result of the if statement.
The meaning of this script is: declare variables a and b, and assign a=5; when a=b, the pop-up window b=5.
Note: The curly brackets can be omitted in this script.
2. if...else statement
The if...else statement is the standard form of the if statement. Adding else to if will make the statement more complete.
The syntax of this statement is as follows:
1 2 3 4 5 6 |
|
The meaning of this script is: declare variables a, b, and assign a=5; when a=b , pop-up window b=5, otherwise pop-up window b!=5.
3. if...else if statement
if...else if statement is a flexible use of if statement.
The syntax of this statement is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Syntax meaning: clear variables a, b, c, d, e, and assign a=5; when a =b, pop-up window b=5; when a=c, pop-up window c=5; when a=d, pop-up window d=5; when a=e, pop-up window e=5; otherwise pop-up window b !=5, c!=5, d!=5, e!=5.
4. Nested use of if statements
If statements can be nested into if statements. We can use {} to distinguish external if from internal if. If {} is not used to determine the layer relationship, the output of the program code may be completely different from the ideal meaning.
Grammar examples are as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
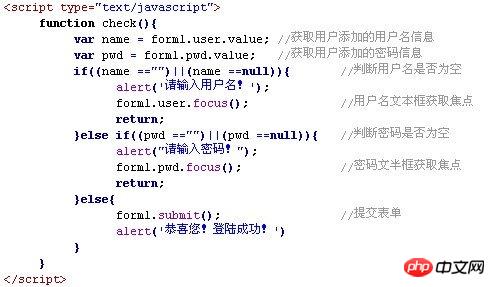
At this point, the usage of the if statement has been basically introduced. The above grammar examples are the most basic and simple. Below is an example of using an if statement to determine whether to enter a username.
html part:

JavaScript

##Conclusion: This article It mainly talks about the if statement in the flow control statement, including various uses of if and examples. These are relatively simple basic applications.
In subsequent articles, the length of core technologies will be increased. I hope everyone will support me.Three.switch statement
1 2 3 4 5 6 7 8 9 10 |
|
Four.do...while statement
is a loop statement that runs first and then judges. The loop body is run at least once.5.while statement
Judge first, then run. Conditions must be met before running6.for statement
Judge first, then run, initialize variables before executing the loop and execute code after defining the loop7.for……in
1 2 3 4 5 6 7 8 |
|
9.with statement
1 2 3 4 5 6 7 8 9 |
|
JS EventEmitter usage skills summary
jsDetailed explanation of the case conversion steps for on object array key values
The above is the detailed content of Collection of javascript flow control statements (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 36
36
 110
110
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.




