Convert JSON object to string (detailed code answer attached)
This article mainly introduces the conversion of JSON objects into strings. The article introduces the meaning of parameters, value usage, and space usage. Friends in need can refer to
Serialization
Definition
refers to the process of converting JavaScript values into JSON strings.
JSON.stringify() can convert JavaScript values into JSON strings. The string generated by JSON.stringify() can be restored to a JavaScript value using JSON.parse().
Meaning of parameters
1) JSON.stringify(value[, replacer[, space]])
2) value: required parameter. The JavaScript value being transformed, usually an object or array.
3) replacer: can be omitted. There are two options: function or array.
①- If it is a function, this function will be called for each set of name/value pairs. The function returns a value, which is transformed into the result string as the value of the name. If undefined is returned, the member is neglect.
②- If it is an array, only names that exist in the array can be converted, and the order after conversion is consistent with the values in the array.
4) space: can be omitted. This exists for layout and ease of reading. You can add whitespace or tab characters, etc. to the JSON string.
value usage
Sample code:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
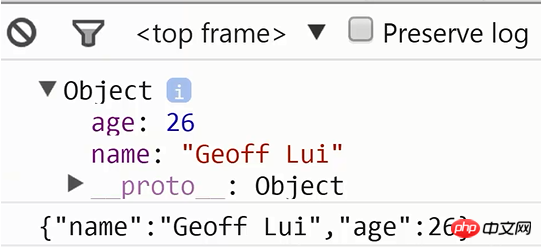
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>Console output execution result:

Usage of replacer
Sample code:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
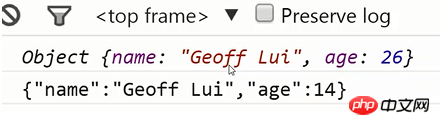
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>Execution result:

Sample code:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
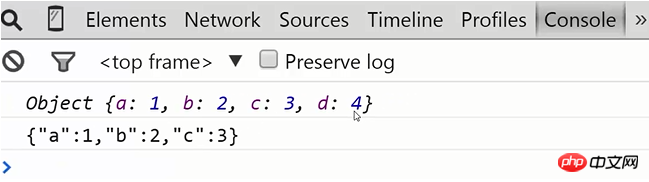
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>Execution result:

Usage of space //The arrangement is more readable
Sample code:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>Execution results:

#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use JS to detect computer configuration
##Vue.js Flask\ Detailed explanation of building a single-page APP case (with code)
JS summary of traversing irregular multi-dimensional arrays
The above is the detailed content of Convert JSON object to string (detailed code answer attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 Detailed explanation of the method of converting int type to string in PHP
Mar 26, 2024 am 11:45 AM
Detailed explanation of the method of converting int type to string in PHP
Mar 26, 2024 am 11:45 AM
Detailed explanation of the method of converting int type to string in PHP In PHP development, we often encounter the need to convert int type to string type. This conversion can be achieved in a variety of ways. This article will introduce several common methods in detail, with specific code examples to help readers better understand. 1. Use PHP’s built-in function strval(). PHP provides a built-in function strval() that can convert variables of different types into string types. When we need to convert int type to string type,
 How to repeat a string in python_python repeating string tutorial
Apr 02, 2024 pm 03:58 PM
How to repeat a string in python_python repeating string tutorial
Apr 02, 2024 pm 03:58 PM
1. First open pycharm and enter the pycharm homepage. 2. Then create a new python script, right-click - click new - click pythonfile. 3. Enter a string, code: s="-". 4. Then you need to repeat the symbols in the string 20 times, code: s1=s*20. 5. Enter the print output code, code: print(s1). 6. Finally run the script and you will see our return value at the bottom: - repeated 20 times.
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 PHP string manipulation: a practical way to effectively remove spaces
Mar 24, 2024 am 11:45 AM
PHP string manipulation: a practical way to effectively remove spaces
Mar 24, 2024 am 11:45 AM
PHP String Operation: A Practical Method to Effectively Remove Spaces In PHP development, you often encounter situations where you need to remove spaces from a string. Removing spaces can make the string cleaner and facilitate subsequent data processing and display. This article will introduce several effective and practical methods for removing spaces, and attach specific code examples. Method 1: Use the PHP built-in function trim(). The PHP built-in function trim() can remove spaces at both ends of the string (including spaces, tabs, newlines, etc.). It is very convenient and easy to use.
 PHP String Operation: Remove Extra Commas and Keep Only Commas Implementation Tips
Mar 28, 2024 pm 03:02 PM
PHP String Operation: Remove Extra Commas and Keep Only Commas Implementation Tips
Mar 28, 2024 pm 03:02 PM
PHP String Operation: Remove Extra Commas and Keep Only Commas Implementation Tips In PHP development, string processing is a very common requirement. Sometimes we need to process the string to remove extra commas and retain the only commas. In this article, I'll introduce an implementation technique and provide concrete code examples. First, let's look at a common requirement: Suppose we have a string containing multiple commas, and we need to remove the extra commas and keep only the unique comma. For example, replace "apple,ba
 How to convert string to float in PHP
Mar 27, 2024 pm 12:48 PM
How to convert string to float in PHP
Mar 27, 2024 pm 12:48 PM
Converting a string to a floating point number is a common operation in PHP and can be accomplished through built-in methods. First make sure that the string is in a legal floating point format before it can be successfully converted to a floating point number. The following will detail how to convert a string to a floating point number in PHP and provide specific code examples. 1. Use (float) cast In PHP, the simplest way to convert a string into a floating point number is to use cast. The way to force conversion is to add (float) before the string, and PHP will automatically convert it
 Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
PHP arrays can be converted to JSON strings through the json_encode() function (for example: $json=json_encode($array);), and conversely, the json_decode() function can be used to convert from JSON to arrays ($array=json_decode($json);) . Other tips include avoiding deep conversions, specifying custom options, and using third-party libraries.




