
This time I will bring you a detailed explanation of the steps for configuring the nodejs environment and npm in webstorm. What are the precautions for configuring the nodejs environment and npm in webstorm. Here are practical cases, let's take a look.
——nodejsInstallationand environment configuration
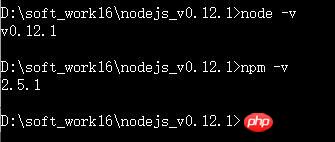
##1.nodejs official website, download the windows platform nodejs environment installation package ( .msi format), install 2. Test whether the installation is successful: cmd operation, enter the node installation root directory: node -v; npm -v View version No.

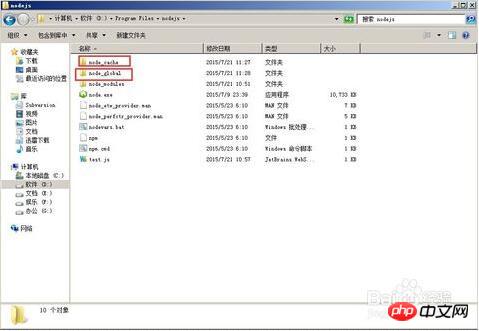
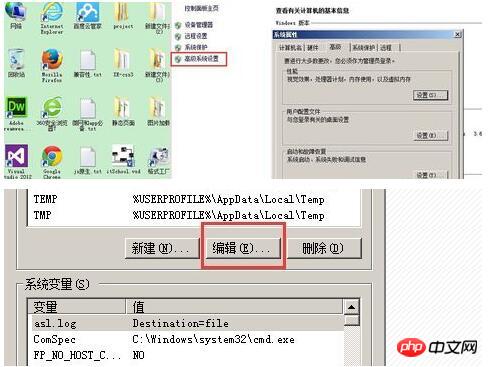
Set environment variables:Variable name:NODE_PATH
Value: D:\Program Files\nodejs \node_global\node_modulesNote:Because I installed nodejs in the D:\Program Files\ directory, the environment variables are set like this

Check whether the node environment is configured successfully:
cmd enter any directory and verify the node and npm version numbers
——nodejs configuration in webStorm
1. Install webstorm and set the font.
file-》setting-》editor-》color&font
2. Install nodejs and continue to the next step.
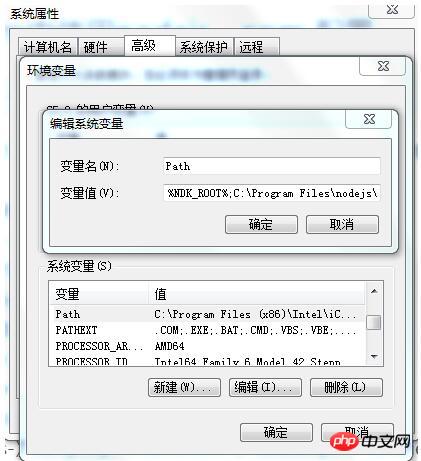
The environment variable is probably automatic. Just to be on the safe side, you can check the path to see if it has been added.
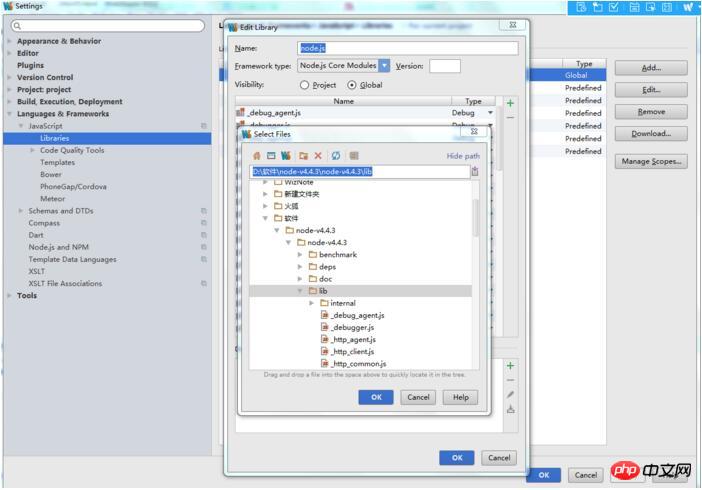
JavaScript-》libraries Add source code

node.js global
The automatic prompt is completed
Input enc in file-》settings and the pop-up encoding format is set to utf-8I believe I read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:Detailed explanation of how to use $http service in AngularJS
Installing nodejs&npm configuration global in Linux Centos7.2 Detailed explanation of path steps
The above is the detailed content of Detailed explanation of the steps to configure nodejs environment and npm in webstorm. For more information, please follow other related articles on the PHP Chinese website!




