
This article mainly introduces the __proto__ attribute in JavaScript. For the so-called object in JavaScript, it points to the prototype prototype of the object. Friends in need can refer to it
JavaScript is an object-oriented Speech means everything is an object.
So how to generate objects? In the Java world, objects are instantiated by classes (Class). In layman's terms, things are abstracted into a mold, and this mold (class) is used to produce specific physical objects (objects).
But there is no concept of class in JS. There is "prototype", and objects are derived from prototypes. In layman's terms, in the world of JS, a "prototype" is not a mold, but a specific physical object (object). All objects are derived from another object, and this derived object is the so-called "prototype object".
There are three types of objects in JavaScript, 1. User-created objects, 2. Constructor objects, 3. Prototype objects
User-created objects, generally use new A method of explicit construction of statements.
Constructor object, ordinary constructor, that is, a function that generates ordinary objects through new call
Prototype object, constructor prototype attribute The object pointed to.
Each class in these three objects has an attribute-__proto__ attribute, which points to the prototype of the object. Traversing from any object can be traced back to Object.prototype .
Constructors all have a prototype object, which points to a prototype object. When an object is created through the constructor, the __proto__ attribute of the created object will point to the prototype attribute of the constructor.
The prototype object has a constructor attribute, which points to its corresponding constructor.
Talk is cheap, show me the code! Let’s take a look at the code:
var obj = {};
console.log(obj);
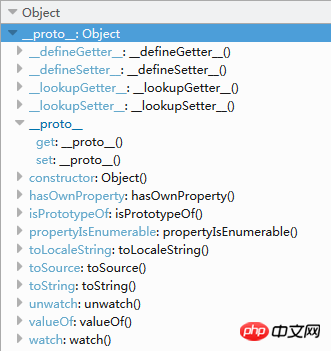
我们Expand __proto__ and take a look: it is some default methods.

It will definitely happen that there is also a __proto__ object in this __proto__ object. As we just said, every object has a __proto__ A property points to its prototype object. Let’s print the __proto__ in this __proto__:
console.log(obj.__proto__.__proto__); //--> null
The result is null, indicating that the top-level prototype object has been reached. obj is defined with braces {}, and the prototype object of obj is naturally the top-level object of JS.
Let’s look at one end of the code to enhance our understanding:
var parent = {
name : "parent"
};
var child = {
name : "child",
__proto__ : parent
};
var subChild = {
name : "subChild",
__proto__ : child
}
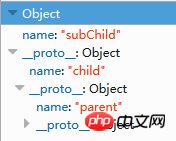
console.log(subChild);
subChild.__proto__ --> child
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Comprehensive analysis of prototype prototype in JavaScriptComposition patterns in design patterns in JavaScript programs Usage in construction (advanced)Analysis of various modes of creating objects in JavaScript (graphic tutorial)The above is the detailed content of Focus on explaining the __proto__ attribute in JavaScript (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!




