
This time I will bring you the vue dynamic binding component with multiple child and parent componentsForm verificationDetailed implementation steps, the implementation of vue dynamic binding component with multiple child and parent componentsNotesWhat are they? Here are actual cases. Let’s take a look.

There are often drop-downs or tabs in front-end projects. If you use if, else or switch to judge the loading, a lot of redundant code and variable definitions will be generated, and they are all written in At the same time, it is difficult for future generations to maintain.
The core of Vue lies in components. If there is content that can be switched through tabs or drop-down boxes, it is best to dynamically load sub-components.

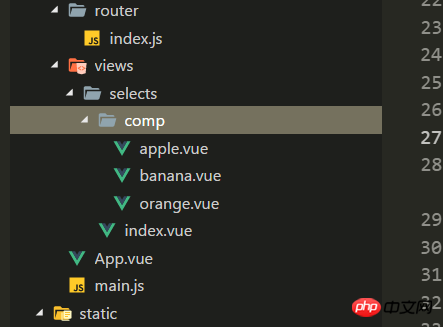
As shown in the figure: In the selects folder, index is only responsible for public data (of course public data can also be written in other files, leaving only one entry file ), while several components in the comp folder are loaded dynamically.
Dynamic loading of sub-components: component
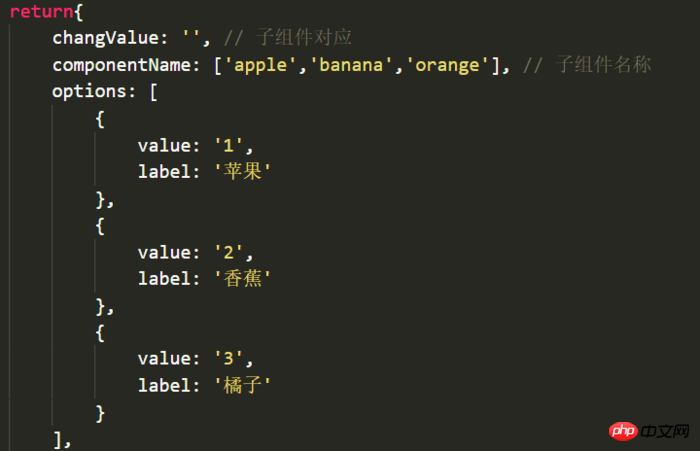
// 给下拉框绑定下拉列表的索引
<el-select v-model="value" placeholder="请选择" style="float:left" @change="selectNum(value)">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>Introduce the component and place it in an array, and control the corresponding index to achieve the purpose of loading the component

// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1 <component :is="componentName[changValue - 1]" ref="subjectChild" @isSubmit="getSubmit"></component>
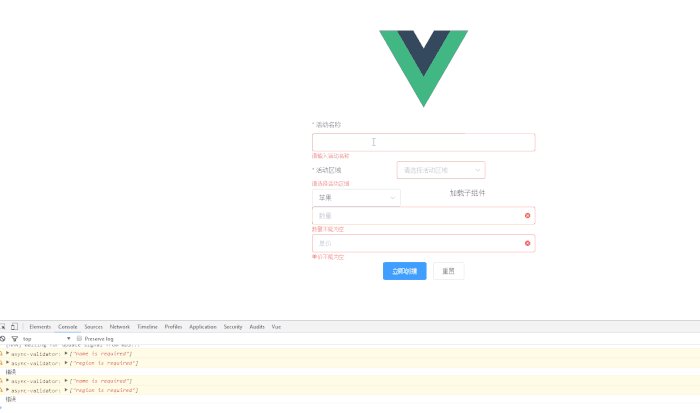
Verify the child and parent component forms together:
Button is placed in the parent component:
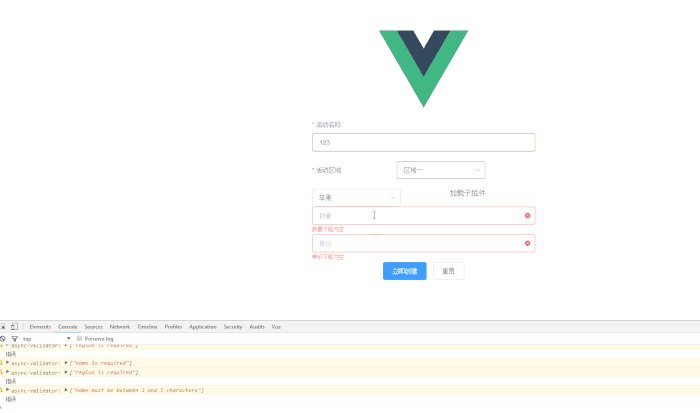
Sub component: CustomizedValidation rules
data(){
const num = (rule, value, callback) => {
let num = /^\d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^\d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
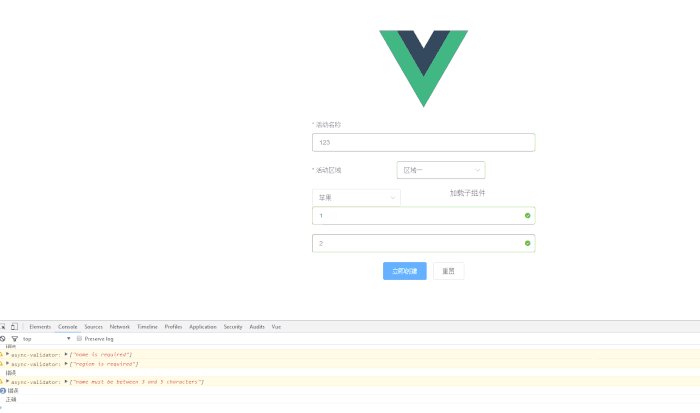
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}Parent component:
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Summary of common JS DOM node operation methods
Summary of commonly used JS built-in functions
The above is the detailed content of Detailed explanation of the steps to implement multi-form verification of vue dynamically bound components, child and parent components. For more information, please follow other related articles on the PHP Chinese website!




